В серии материалов о редакторе Платформы рассказываем, как установить и настроить стандартные секции и виджеты. Общий обзор редактора – здесь, в этой статье о том, как добавить и настроить карту.
Когда нужна карта?
Если вы организуете мероприятие, обязательно добавьте карту на лендинг о нём. На сайте компании также укажите маршрут, чтобы клиенты могли легко добраться до вашего офиса.
Как добавить карту?
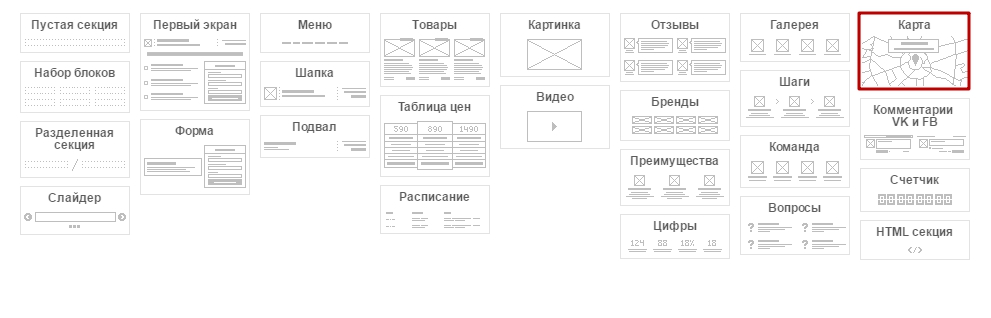
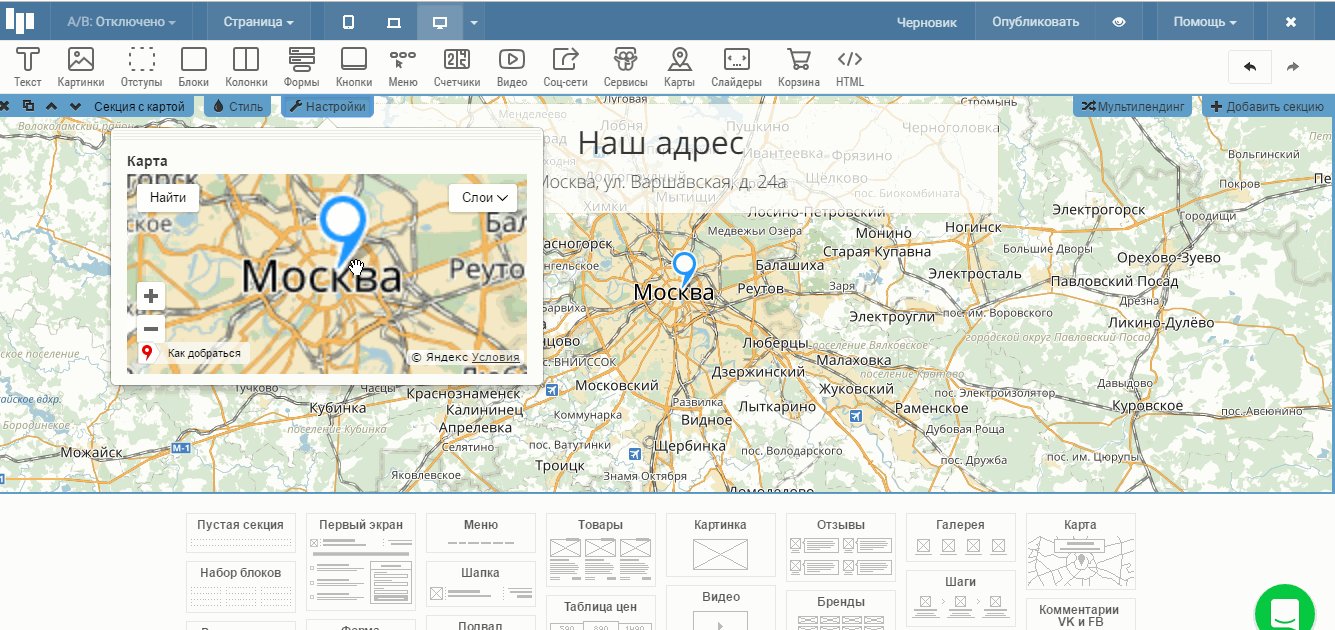
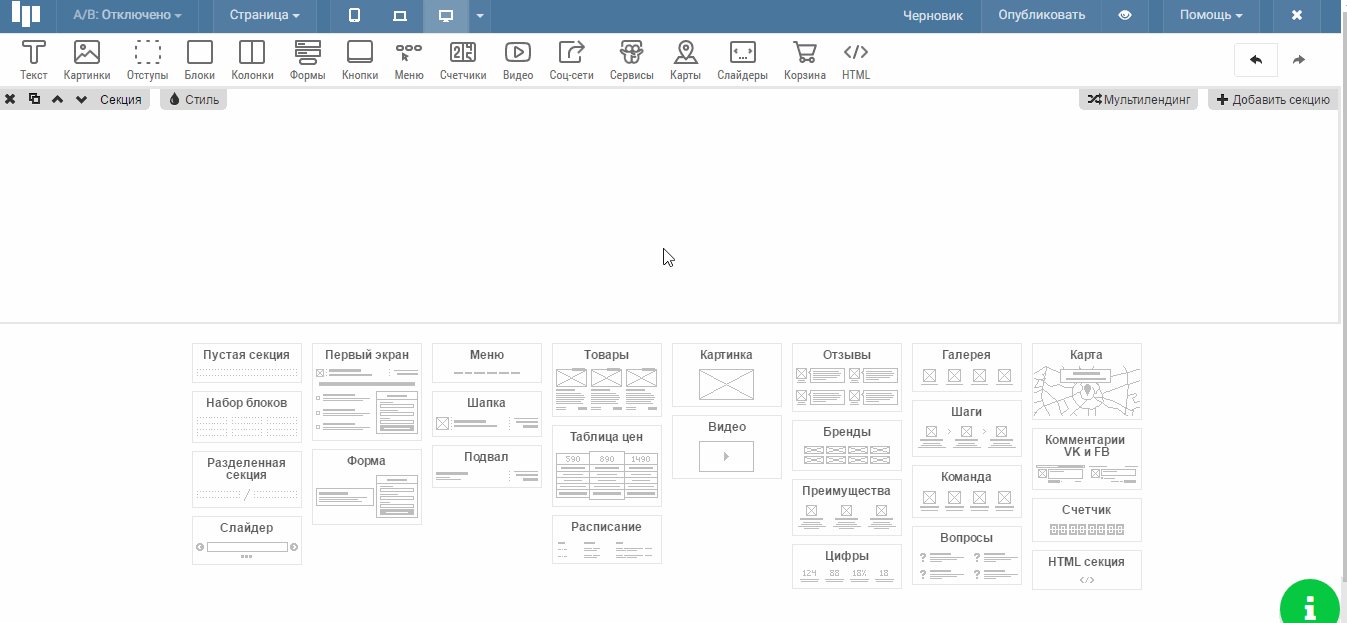
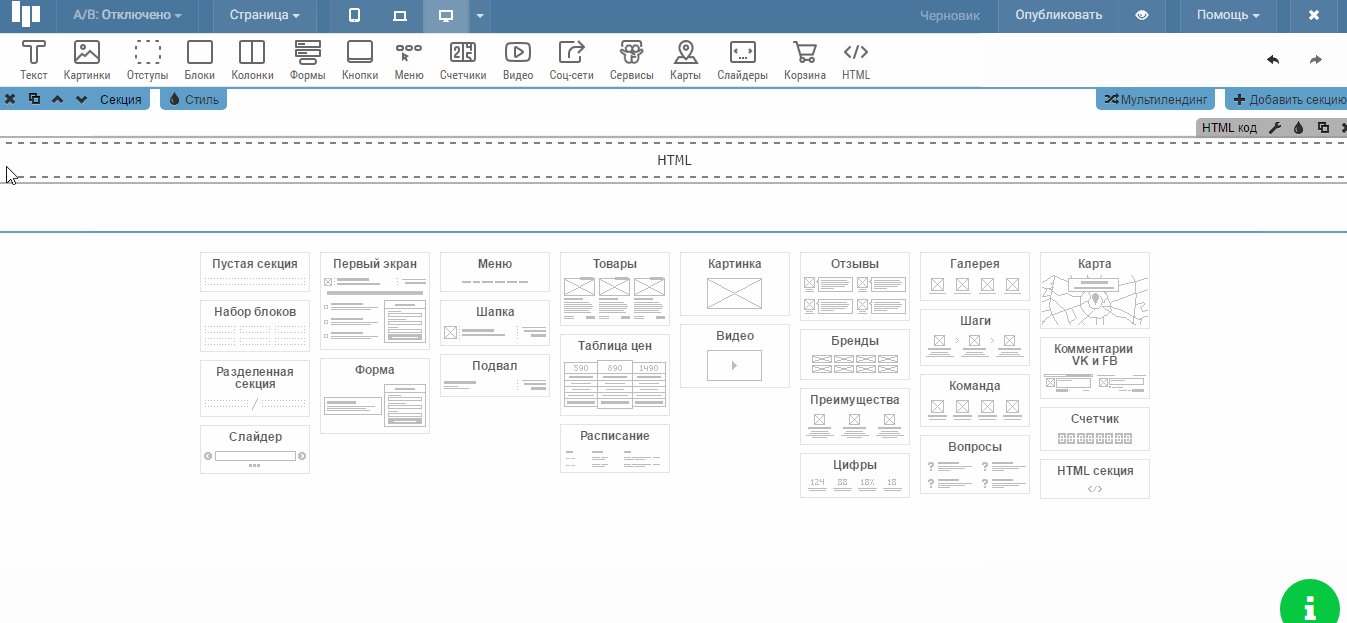
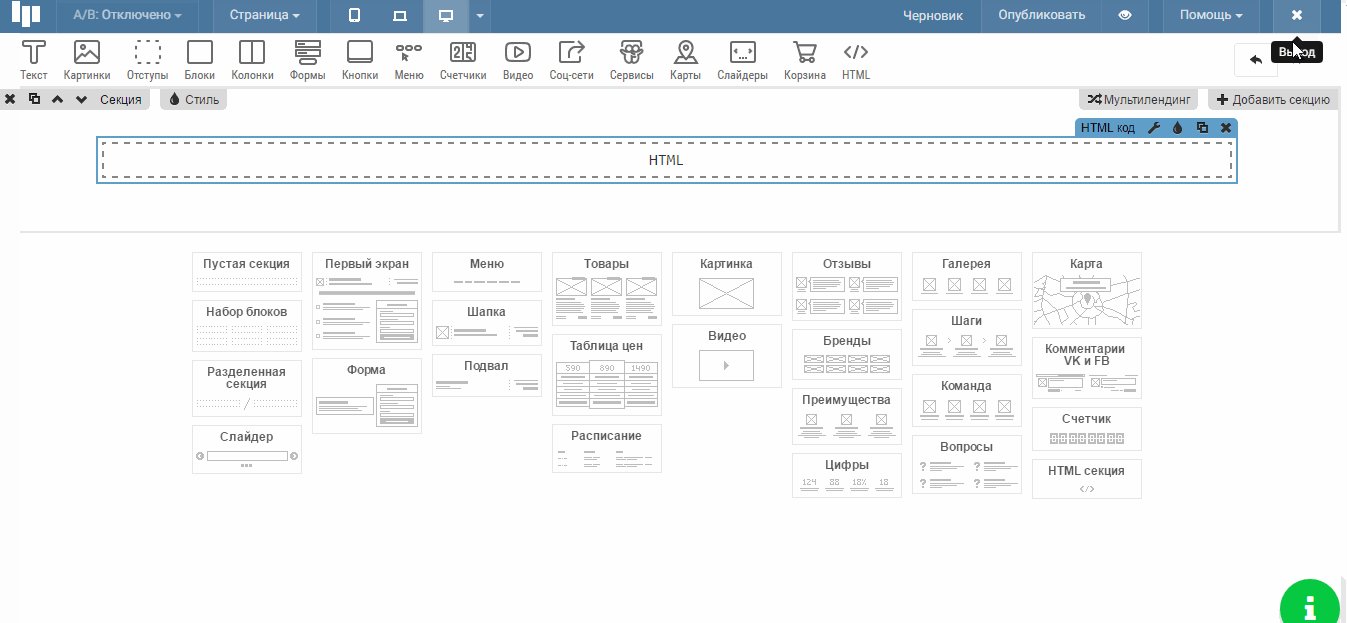
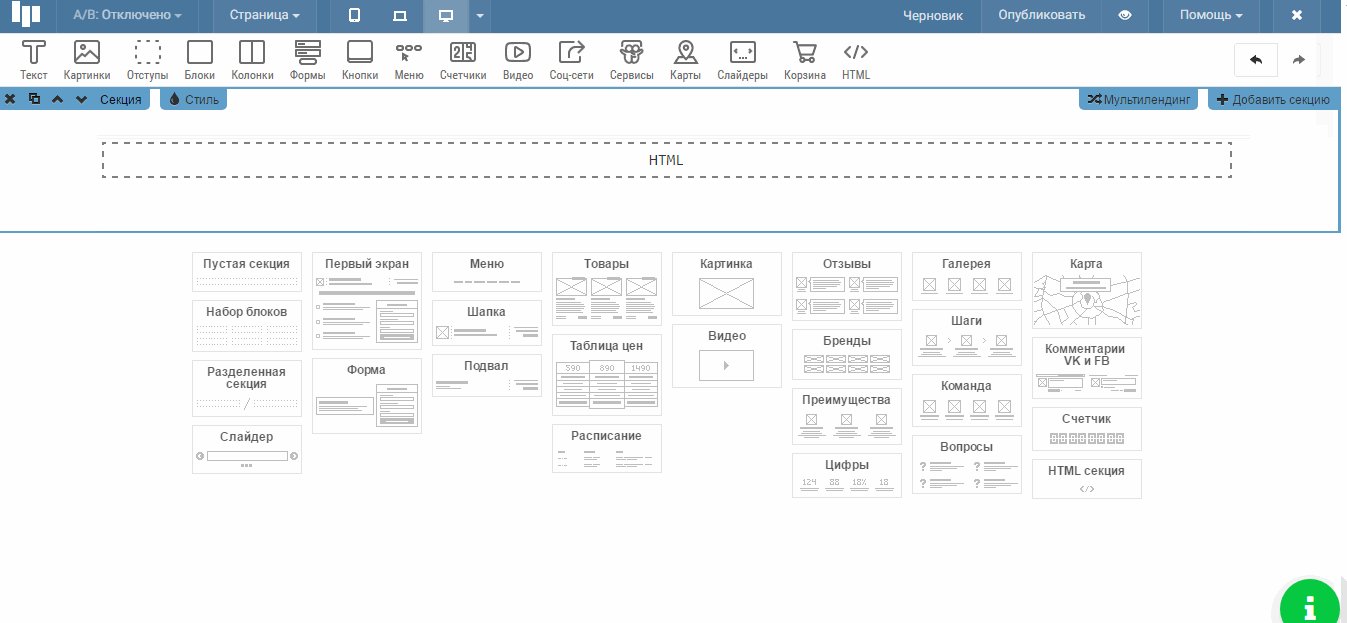
Выбираем секцию “Карта” из списка секций и добавляем её.

Как настроить Яндекс.Карту?
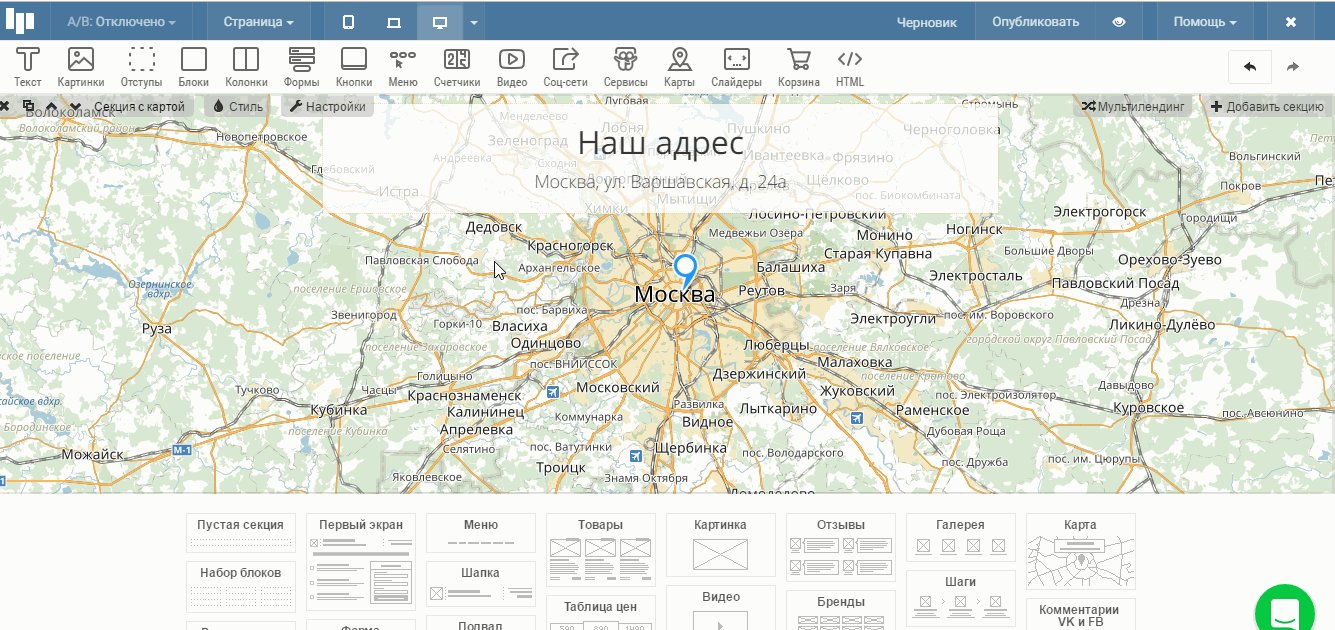
В Платформе по умолчанию подгружается Яндекс.Карта. Её просто настроить.
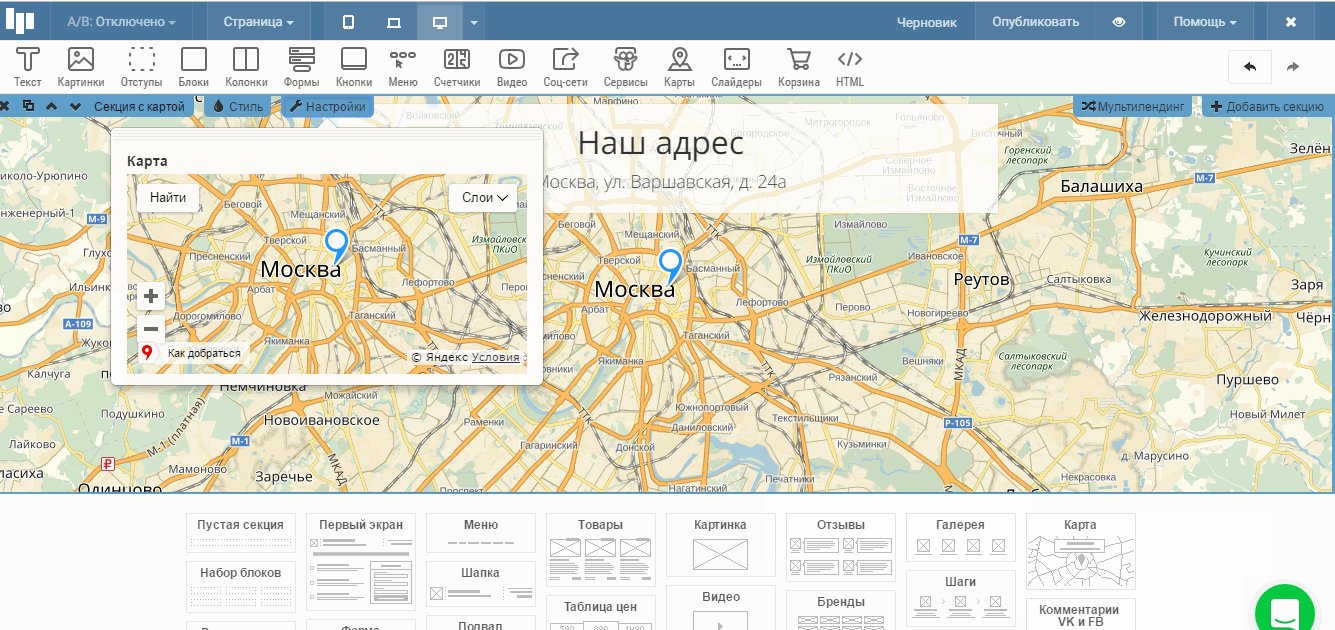
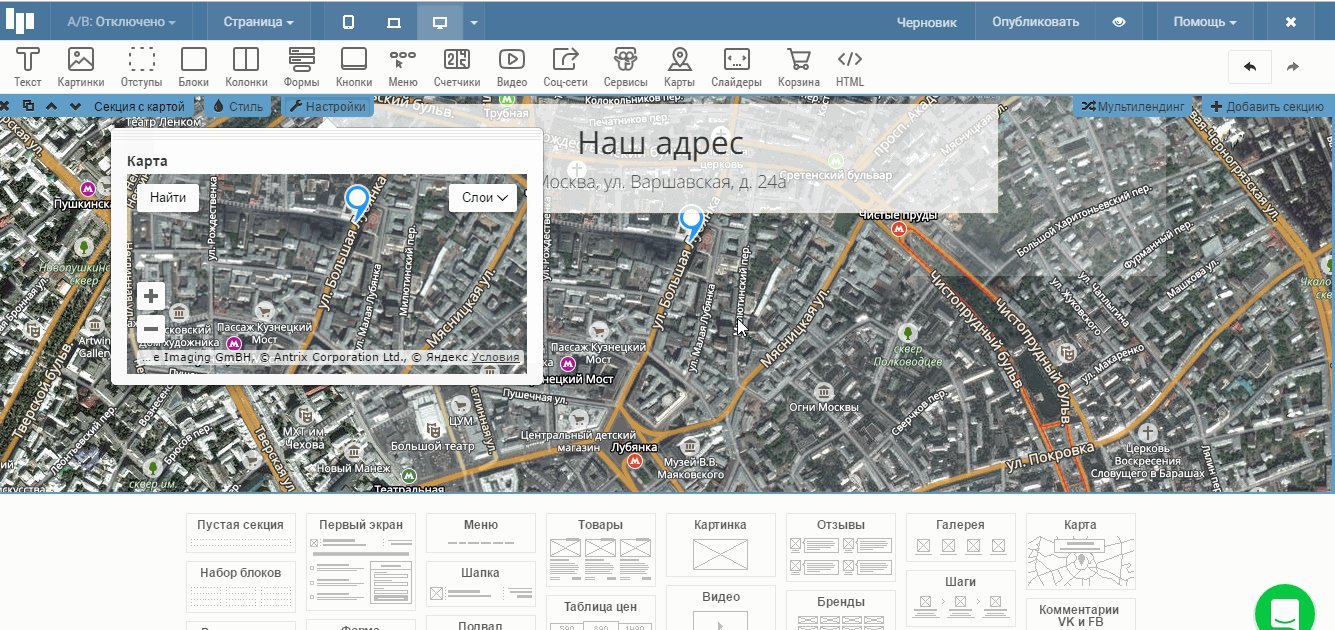
 Чтобы поставить маркер, нажимаем на нужное место левой кнопкой мыши.
Чтобы поставить маркер, нажимаем на нужное место левой кнопкой мыши.
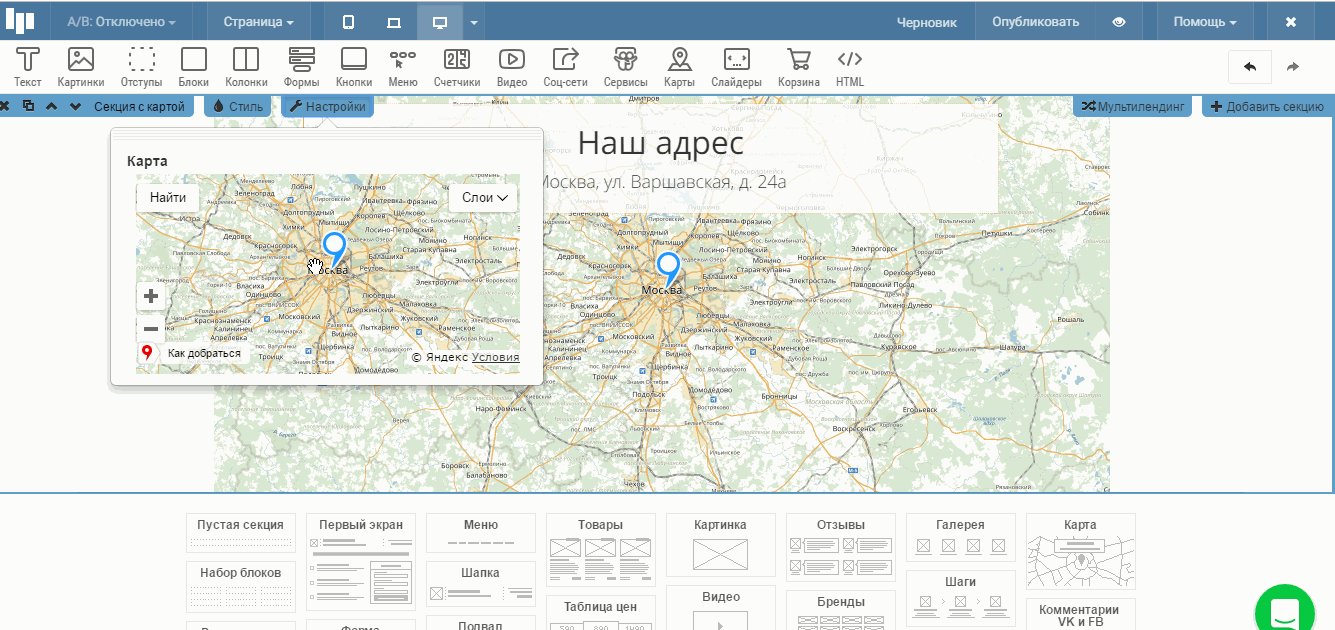
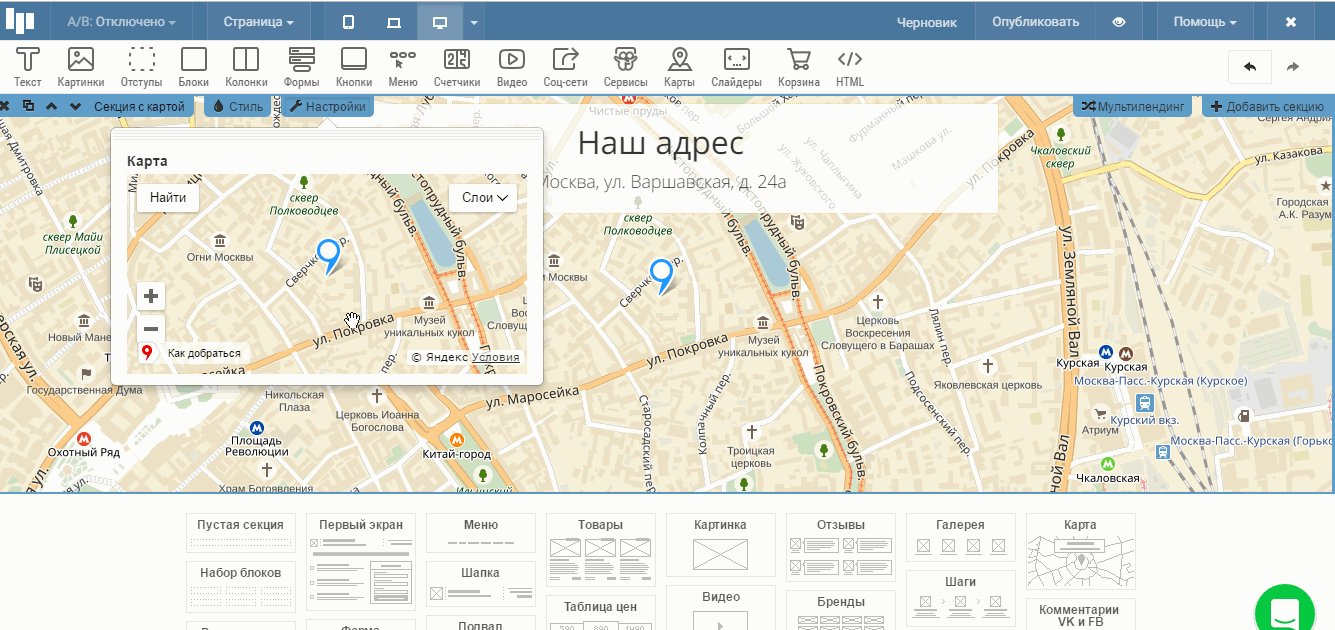
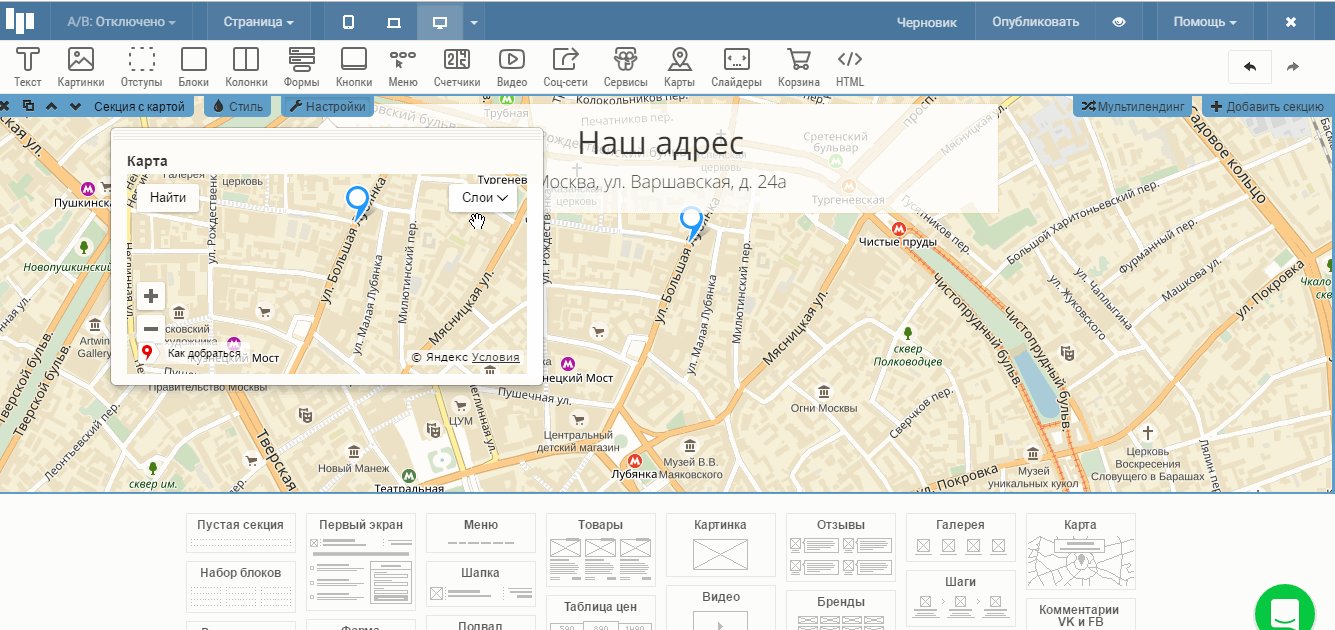
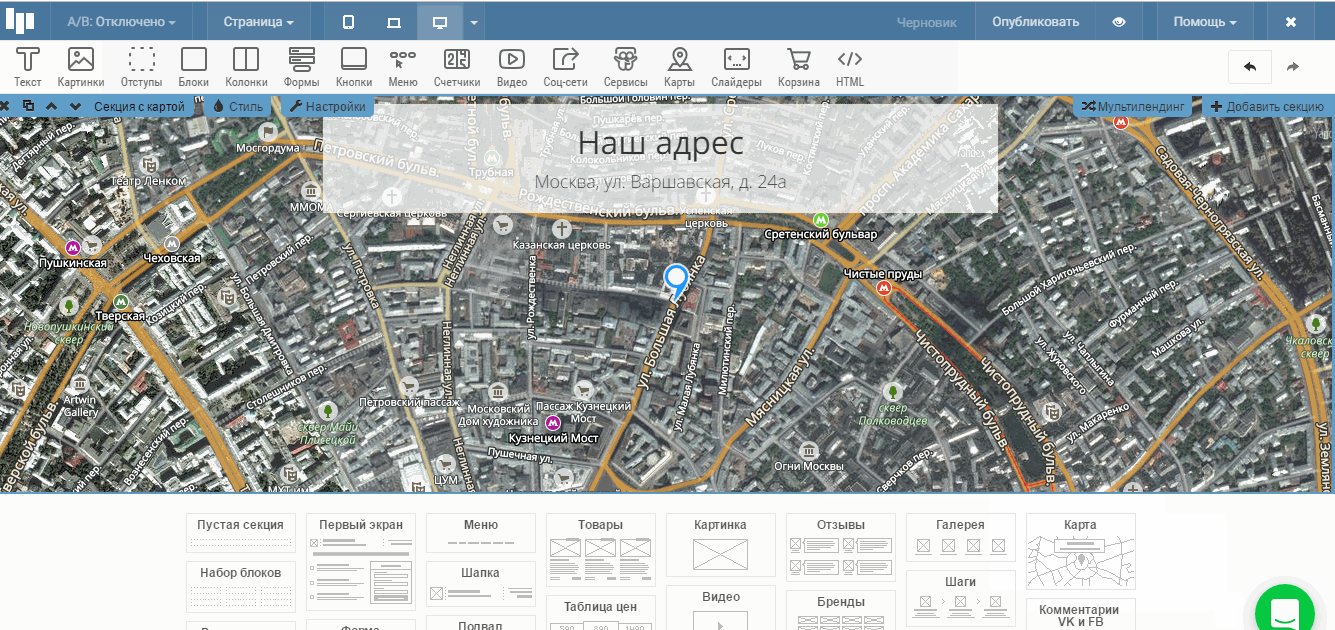
 Меняем вид карты и выбираем "Схема", "Спутник" или "Гибрид" в выпадающем списке "Слои" в правом верхнем углу.
Меняем вид карты и выбираем "Схема", "Спутник" или "Гибрид" в выпадающем списке "Слои" в правом верхнем углу.
Как настроить Google карту?
Google карты настраиваются по-другому.
- Открываем Google Карты
- Настраиваем нужное отображение
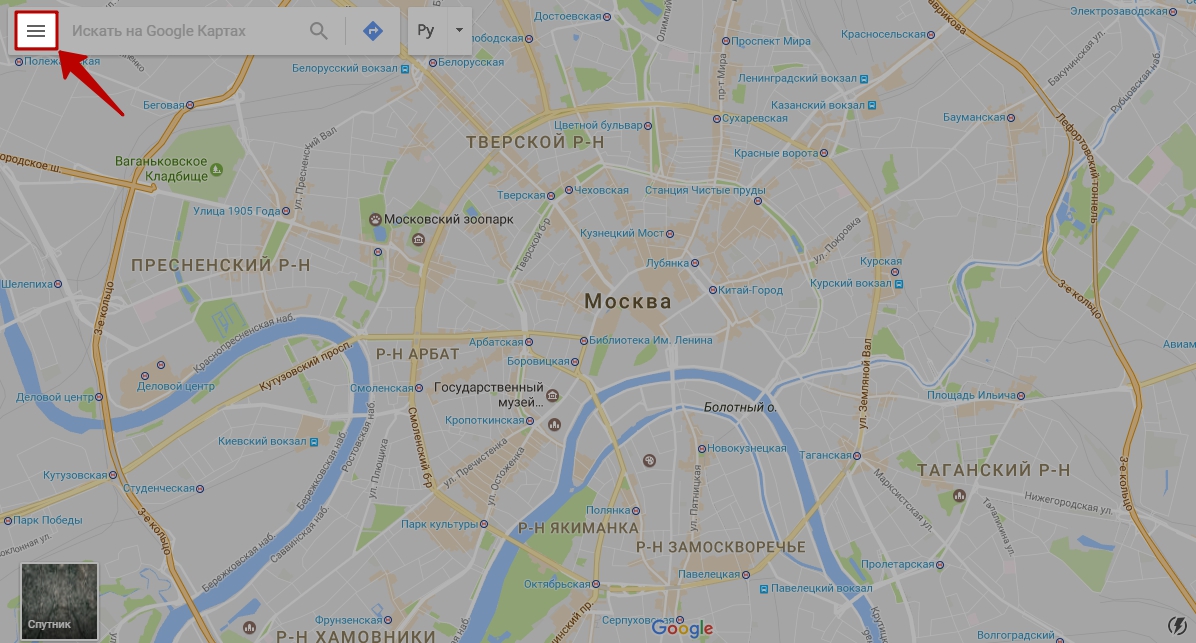
- Открываем меню в левом верхнем углу экрана

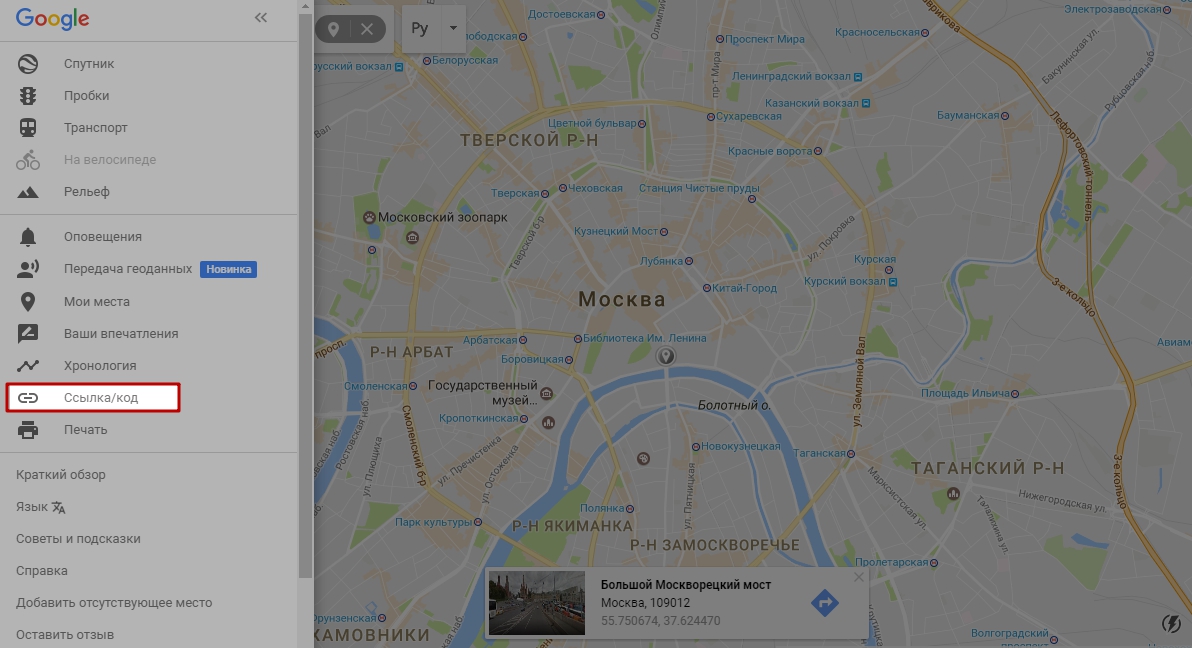
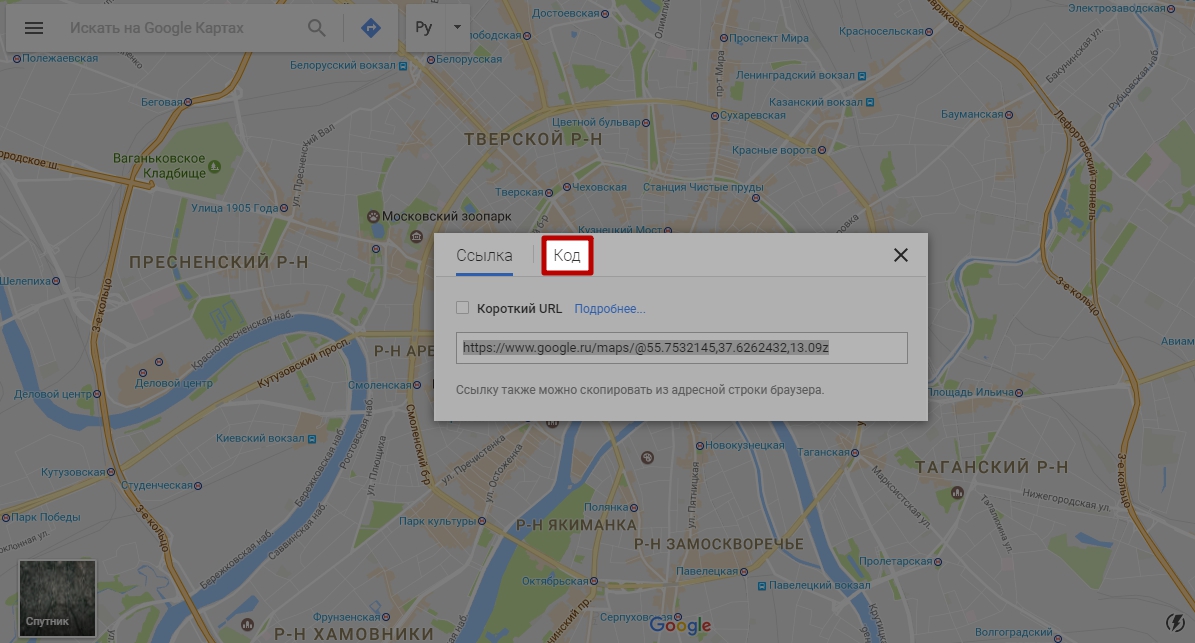
- Выбираем “Ссылка/Код”

- В открывшемся окне выбираем вкладку “Код”

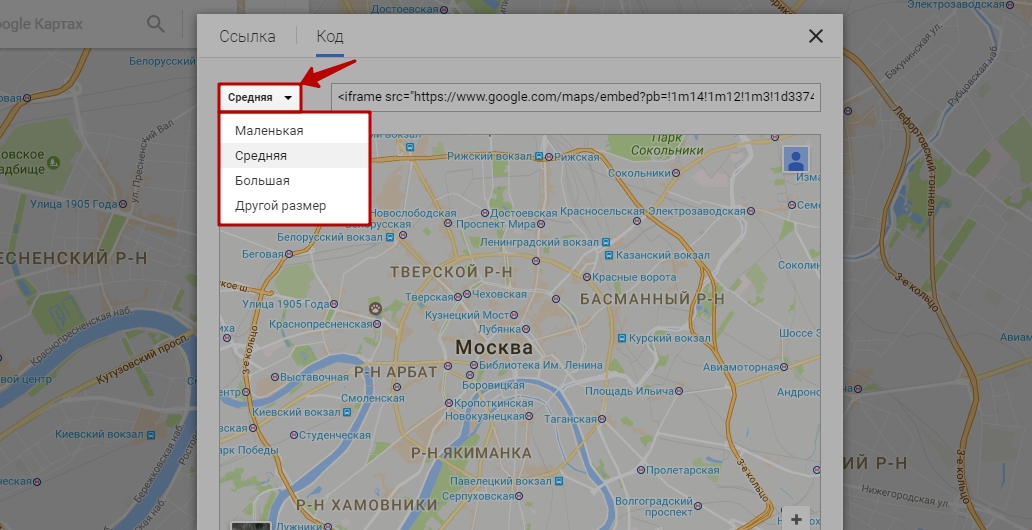
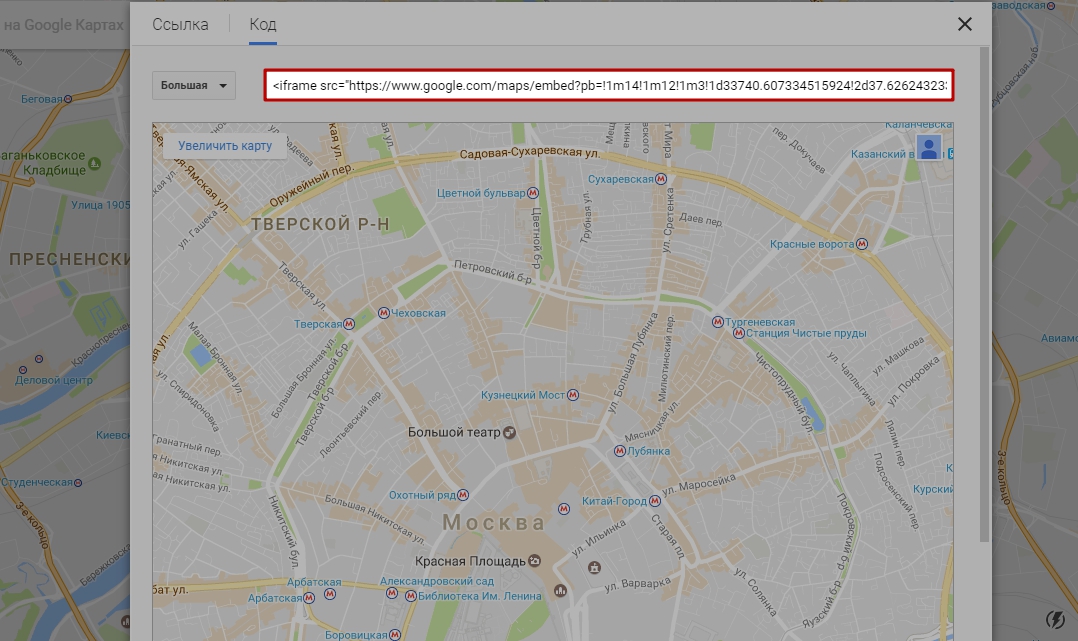
- Устанавливаем нужный размер карты

- Копируем полученный код

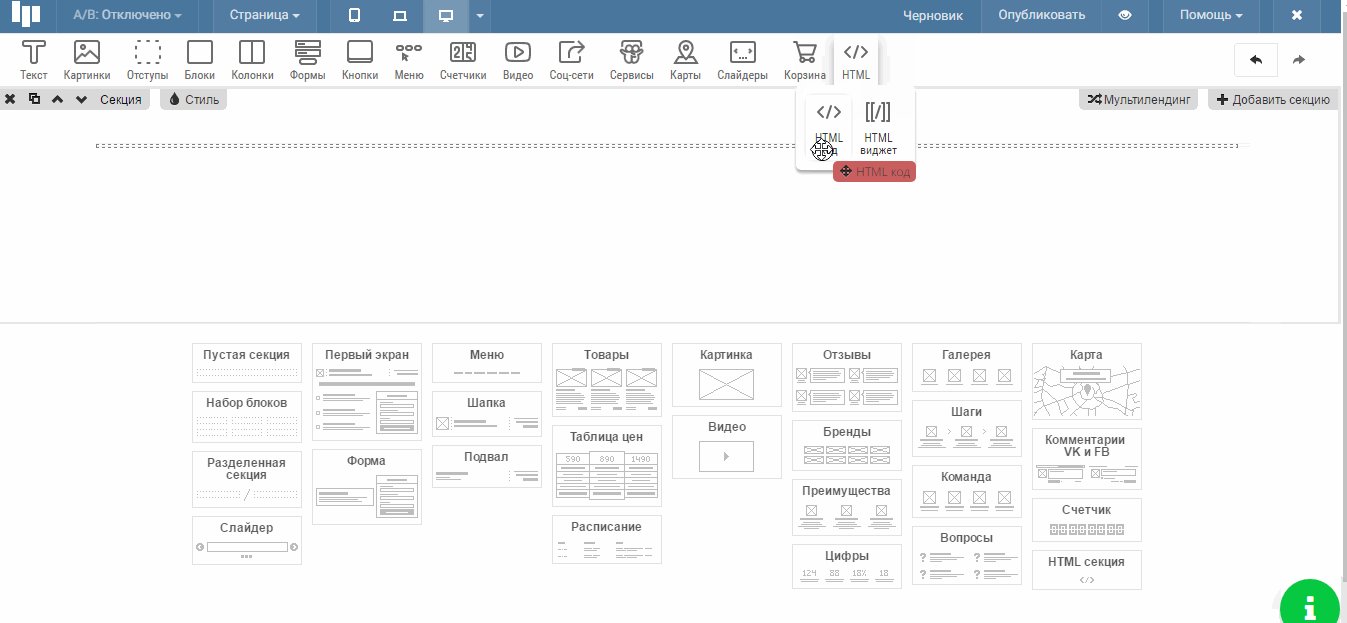
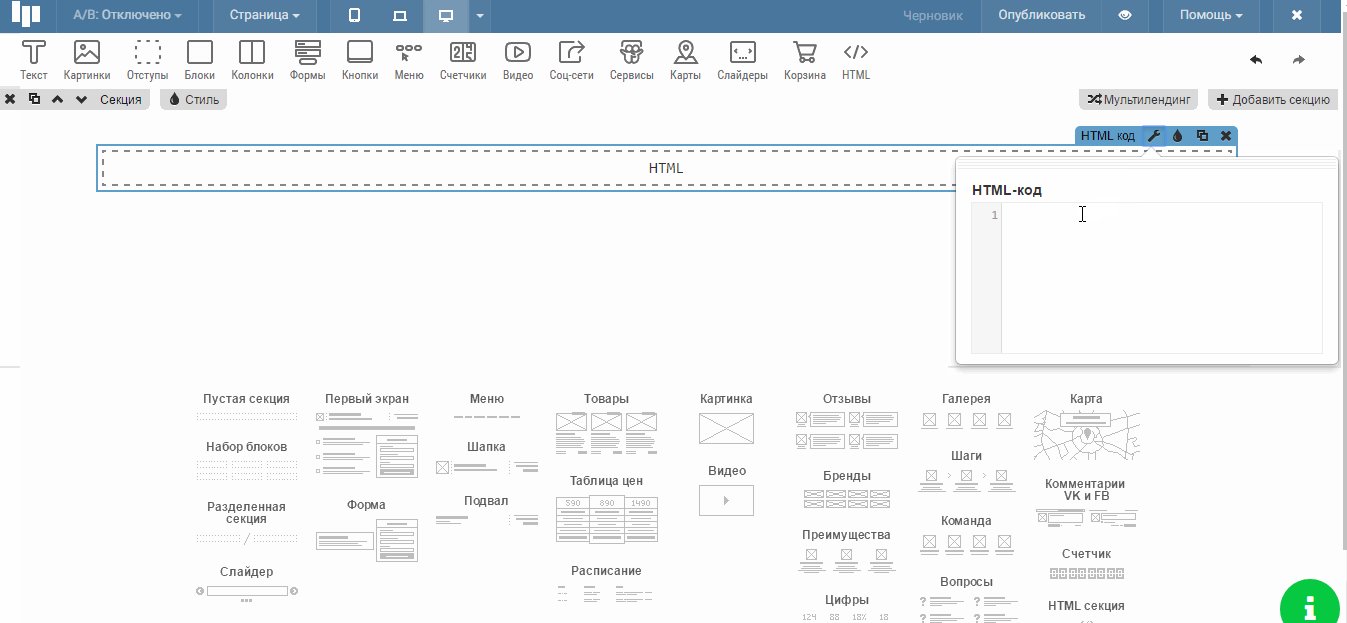
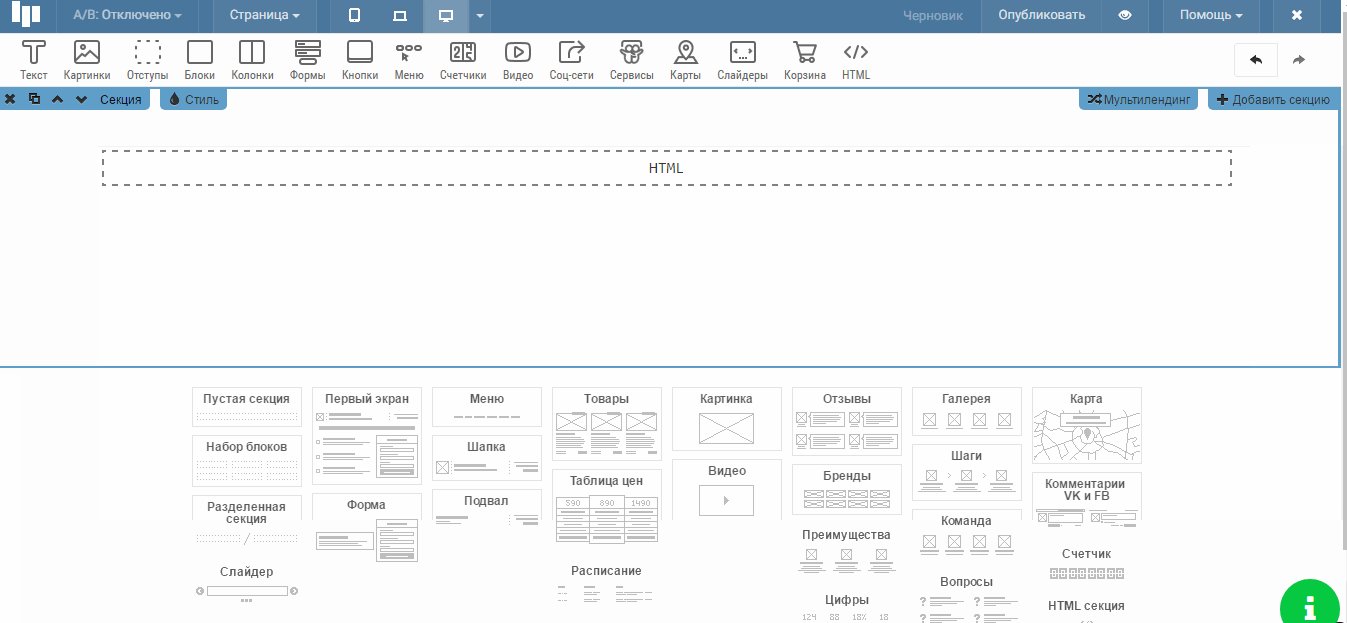
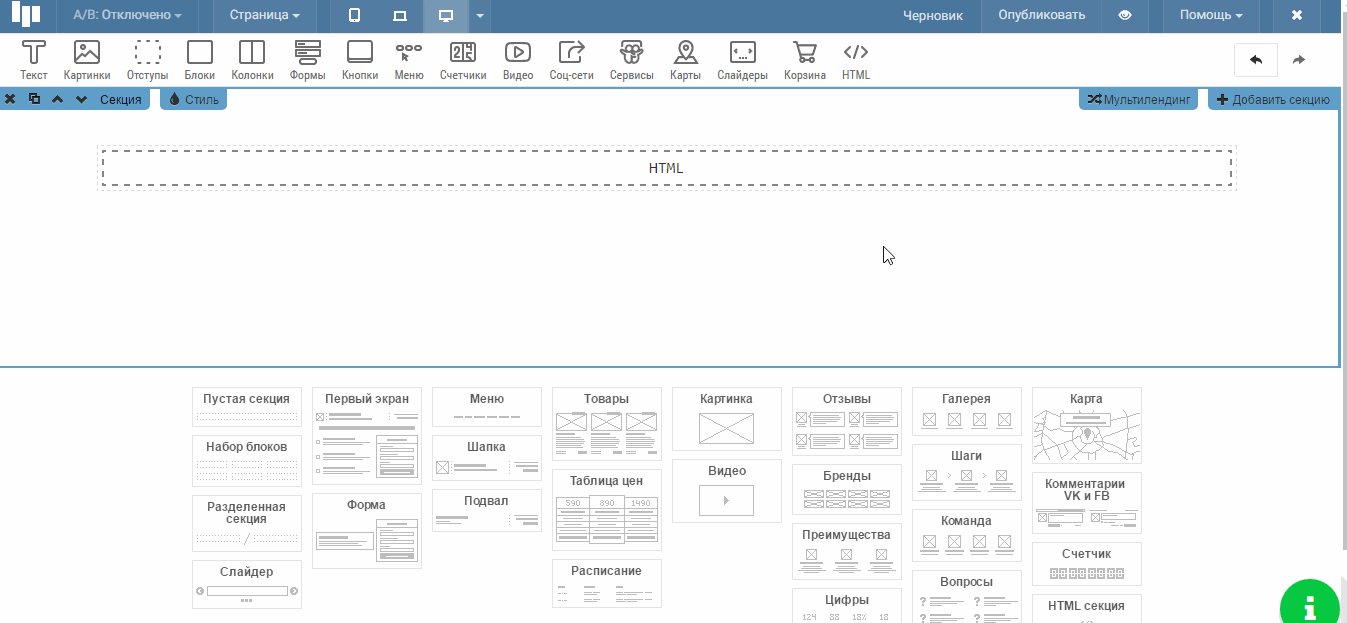
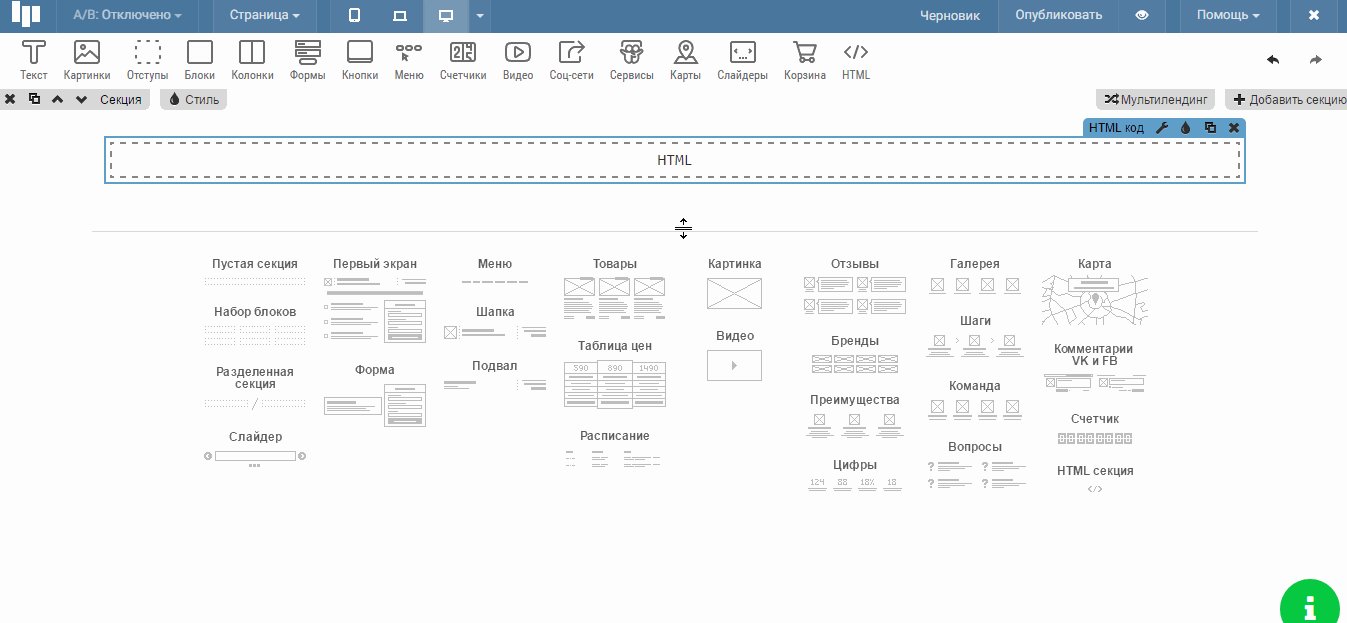
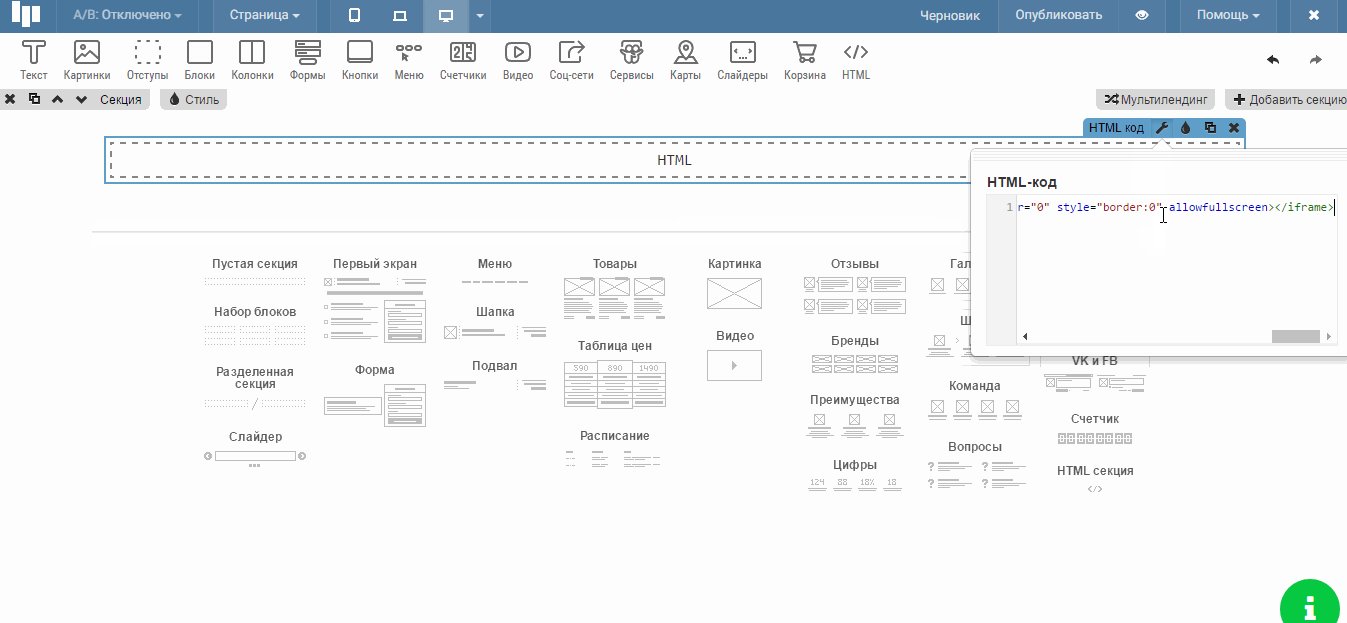
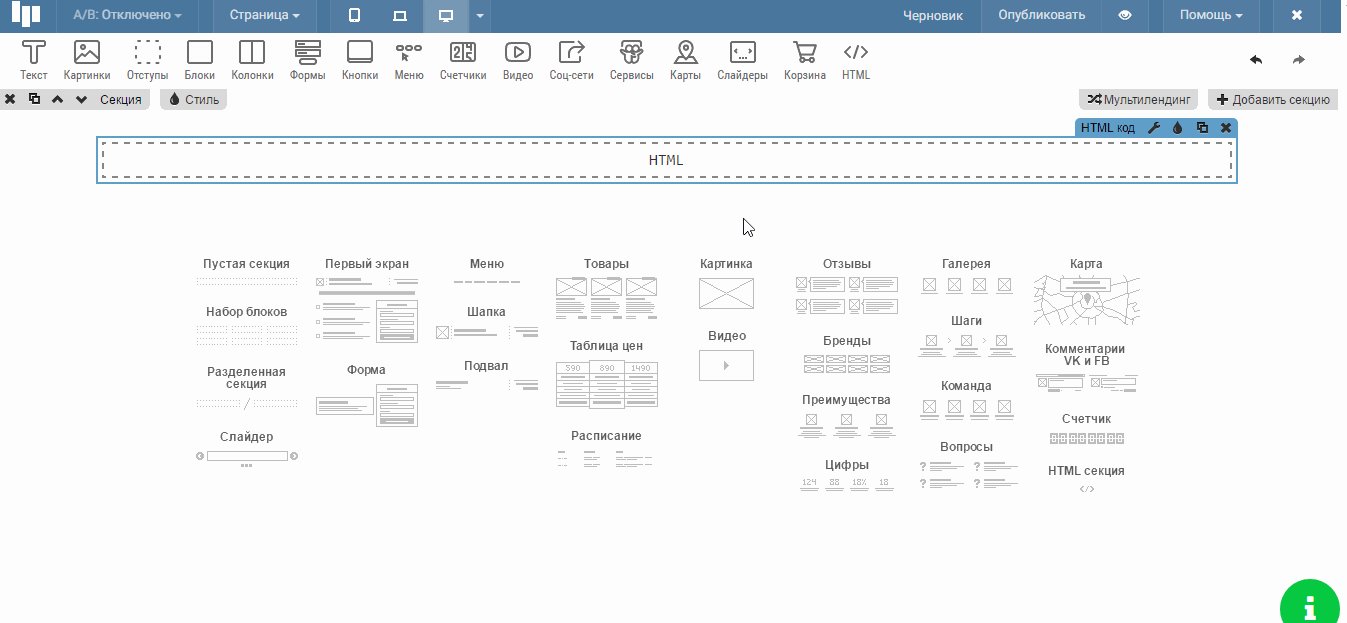
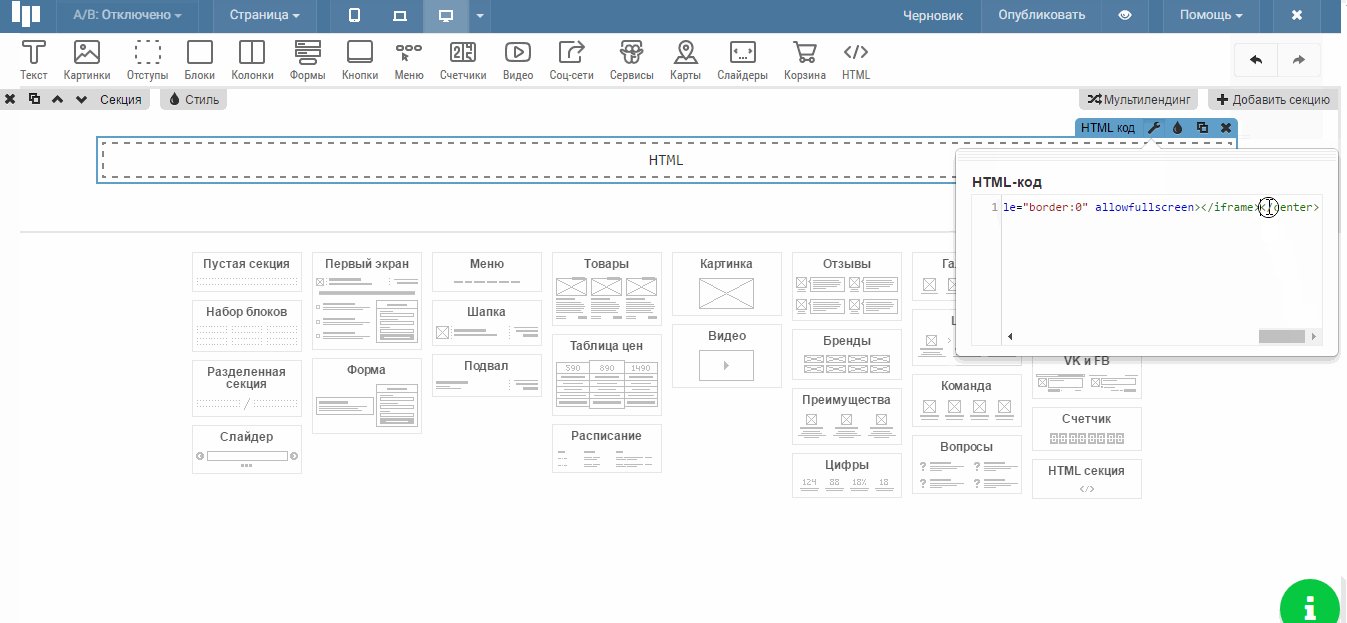
- В редакторе выбираем виджет “Html код” и в его настройки устанавливаем код Google Карты

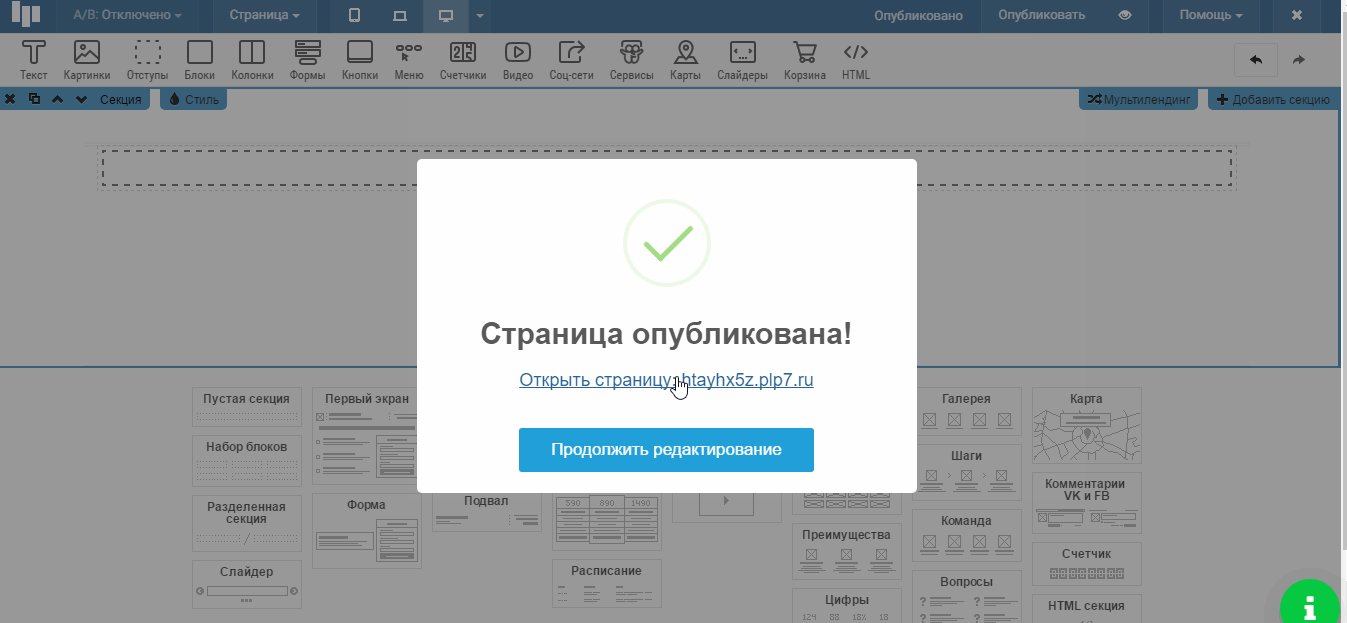
- Публикуем страницу и проверяем работу кода

Как растянуть карту на всю ширину?
Значения высоты и ширины карты заданы по умолчанию, но их можно изменить, задав значения width и height.
Чтобы изменить ширину, задаем значение width=”100%”, в настройках секции добавляем функцию “Растянуть на всю ширину страницы” и карта будет растягиваться в пределах виджета “html код”.
Чтобы изменить высоту карты, задаем значение height.
Изменения вступят в силу, когда мы опубликуем страницу.

Как выровнять карту по центру экрана?
Код с картой по умолчанию выравнивается по левому краю.
Для того чтобы разместить карту по центру, прописываем тег center до кода с картой и тег /center после кода.

О настройке других виджетов и секций читайте здесь.
 Платформа
Платформа