
Как удалить страницу, интеграцию или заявку?
Публикуем 5 материалов о том, как быстро разобраться в Платформе и сделать свою работу удобнее.
- Выбираем тариф
- Настраиваем проекты и папки
- Настраиваем многопользовательский режим
- Восстанавливаем архивную или остановленную страницу
- Удаляем страницу, интеграцию или заявку
В этой статье удаляем ненужные страницы, интеграции или заявки.
Как удалить страницу?
Если страница больше не используется, её можно удалить. Но помним, что страницы удаляются безвозвратно,
 Платформа
Платформа














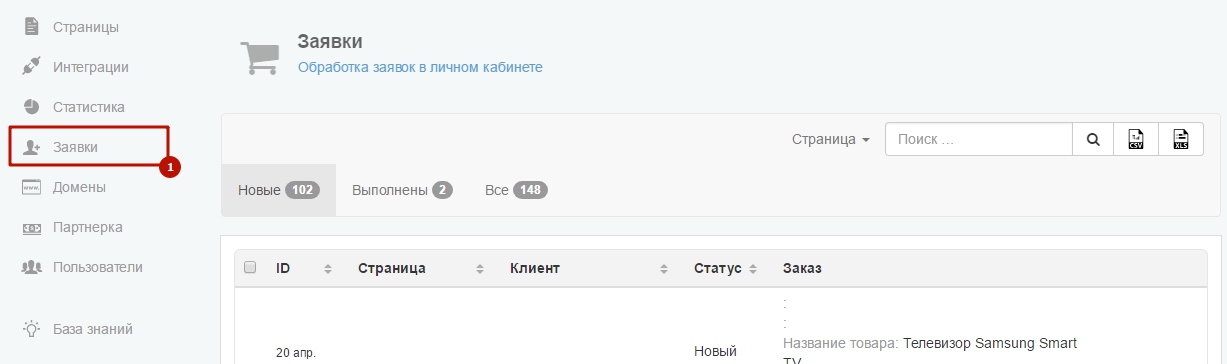
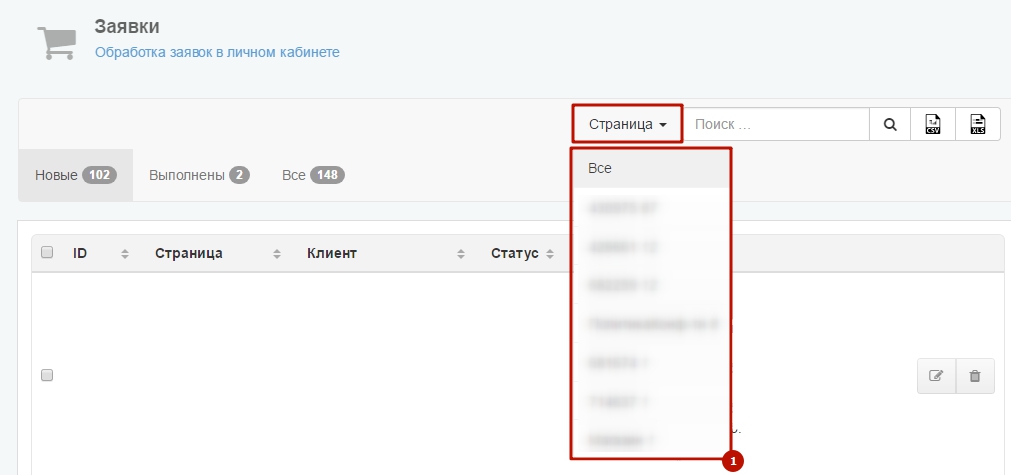
 Здесь можно отсортировать их: отобразить все или только заявки одной страницы.
Здесь можно отсортировать их: отобразить все или только заявки одной страницы.
 Весь список заявок можно скачать в форматах csv
Весь список заявок можно скачать в форматах csv







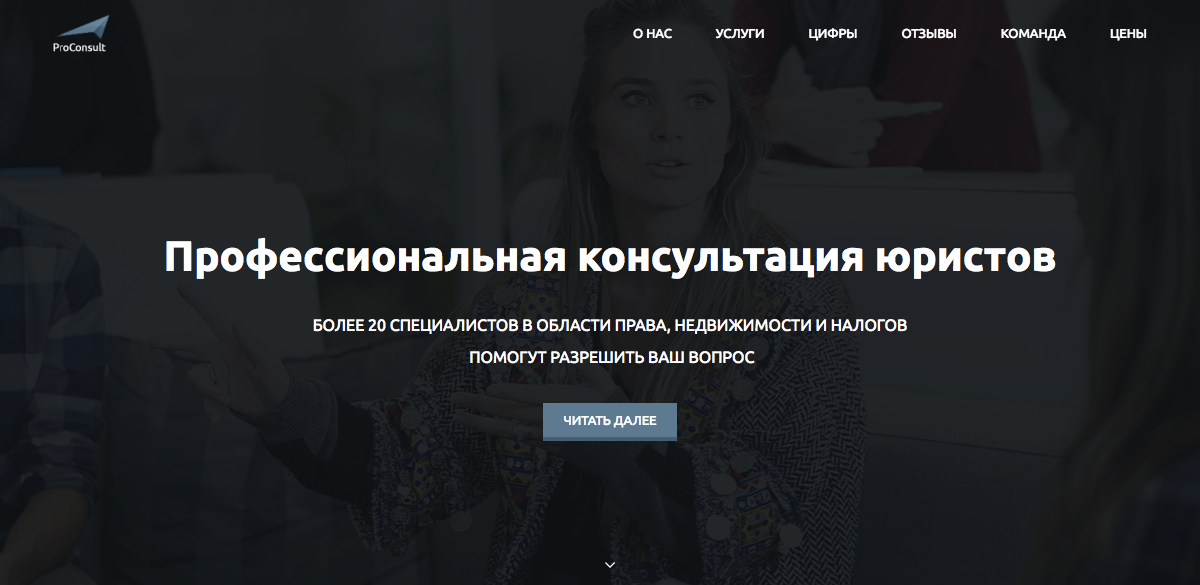
 С первого взгляда посетитель должен понять, какую услугу предоставляет компания и как она поможет решить его проблему. Пишем об услуге, формулируем фразу в нескольких ключевых слов, например, "Профессиональная консультация юристов" и поясним, в каких отраслях права специализируются сотрудники компании: "Более 20 специалистов в
С первого взгляда посетитель должен понять, какую услугу предоставляет компания и как она поможет решить его проблему. Пишем об услуге, формулируем фразу в нескольких ключевых слов, например, "Профессиональная консультация юристов" и поясним, в каких отраслях права специализируются сотрудники компании: "Более 20 специалистов в