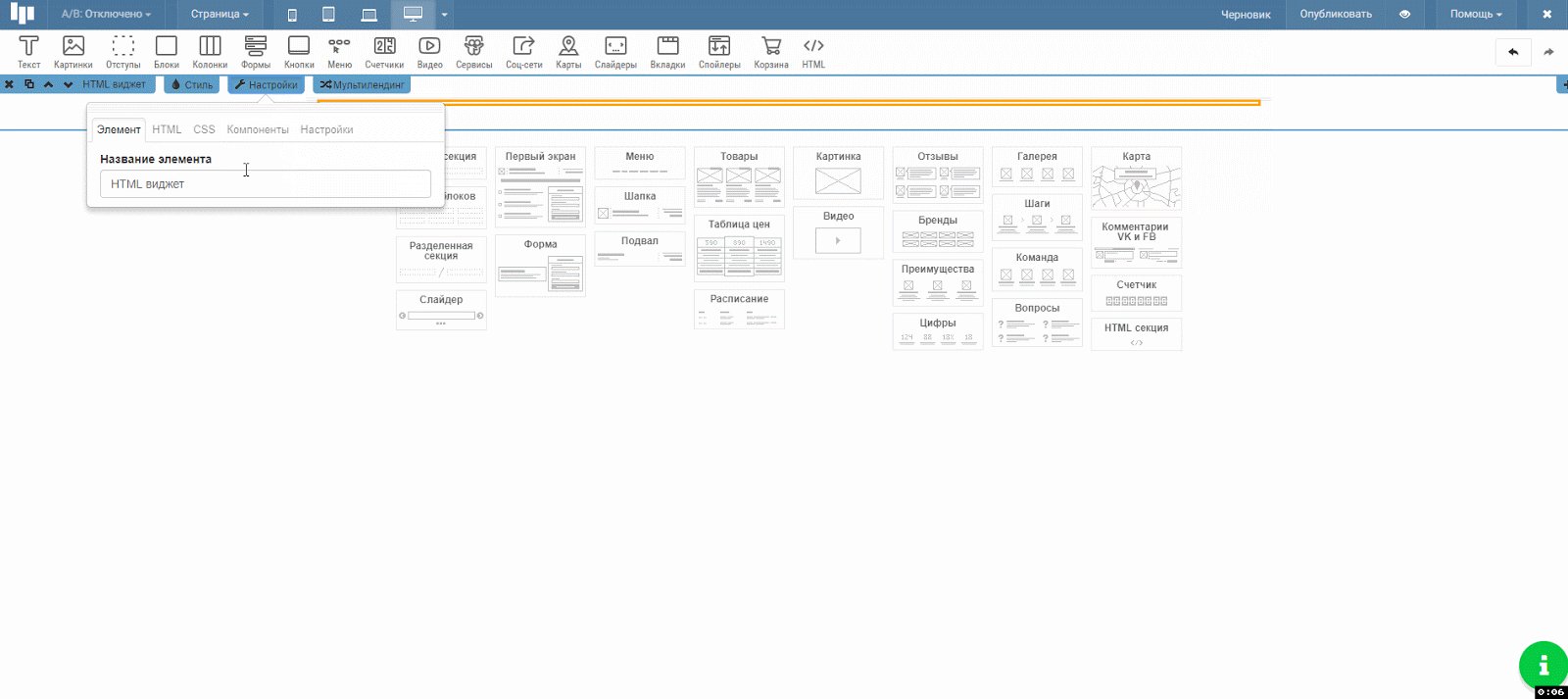
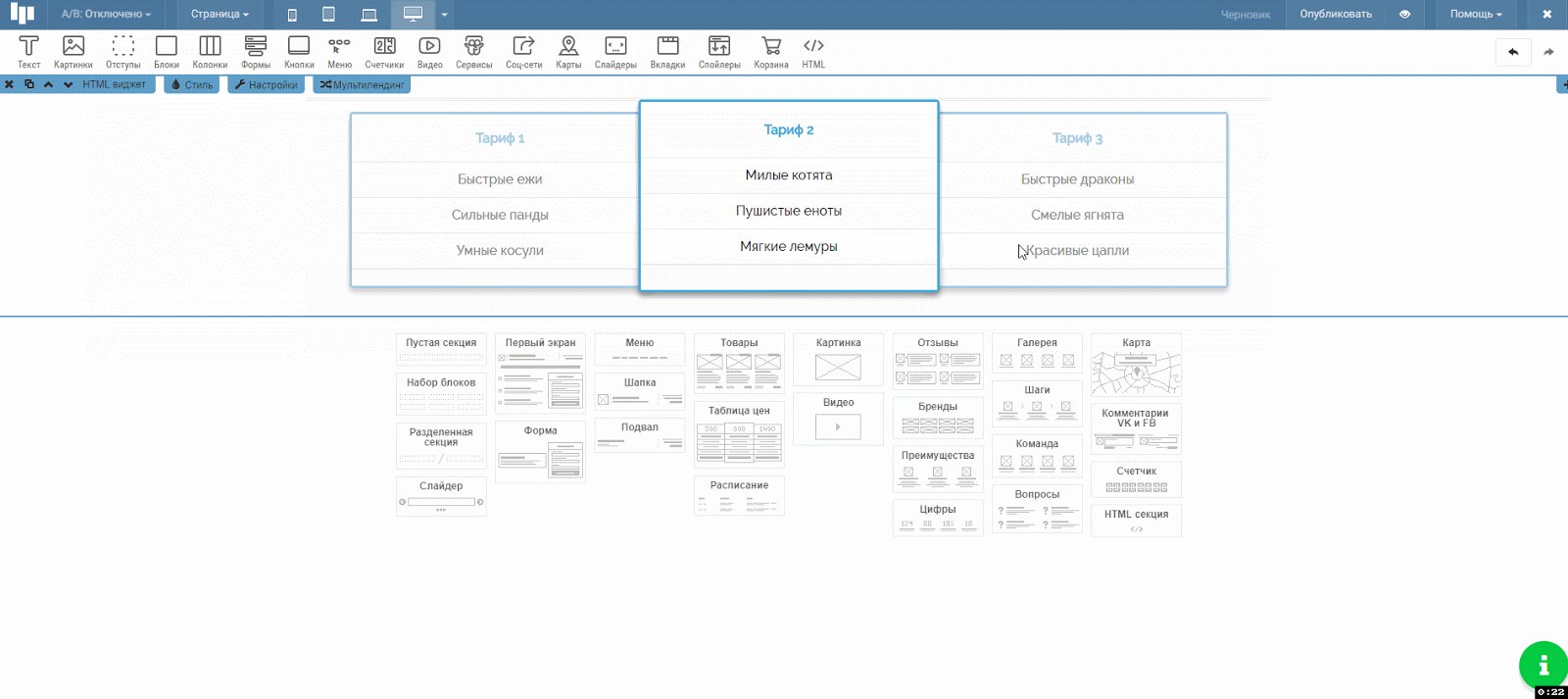
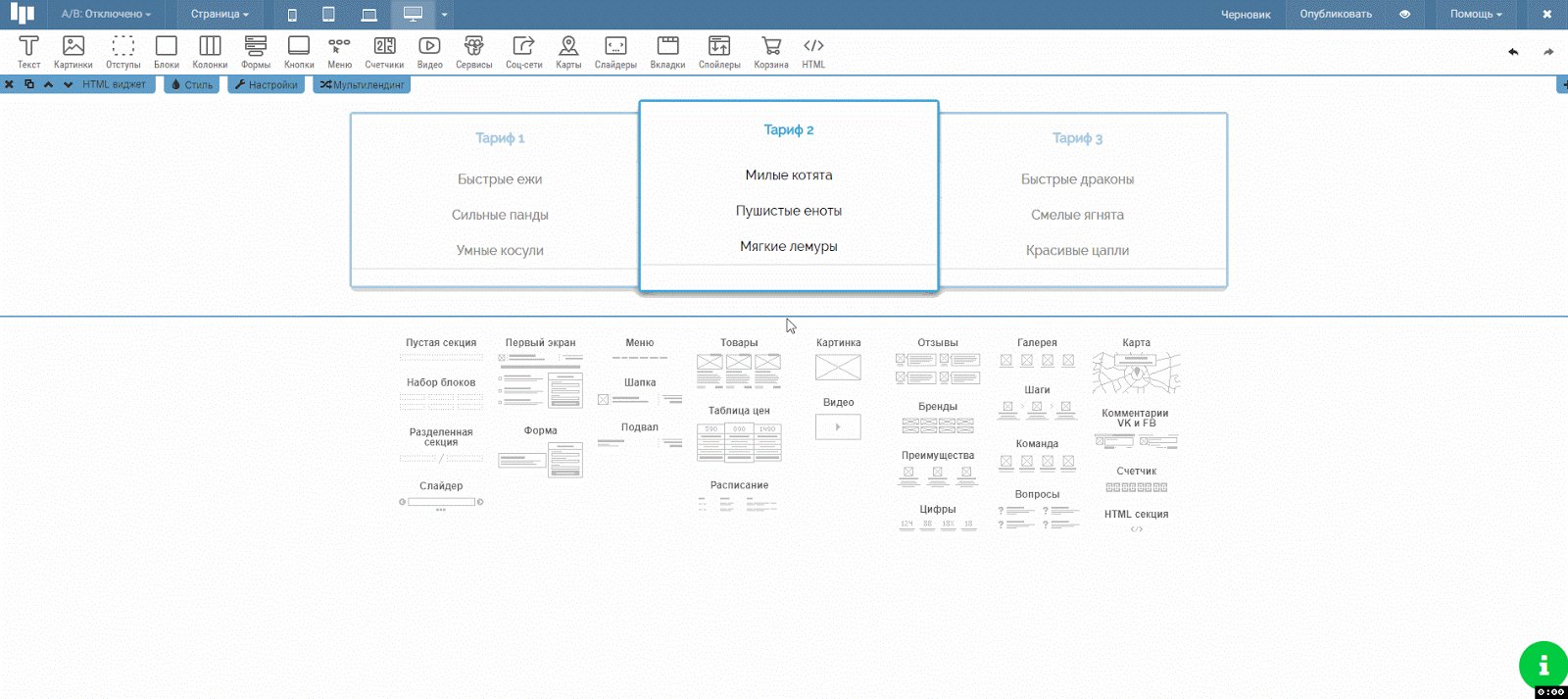
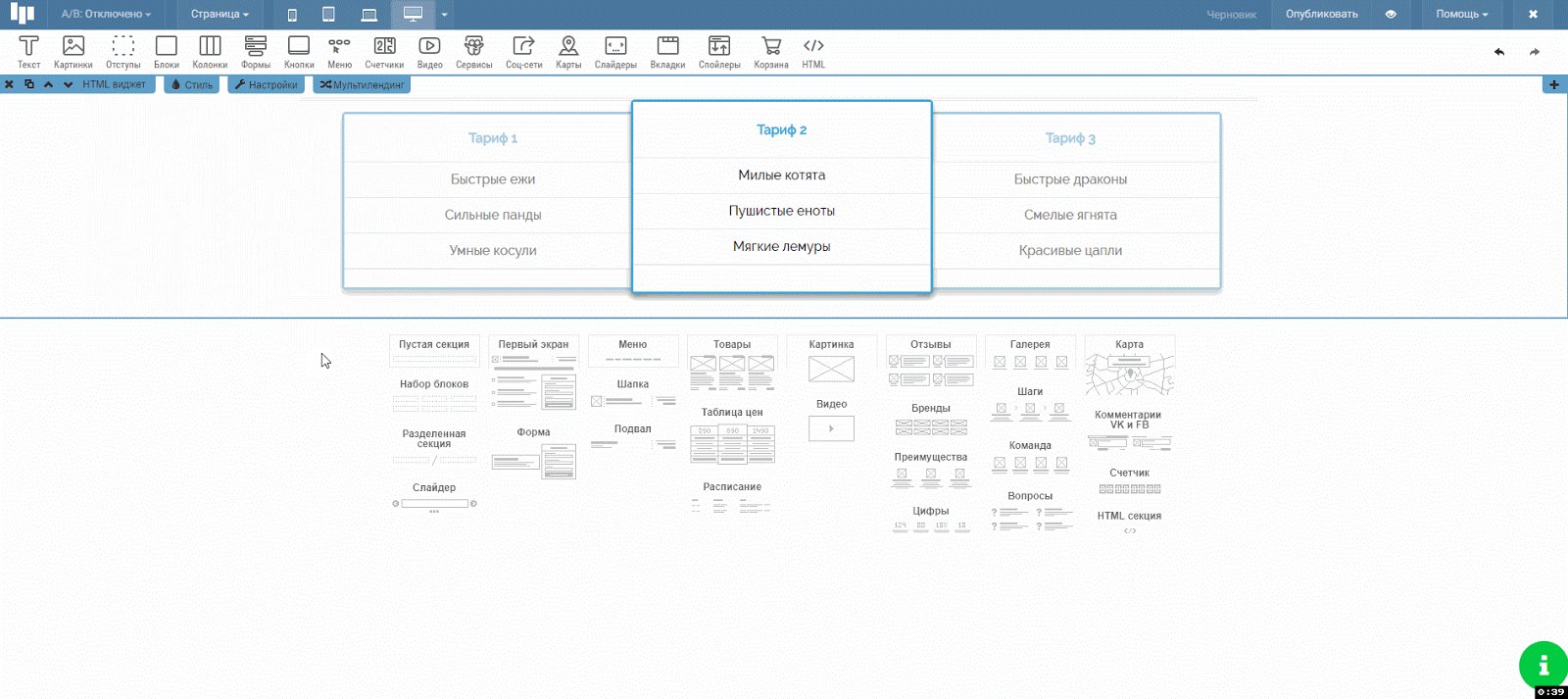
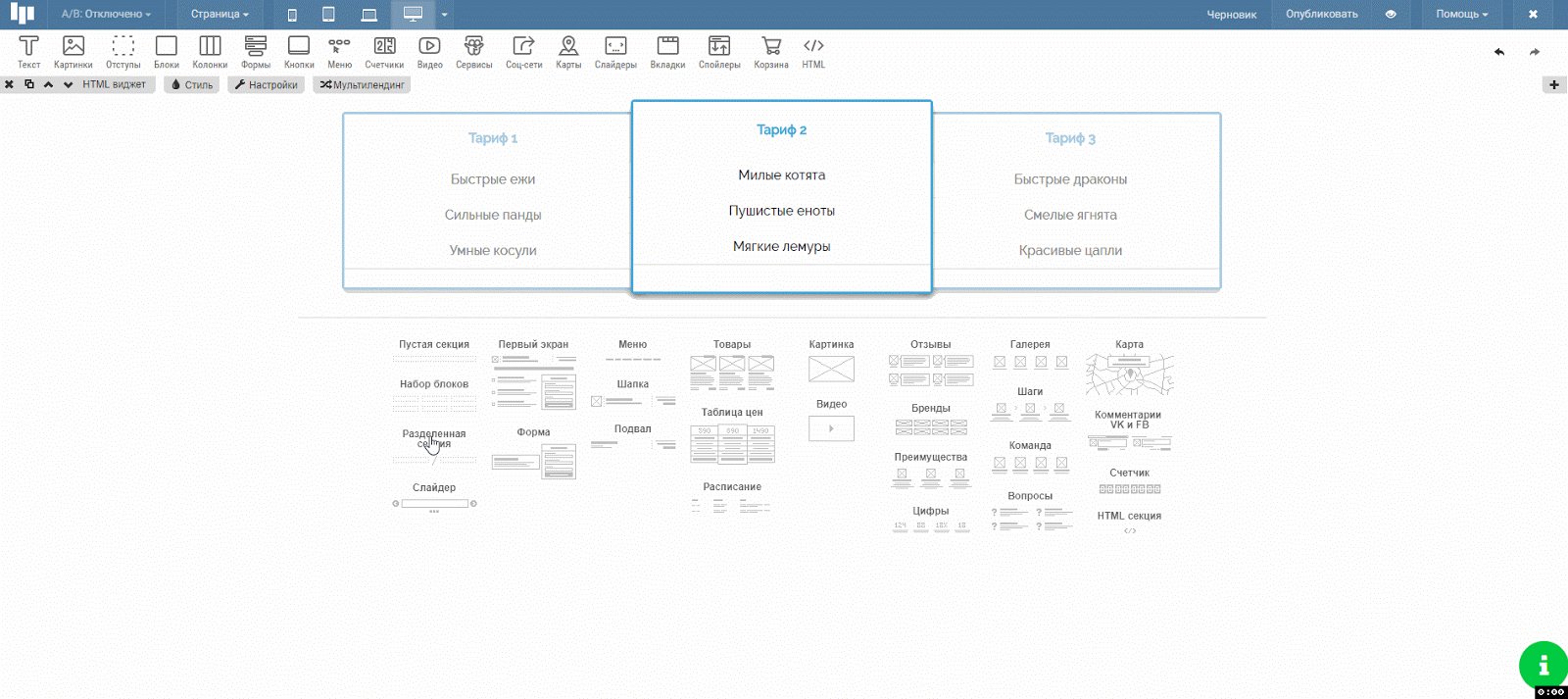
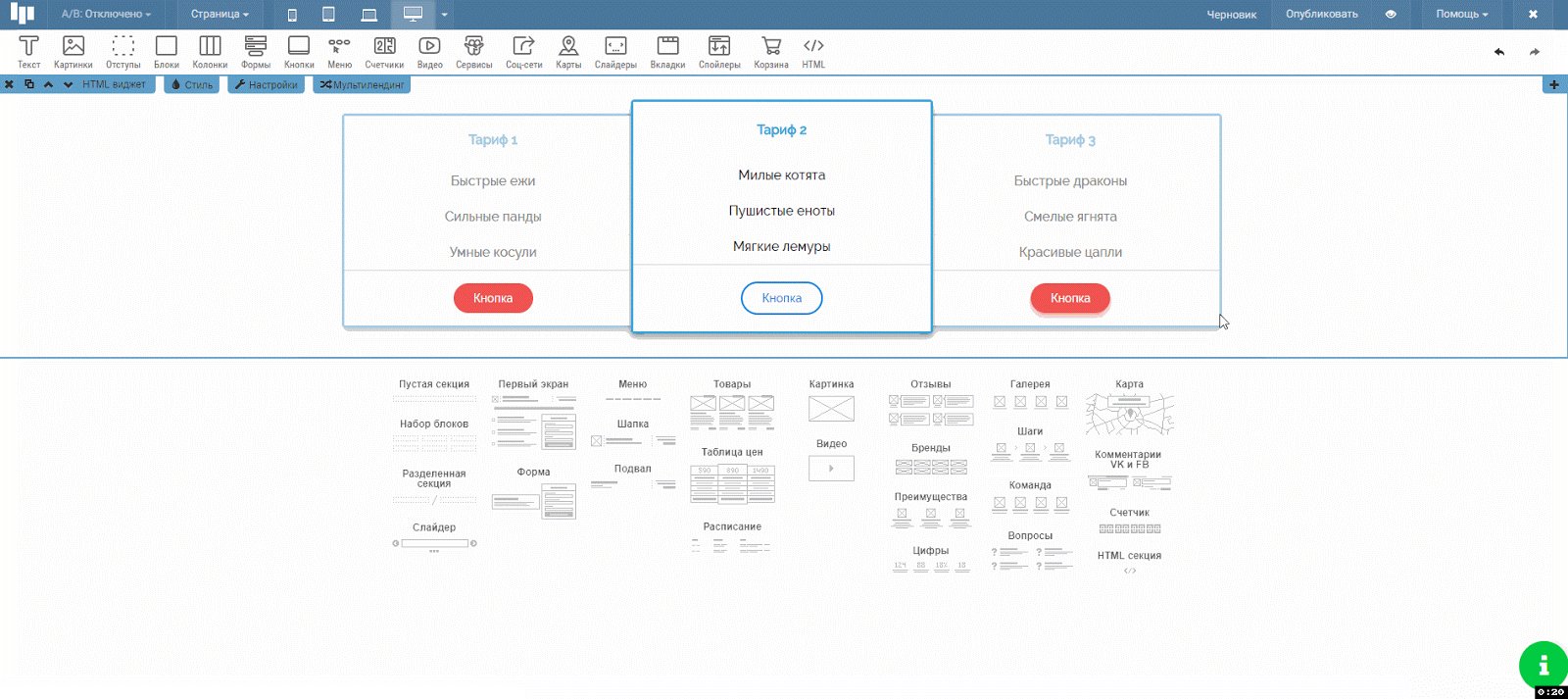
Ещё один пример использования HTML виджета – верстка таблицы цен.
Если вы еще не знакомы с использованием HTML-виджета, читайте эту статью.
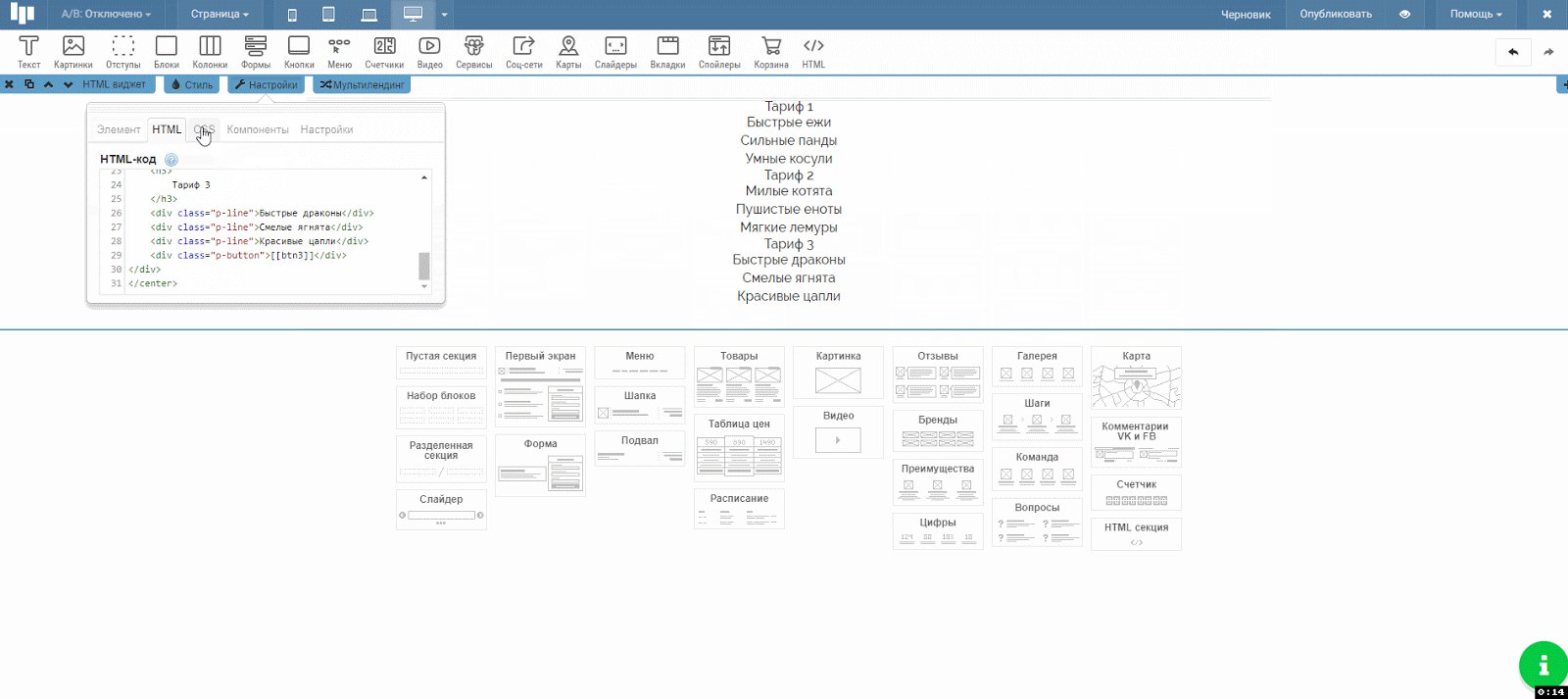
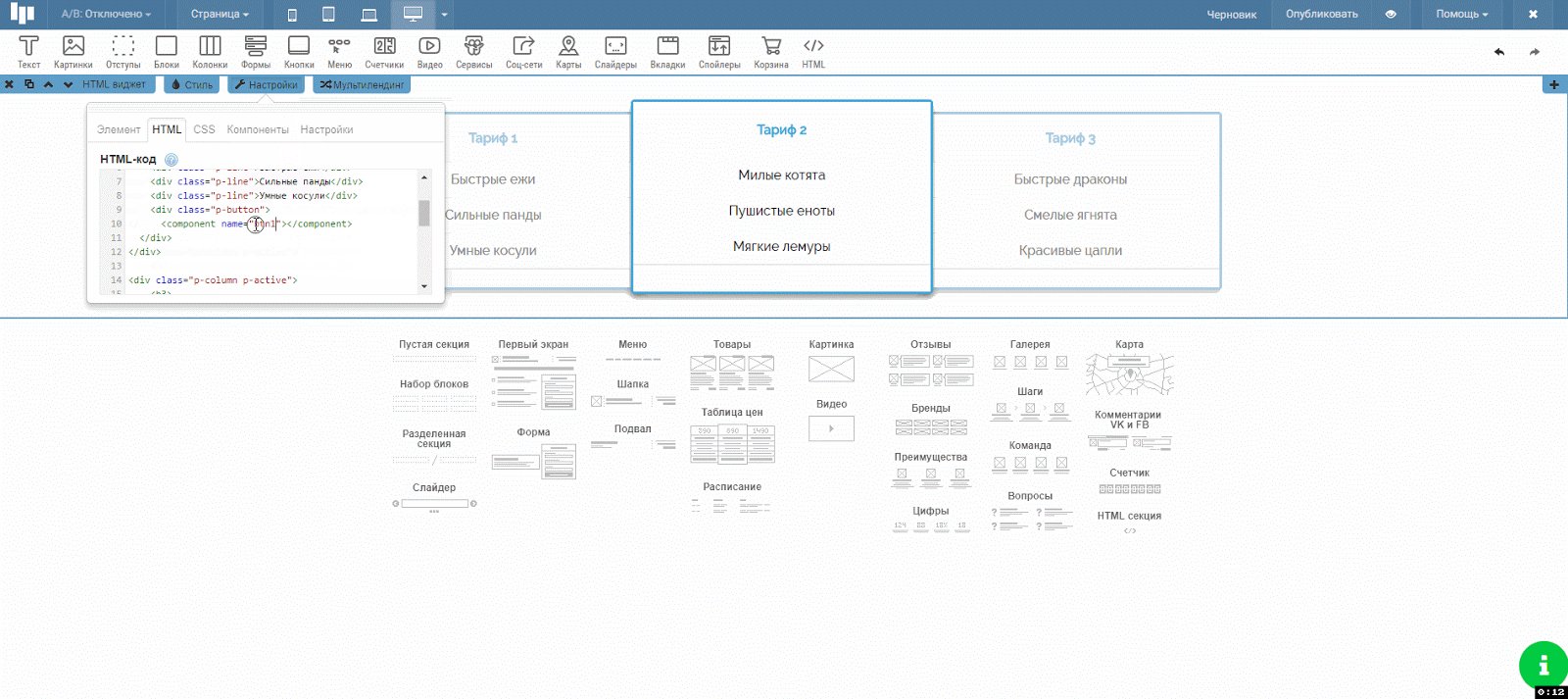
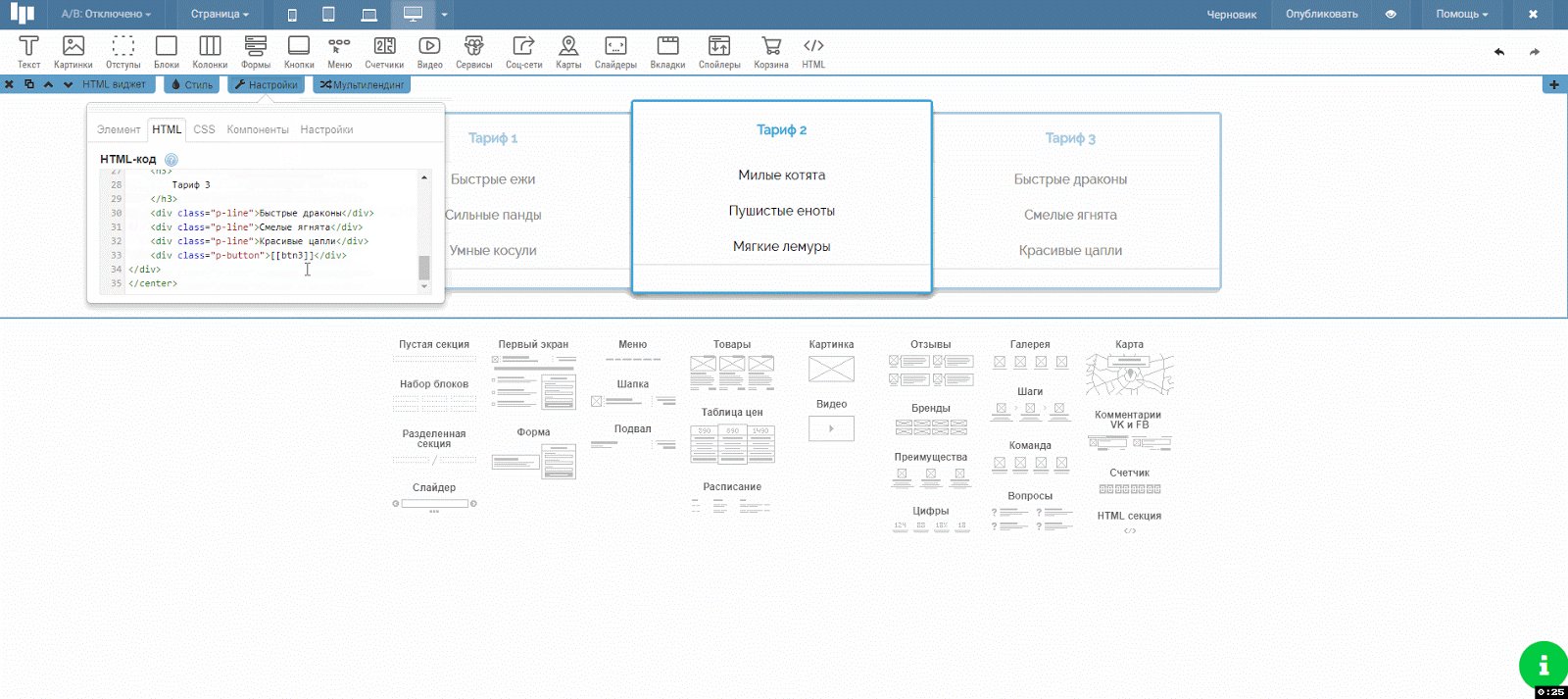
Для начала пишем HTML или CSS код самой таблицы. В тех местах, где в дальше будут располагаться виджеты, оставляем шорткоды в формате “[[btn1]]”, “[[btn2]]” и т.д.
Код таблицы на JsFiddle.

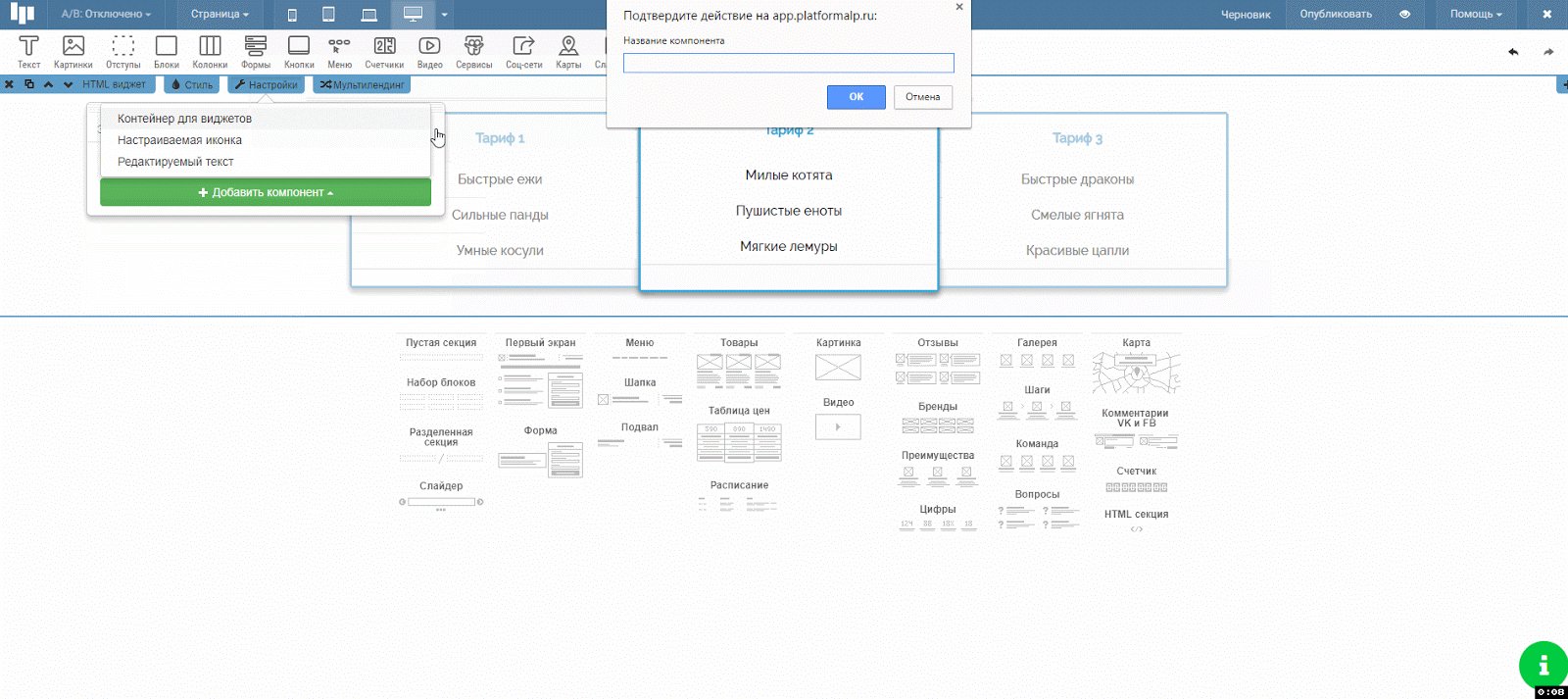
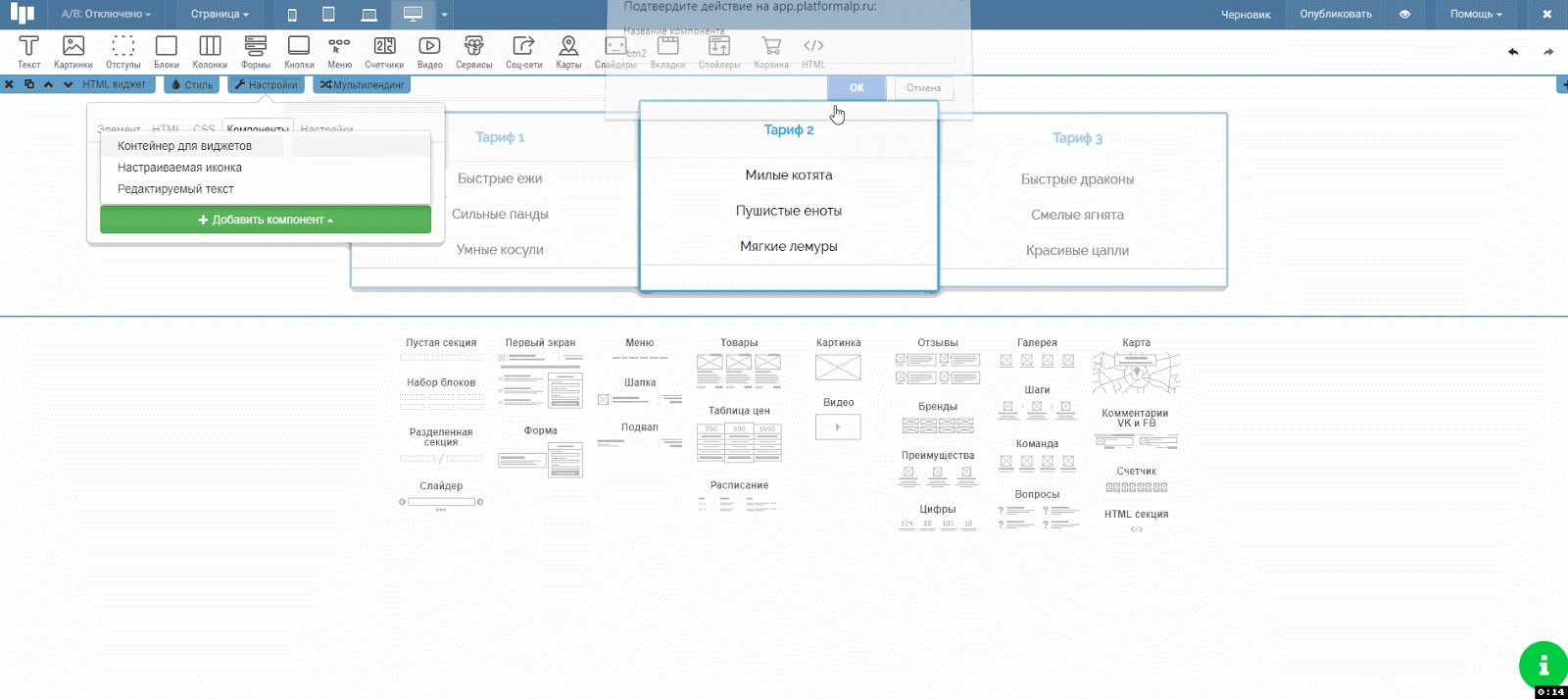
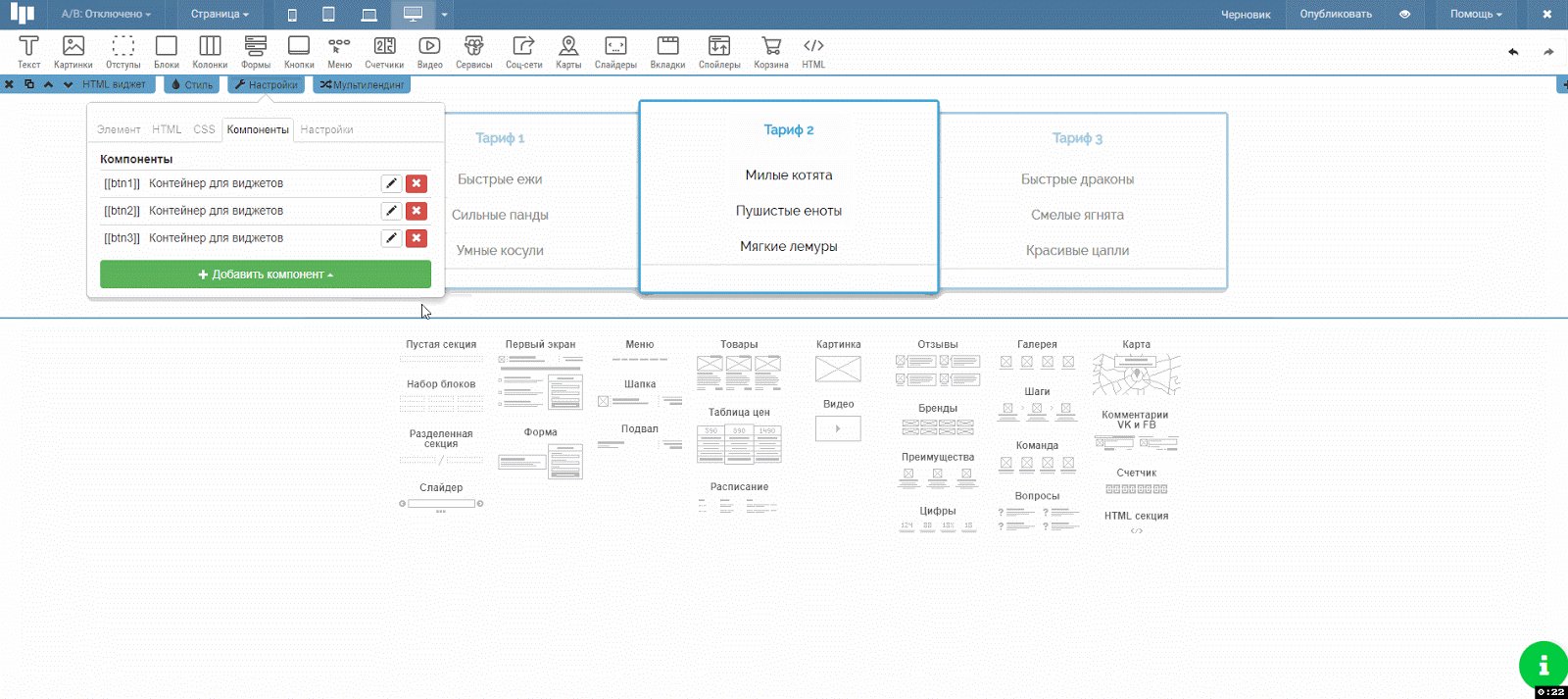
Затем переходим в настройки секции во вкладку "Компоненты", удаляем ненужный компонент “cont” и добавляем три контейнера для виджетов: “btn1″, “btn2″ и “btn3″ – эти значения прописаны в коде.

Далее заменяем в коде:
[[btn1]] на <component name=”btn1”></component>
[[btn2]] на <component name=”btn2”></component>
[[btn3]] на <component name=”btn3”></component>

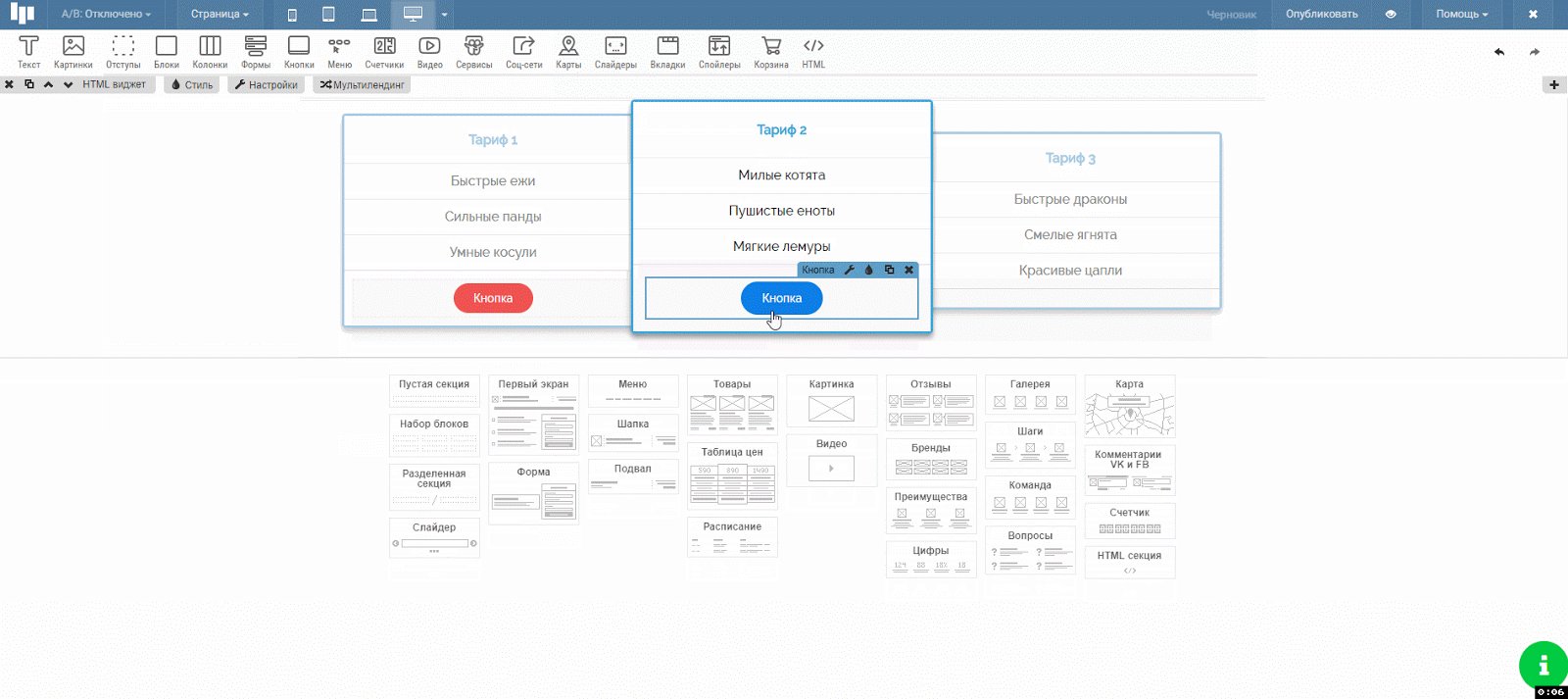
Помещаем виджет кнопки из редактора в поля, где установлены компоненты с именами “btn1″, “btn2″ и “btn3″. Виджет “Кнопка” можно настроить как обычный виджет.

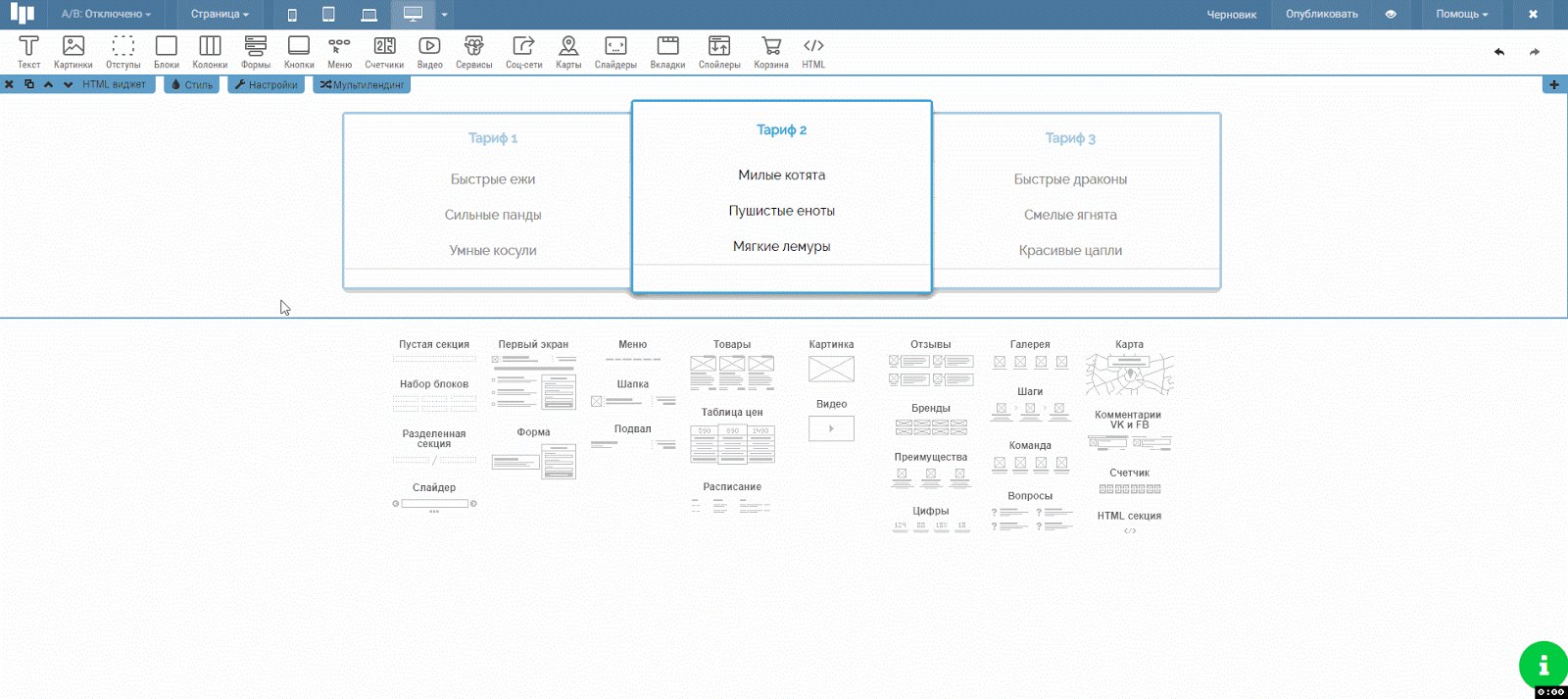
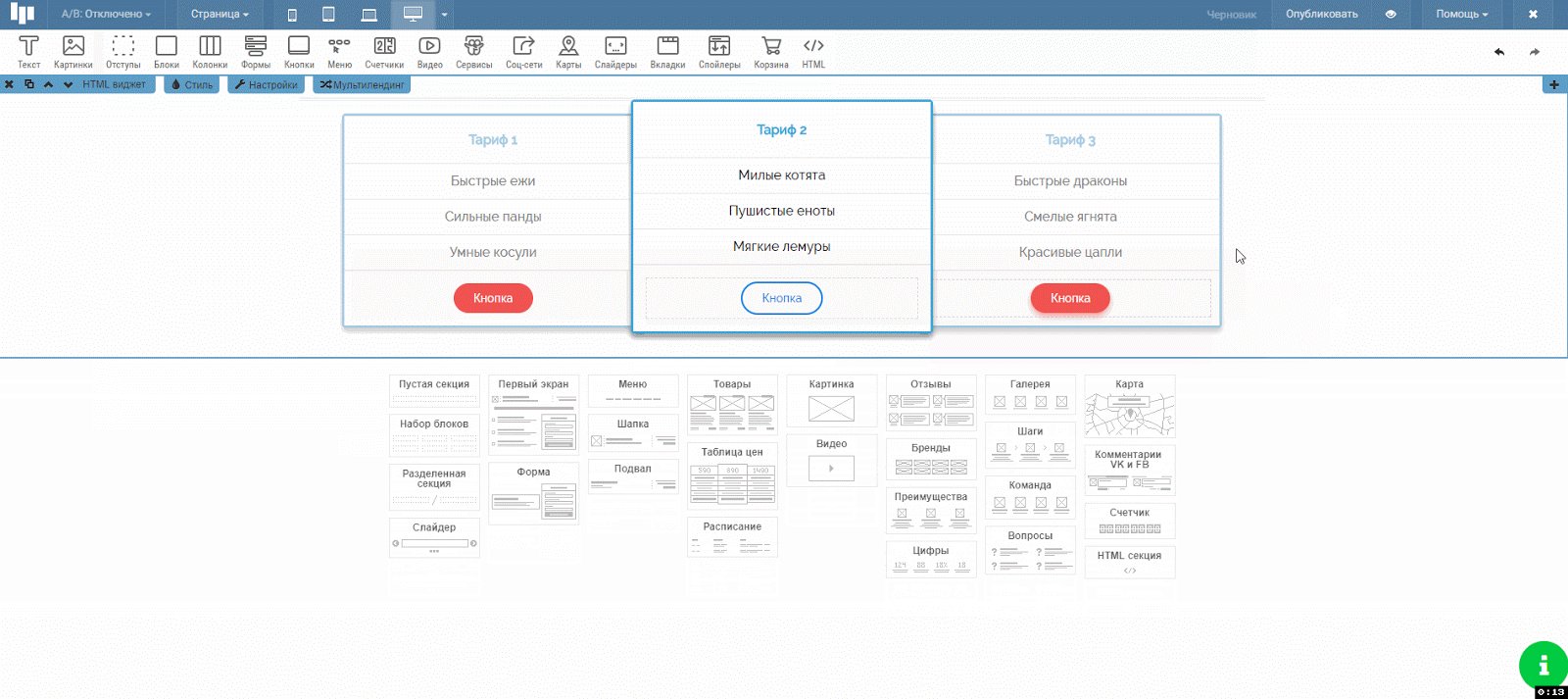
Останется только настроить установленные кнопки и секция готова!
Другие примеры использования HTML-виджета:
 Платформа
Платформа