Зачастую в одной карточке товара необходимо предоставить клиенту выбор размера или цвета, что влечет за собой изменение стоимости товара, а потому приходилось создавать для каждой вариации товара отдельную карточку.
Так было до сегодняшнего дня!
Представляем вам скрипт нашего специалиста Романа Калугина, с помощью которого вы сможете дополнить карточку товара нужной характеристикой с изменением цены и оформить товар через корзину или форму заявки.
Мы подготовили для вас два разных примера:
Пример 1
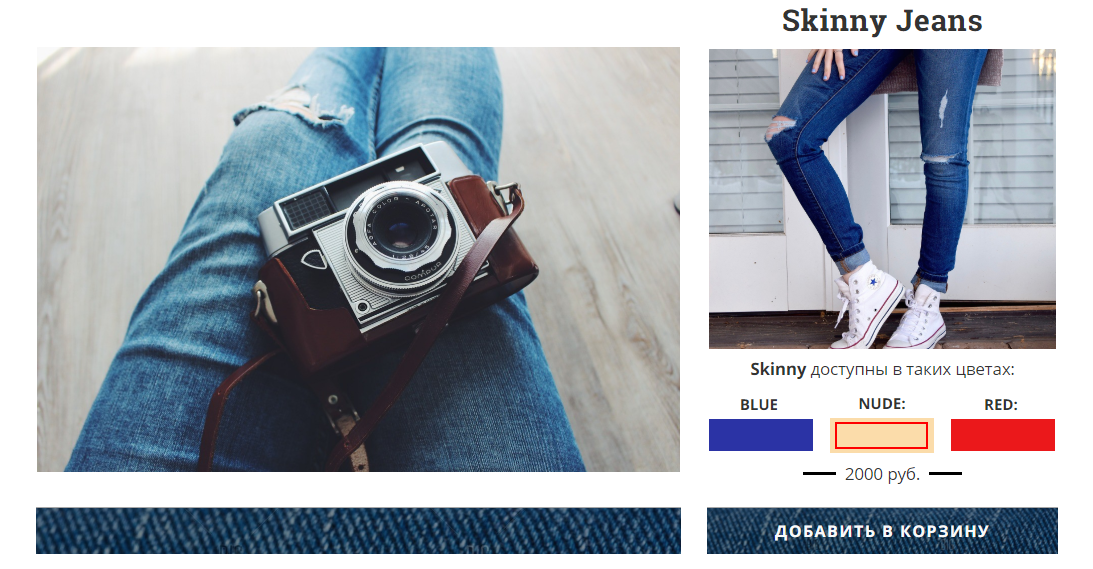
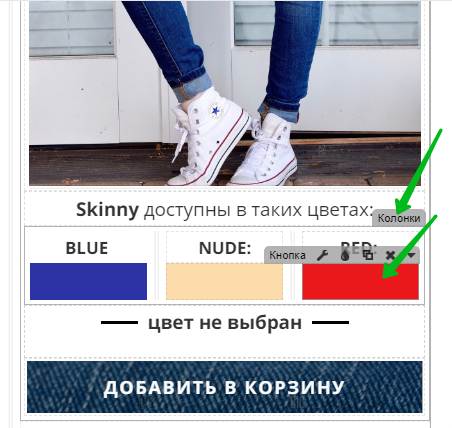
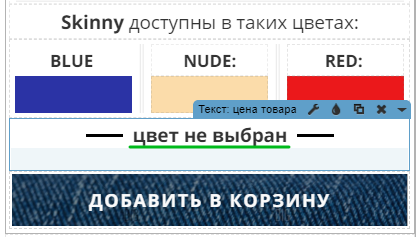
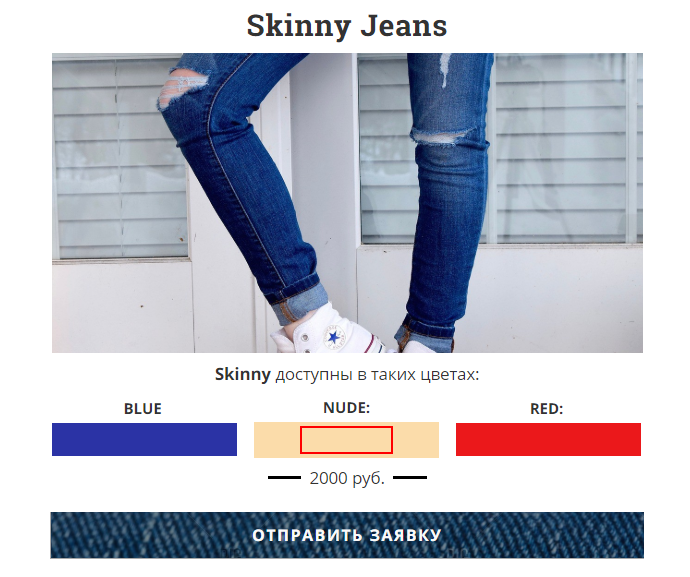
Карточка товара с джинсами, где доступен выбор цвета и цена меняется в зависимости от предпочтений клиента:

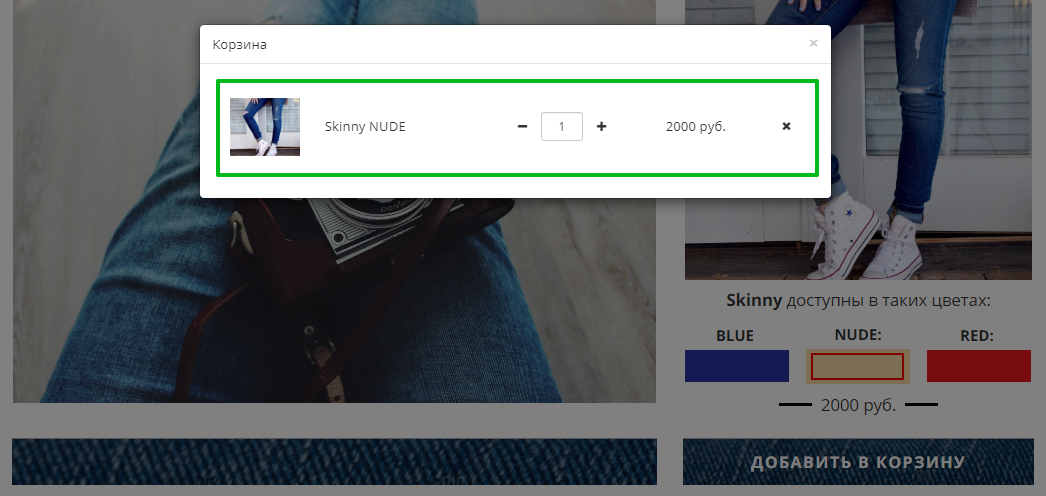
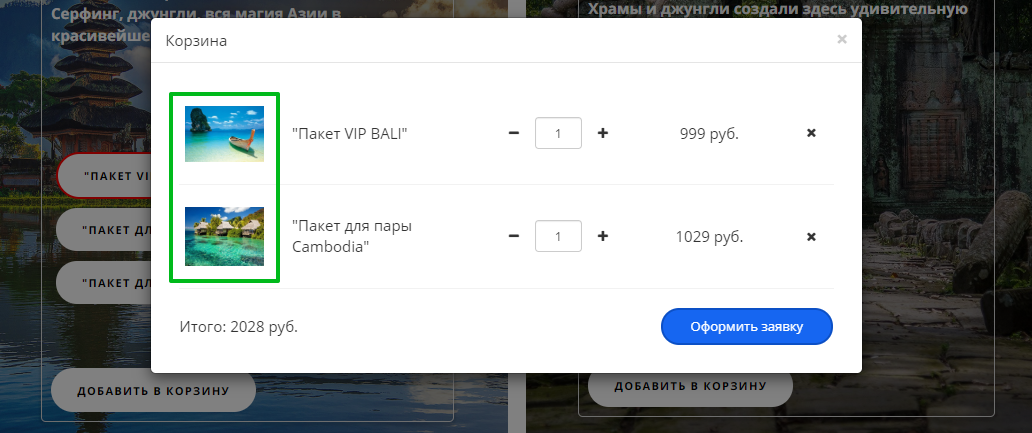
В корзине:

Пример 2
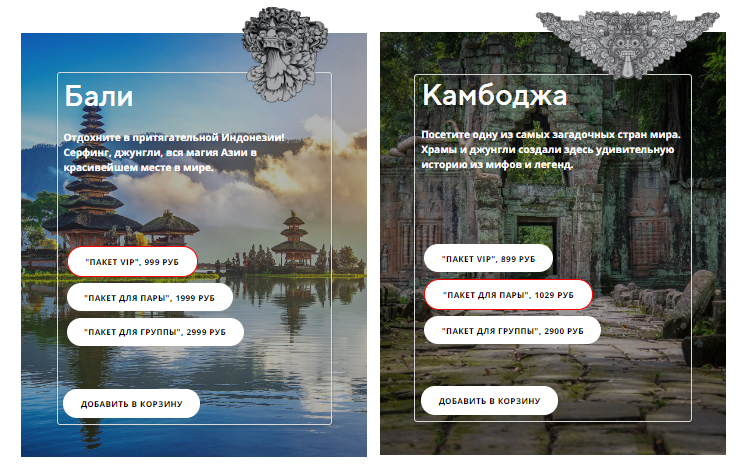
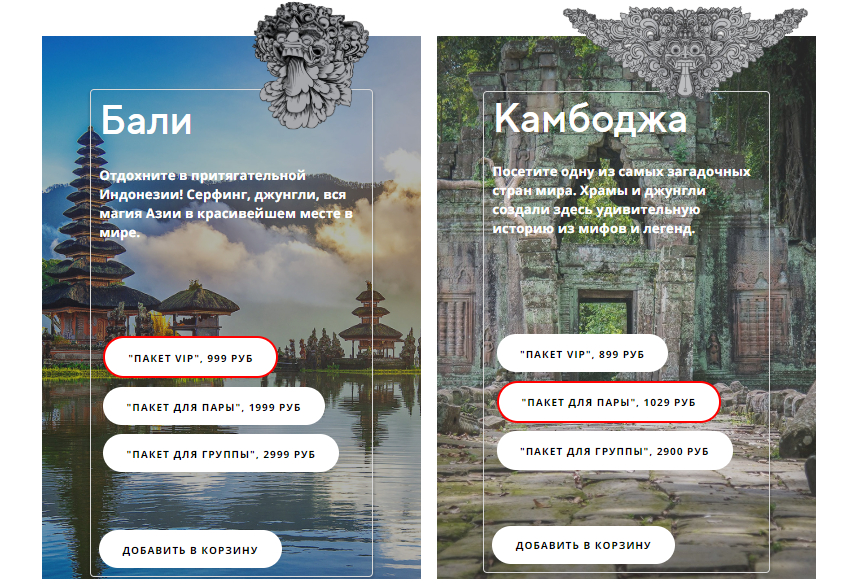
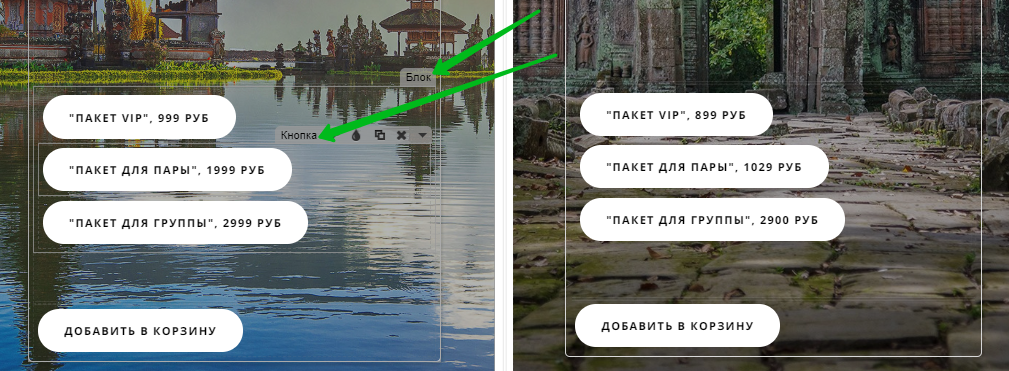
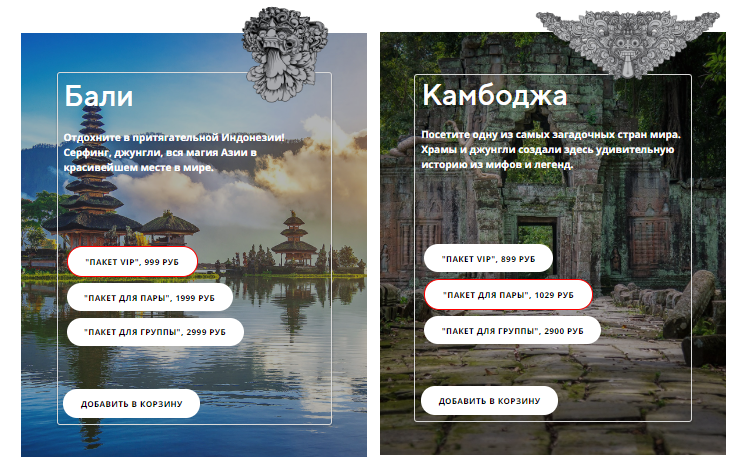
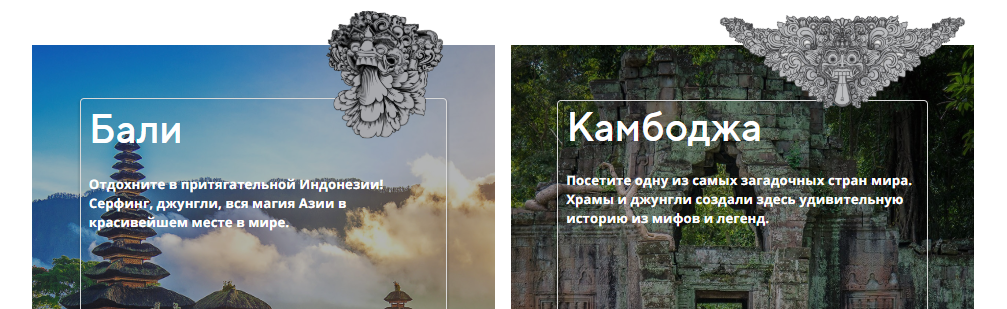
Карточка товара с турами, где сразу представлены пакеты с разной стоимостью:

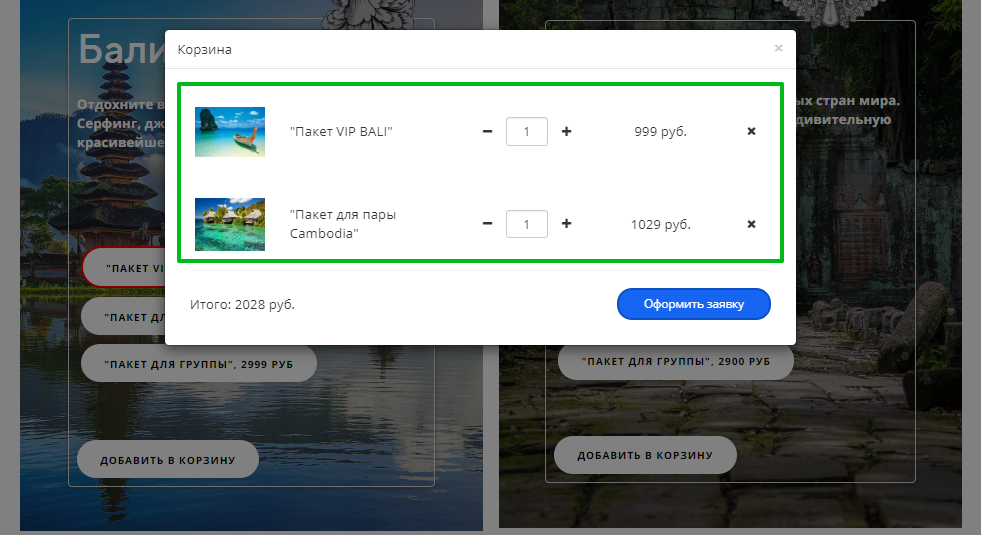
В корзине:

Как реализовать
1. Расположение и оформление кнопок
В карточку товара добавим кнопки выбора цвета/размера товара. Важно разместить эти кнопки в обычном блоке или колонках внутри карточки товара.
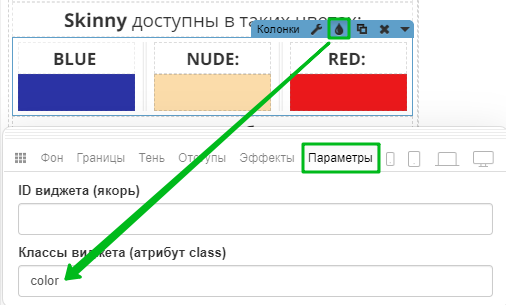
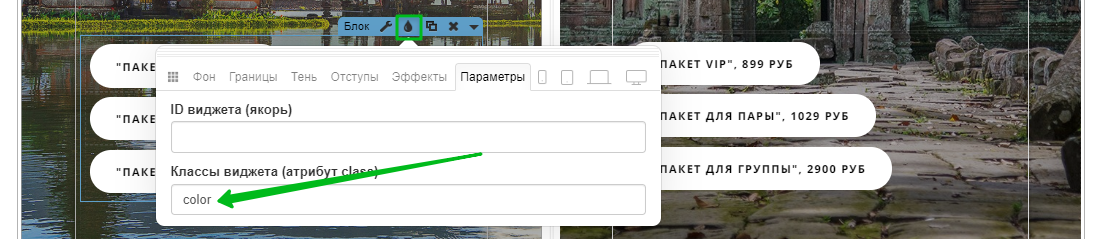
В блоке или колонках, в которых мы разместили наши кнопки, в параметрах мы прописываем класс "color".
В примере с джинсами в колонках:

В примере с турами в блоке:

В примере с джинсами настраиваем выбор цвета с помощью кнопок вот так:

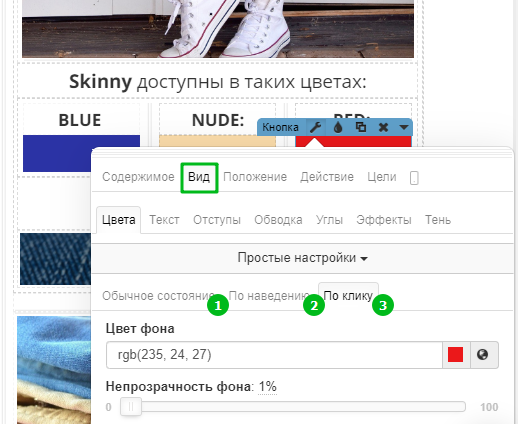
Для этого в настройках каждой кнопки на вкладке "Вид" мы задали точные оттенки цвета по RGB, продублировав их для всех трёх состояний кнопки:

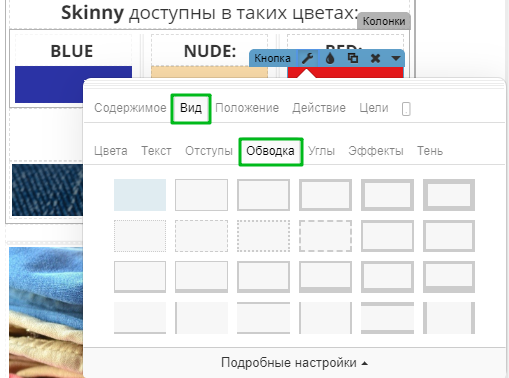
Также мы отключили обводку, углы, тень, а текст в данном примере настроили так, чтобы его не было видно:

В примере с турами, где мы предоставляем выбор разных пакетов в одной карточке товара, мы тоже использовали кнопки, которые на этот раз установили в блоке:

Здесь не потребовалось вносить масштабных изменений во внешний вид кнопок, мы использовали классический вариант оформления.
2. Настройка действия кнопок:
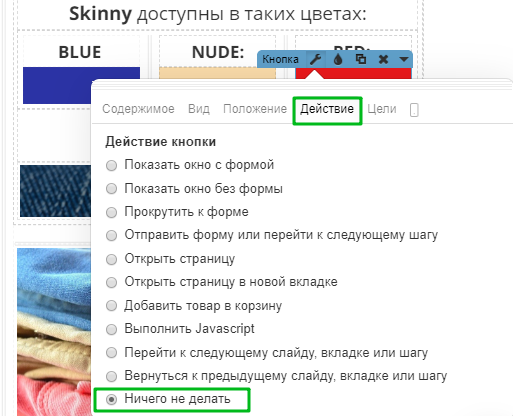
В гаечном ключе на вкладке "Действие" для каждой кнопки указываем "Ничего не делать":

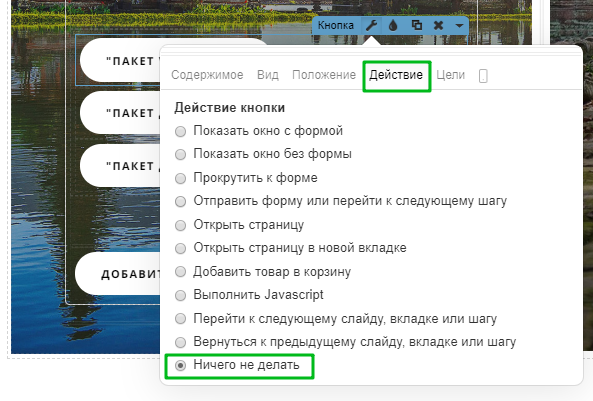
Аналогично и в примере с турами:

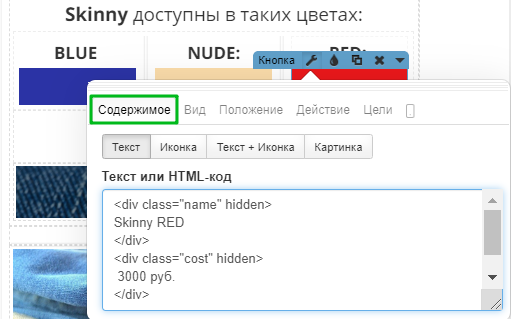
В разделе "Содержимое" для каждой кнопки выбора цвета/размера/цены мы пропишем специальный код, в котором изменяем только название и стоимость товара на наши:
<div class="name" hidden> Название товара полностью </div> <div class="cost" hidden> 999 руб. </div>
В данном примере с джинсами на кнопке не будет видно название товара:

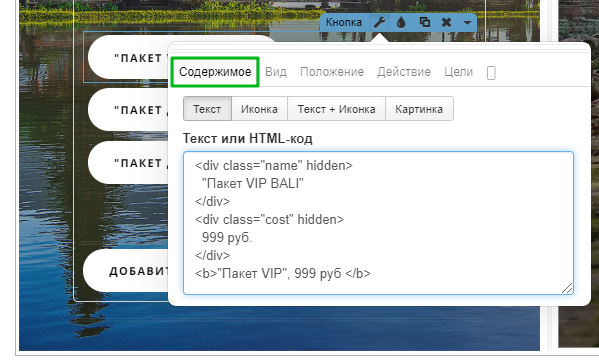
Но если вы хотите прописать название и стоимость для клиентов, как в примере с турами, сделайте это последней строкой после кода:
<div class="name" hidden> Название товара полностью </div> <div class="cost" hidden> 999 руб. </div> Название товара полностью, цена руб
Настройки содержимого кнопок для варианта с турами с указанием названия и стоимости:

3. Подмена стоимости в зависимости от выбора
В примере с джинсами мы не показываем на кнопках цвета стоимость, но ведь клиент должен её видеть! Поэтому мы установили в карточку товара один виджет "Текст" с ролью "Цена товара" и прописали по умолчанию "Цвет не выбран".

Эта надпись будет подменяться на опубликованной странице актуальной ценой в зависимости от того, какой цвет джинсов выберет клиент.

4. Установка скрипта
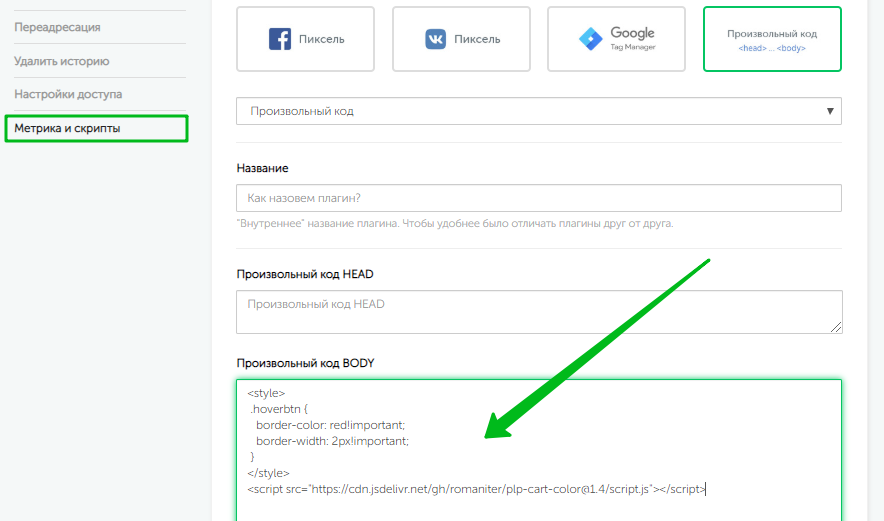
В настройках нашей страницы в разделе "Метрика и скрипты" в поле Body произвольного кода установим данный скрипт и сохраним изменения:
<style>
.hoverbtn {
border-color: red!important;
border-width: 2px!important;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/romaniter/plp-cart-color@1.4/script.js"></script>

5. Хитрости
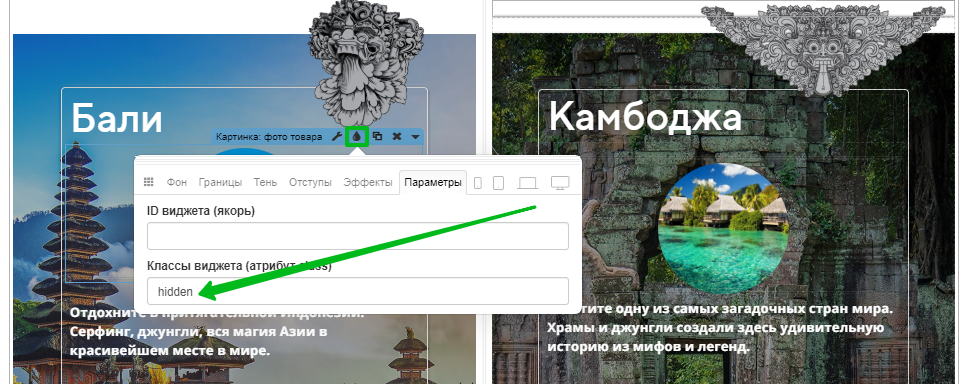
Если вы хотите скрыть на опубликованной фото товара, но показывать их в корзине, как это сделали мы в карточке товара с турами, тогда вам нужно внести фото в редакторе и проставить им класс "hidden":

Таким образом, на опубликованной фото товара исчезнут, но появятся в корзине:


Если вы хотите разместить на карточках товара стикеры со своими фото, наподобие наших масок, вы можете сделать это с использованием своих картинок с помощью данной статьи.

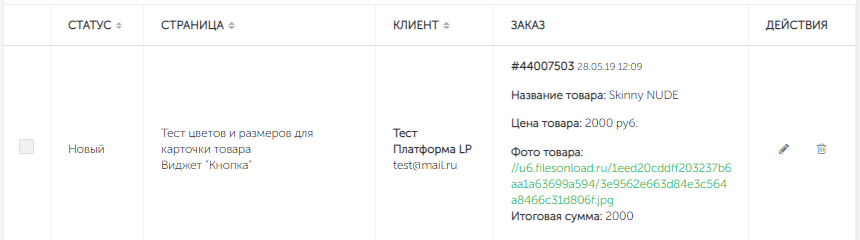
Вы также можете использовать данное решение без корзины с простой формой заявки. Просто разместите в карточке товара кнопку с действием "Показать окно с формой" и получайте заявки в личном кабинете и в уведомлениях:


У вас остались вопросы? Пишите нам и мы с радостью поможем:)
 Платформа
Платформа