Публикуем подборку материалов о самом важном элементе продающей страницы – форме заявки.
Как разместить?
Какие бывают формы, сколько их должно быть на лендинге, как добавить форму и где её разместить. Инструкция здесь
Дизайн
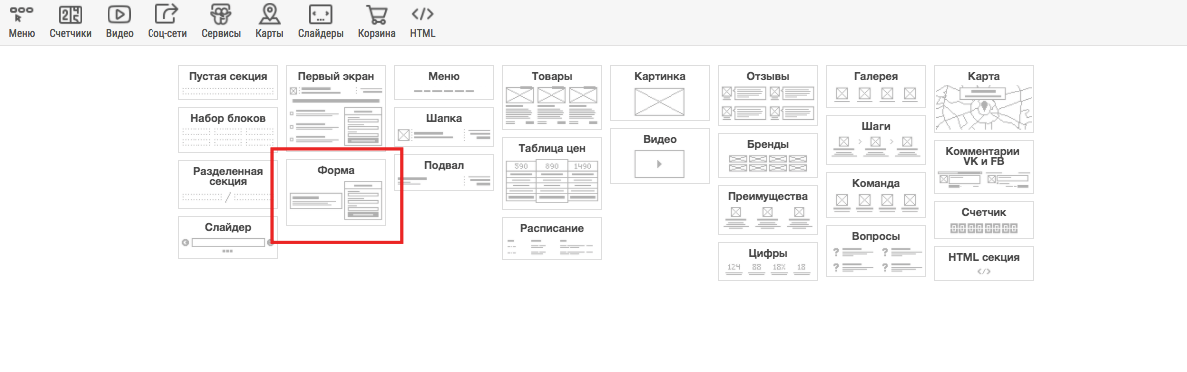
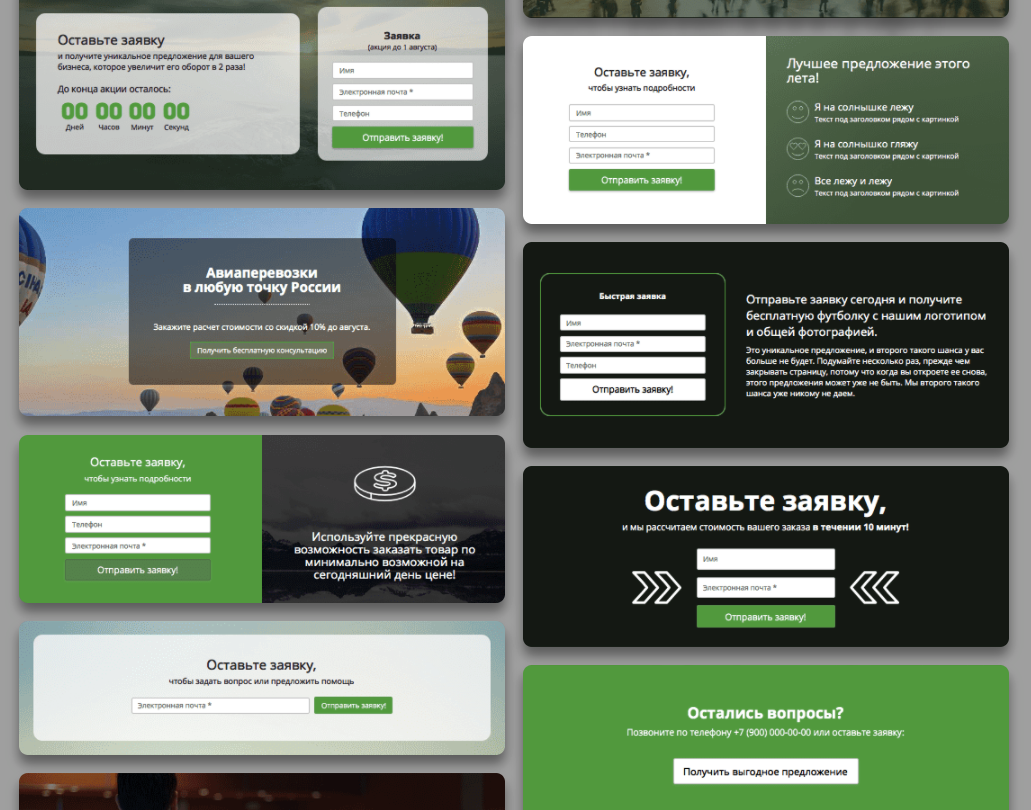
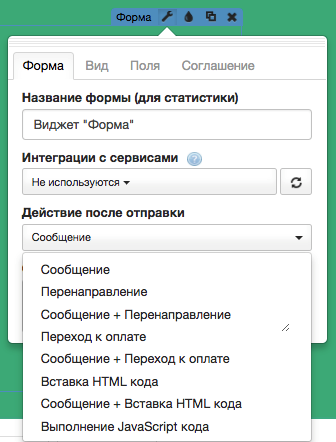
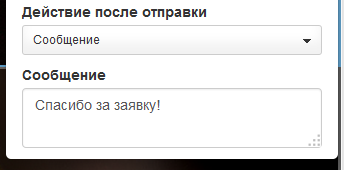
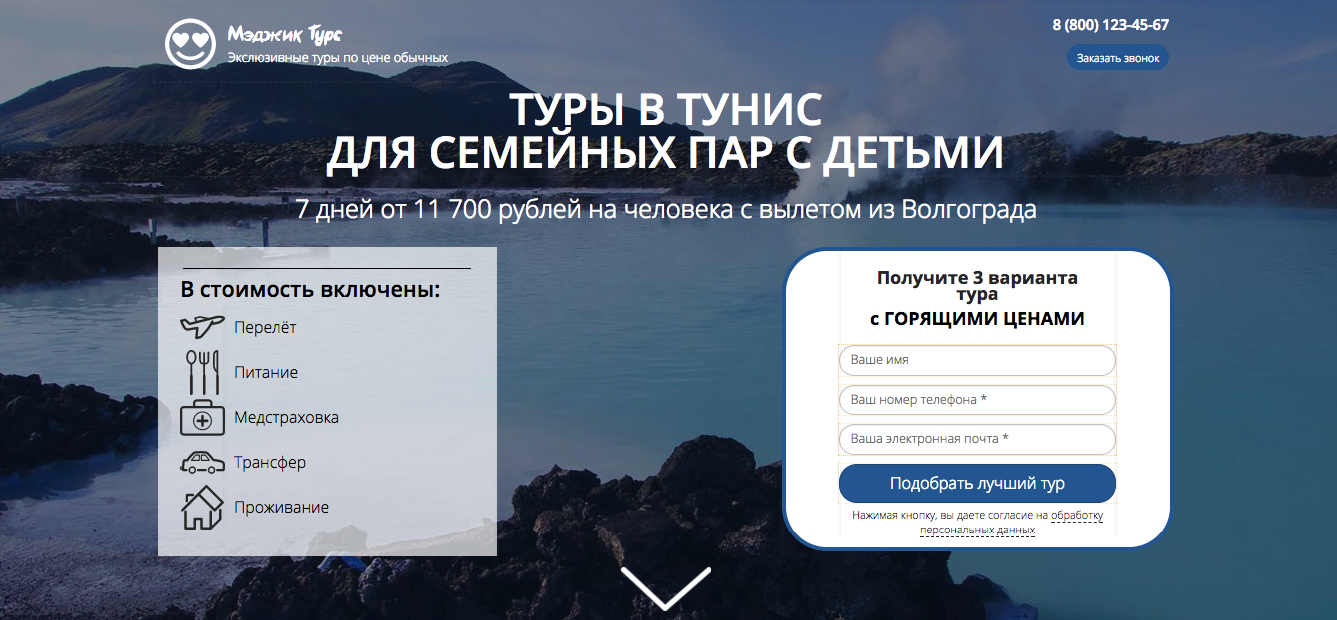
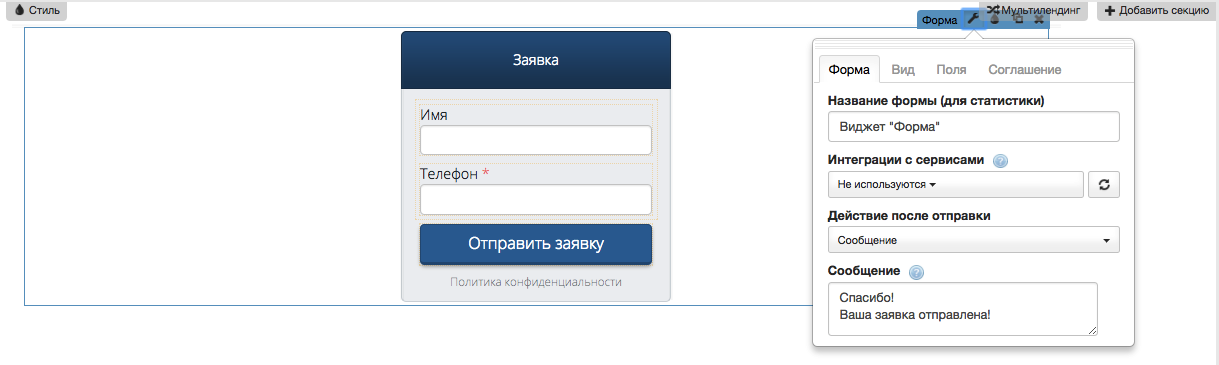
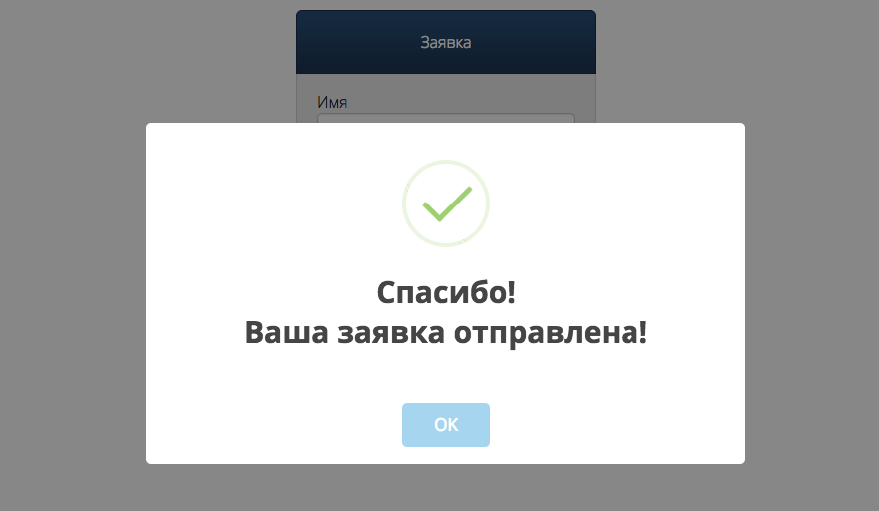
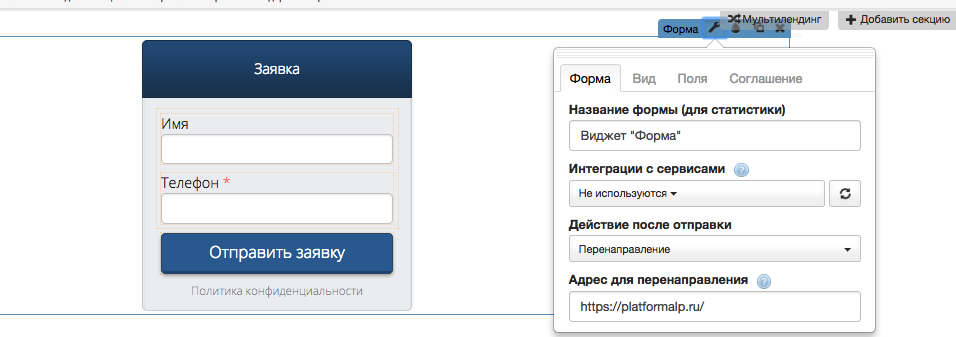
Форма – это виджет. Её можно выбрать в верхней части редактора и переместить внутрь любой секции или использовать шаблон секции, где уже размещены стандартные формы. Выбираем вид формы, настраиваем
 Платформа
Платформа














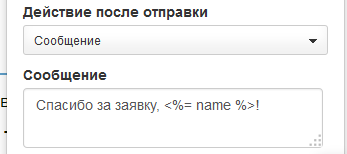
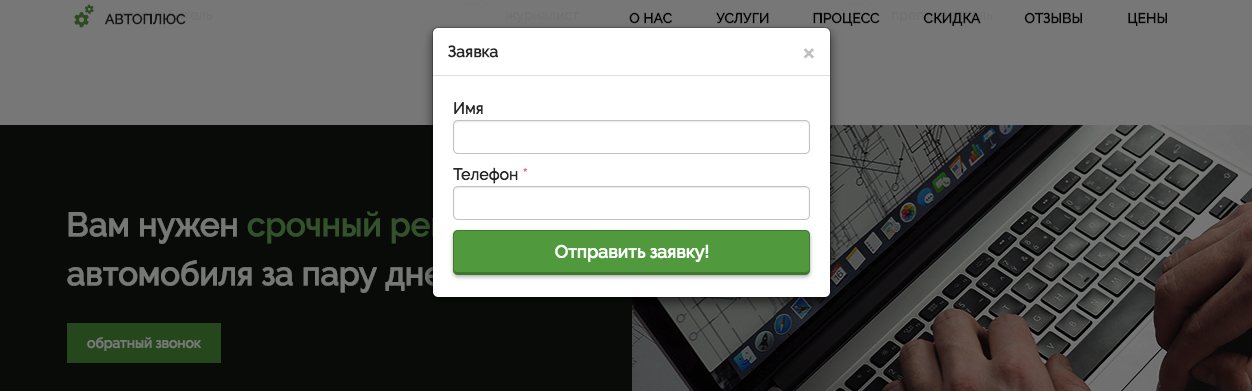
 Стандартного поля с именем и почтой
Стандартного поля с именем и почтой
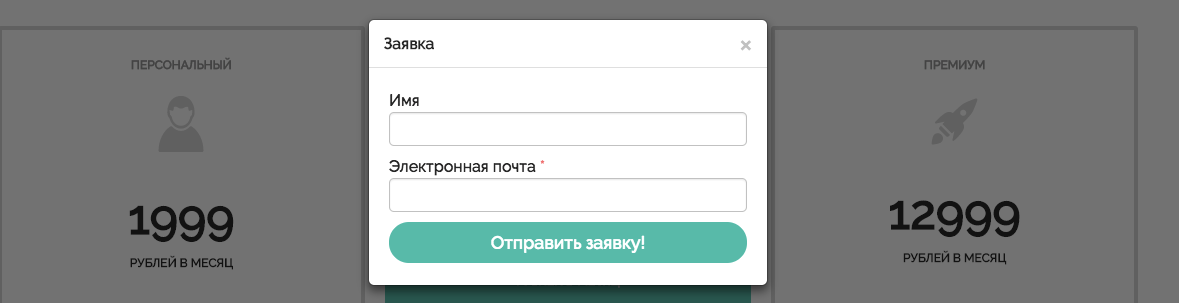
 Поля с именем и почтой, дополнительное
Поля с именем и почтой, дополнительное