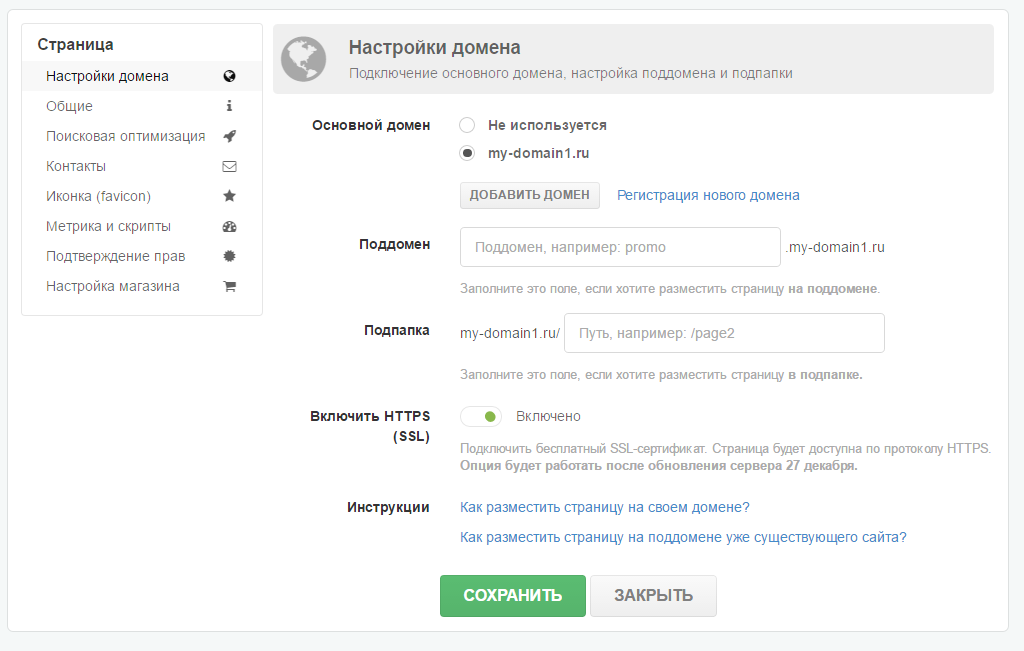
SSL сертификаты на тарифе Эконом
Теперь безопасное соединение через HTTPS доступно на всех основных тарифах: Эконом, Бизнес и Бизнес +. Бесплатно подключите SSL-сертификат и гарантируйте клиентам безопасность их данных.
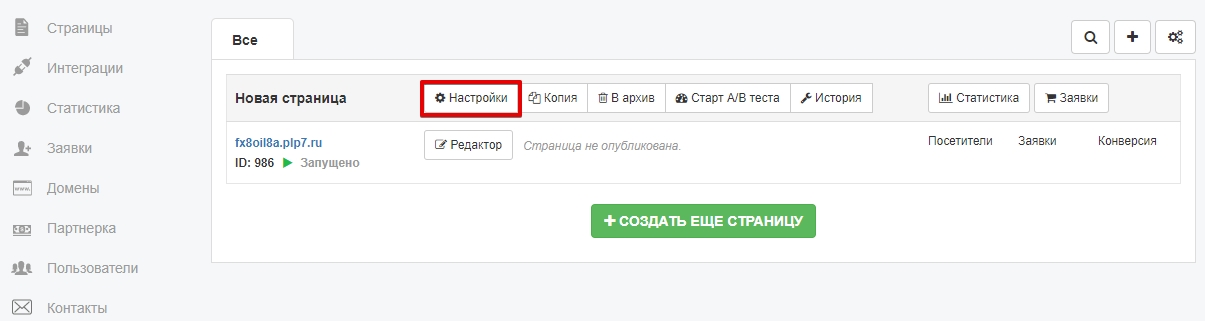
Инструкция как подключить SSL-сертификат
Новая смена и восстановление пароля и почты
Мы изменили процесс смены и восстановления пароля и почты аккаунтов на Платформе, ваши аккаунты были в полной безопасности. Теперь при смене
 Платформа
Платформа






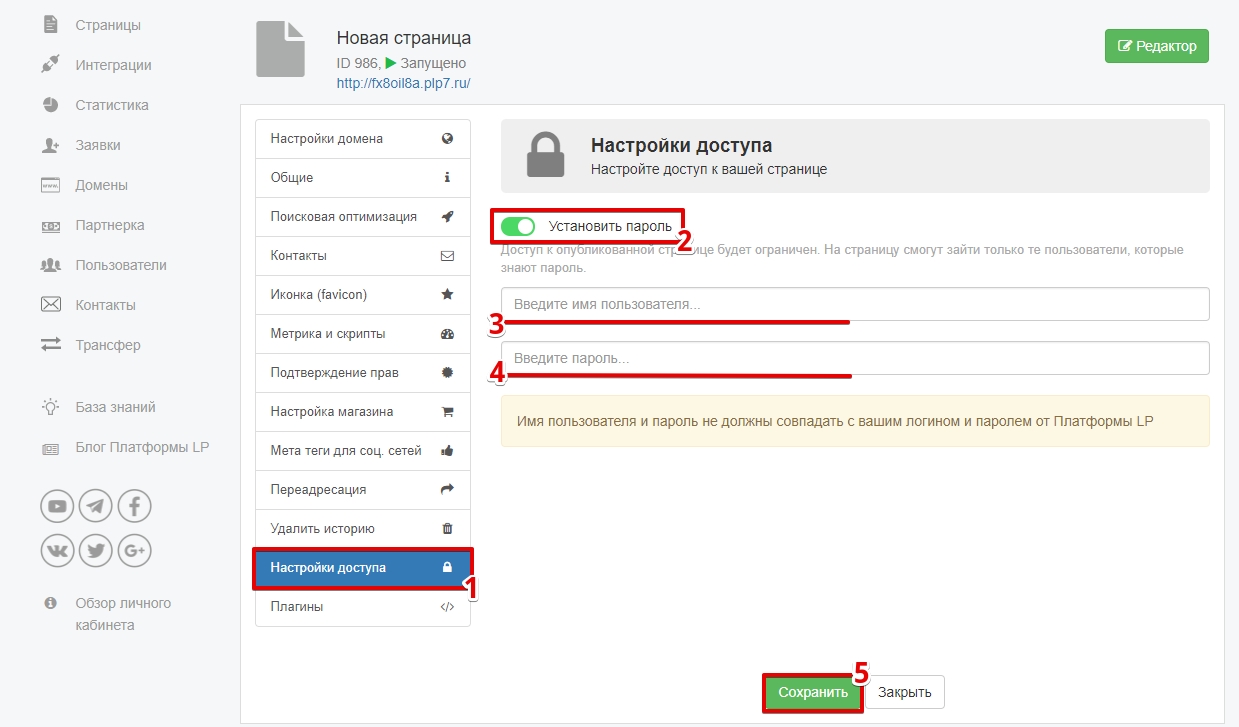
 Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.
Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.

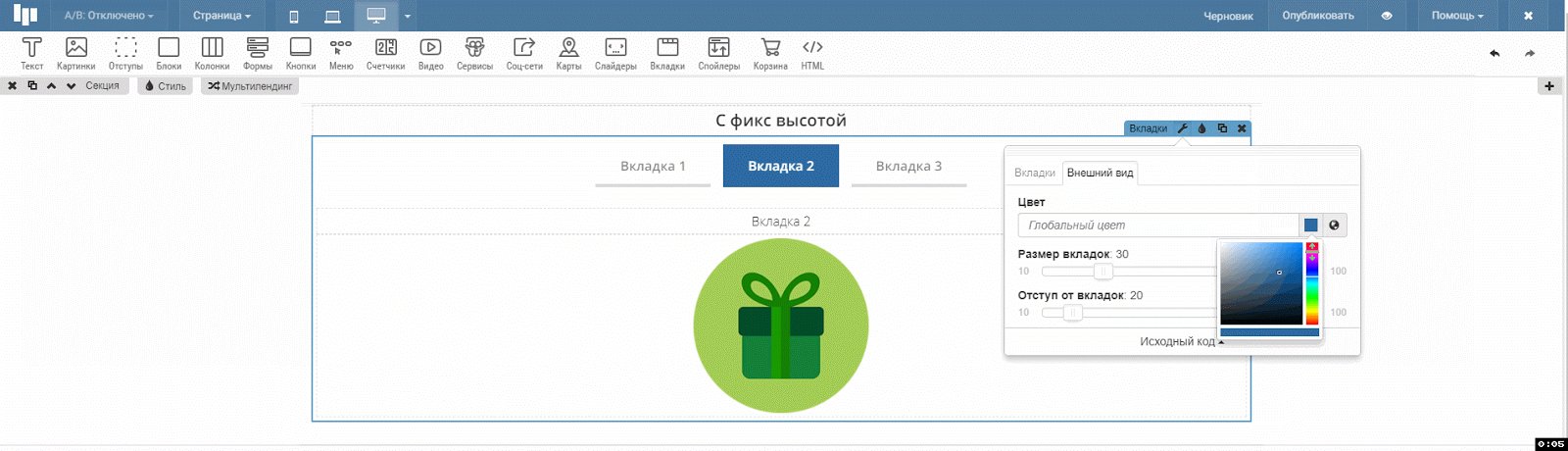
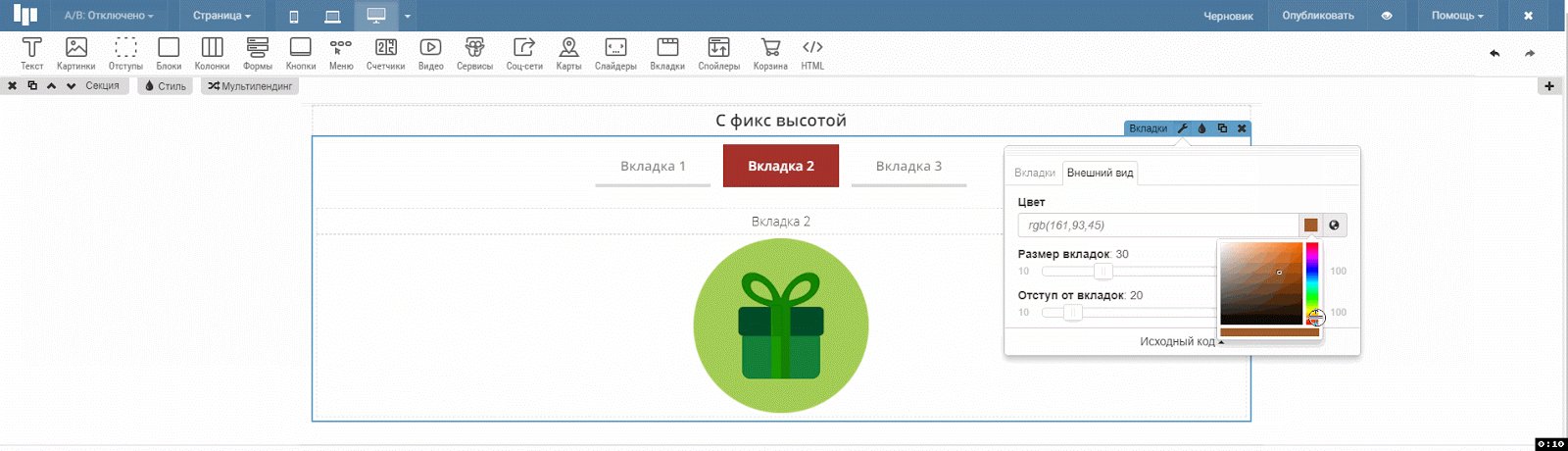
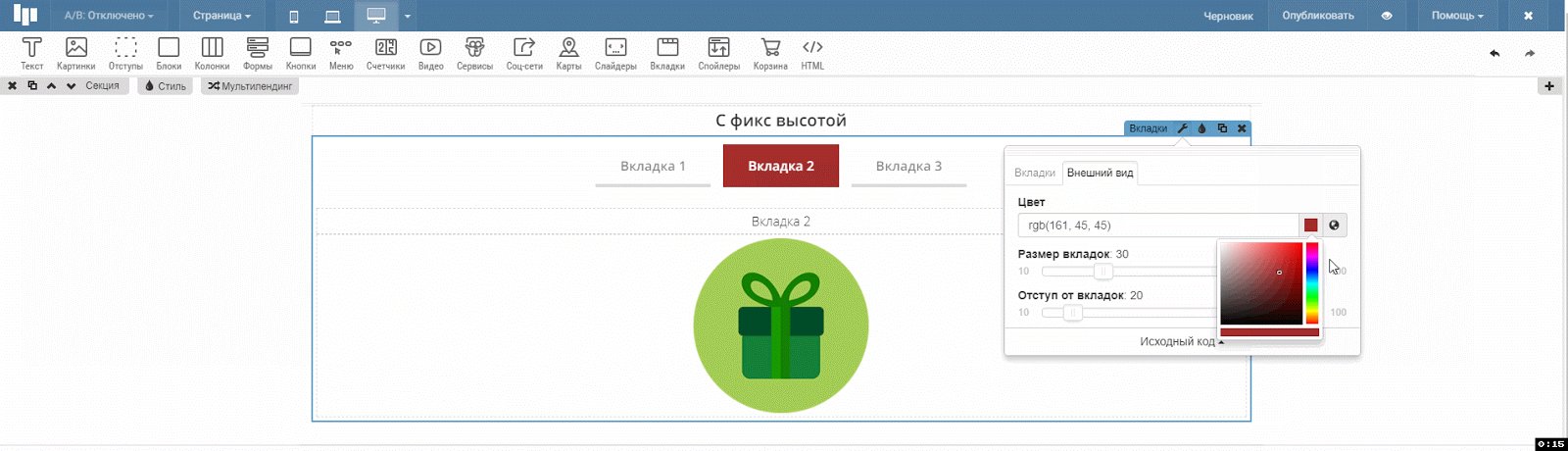
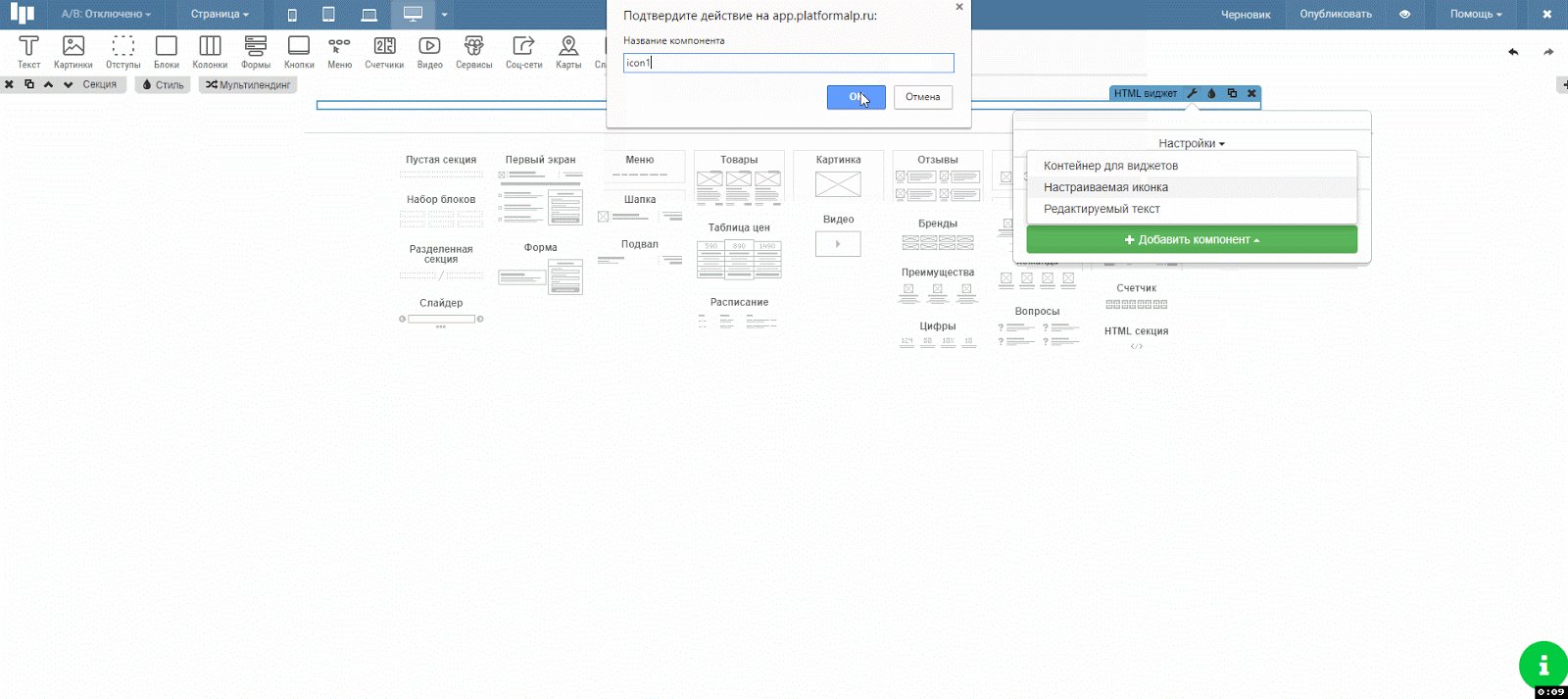
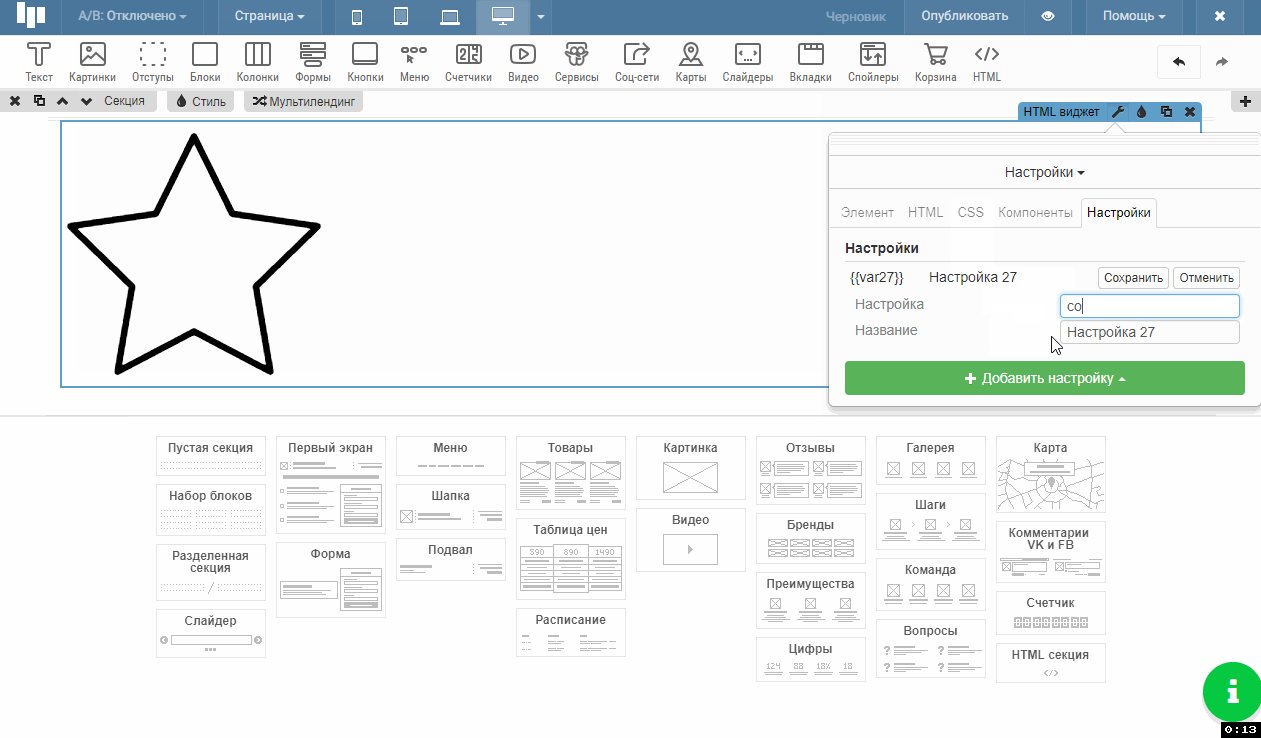
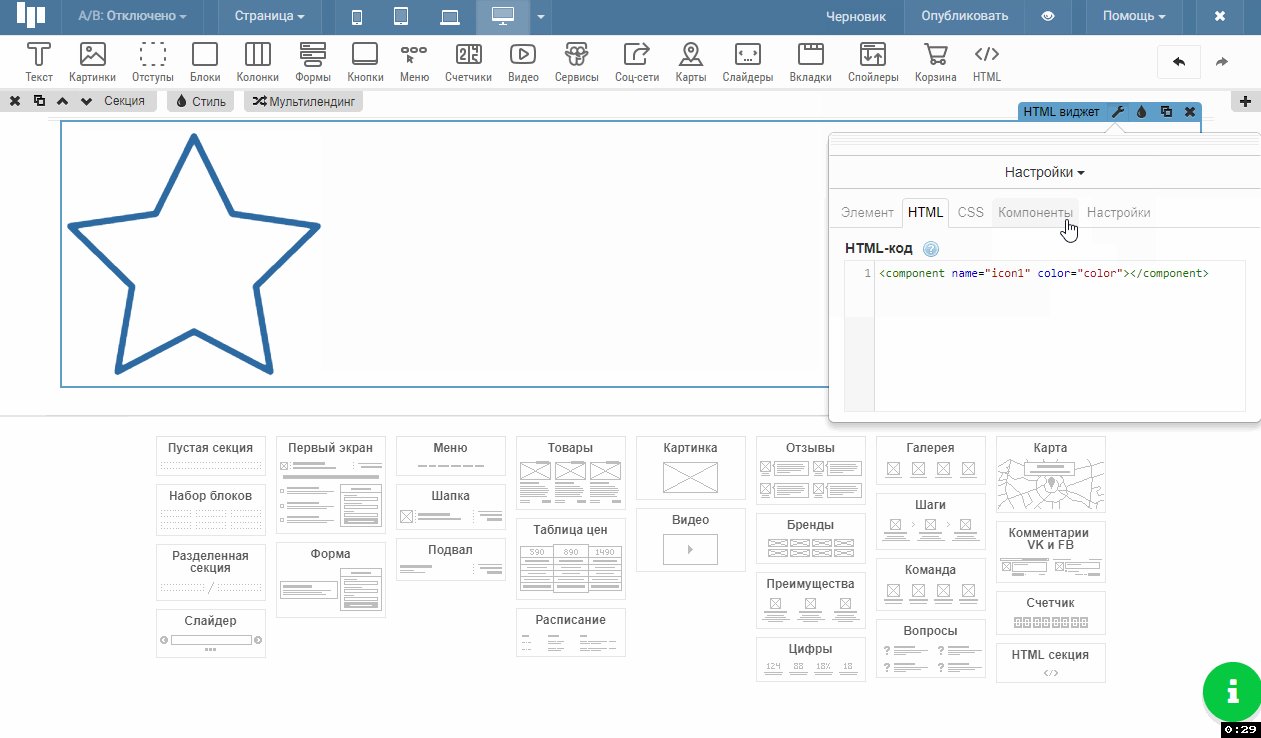
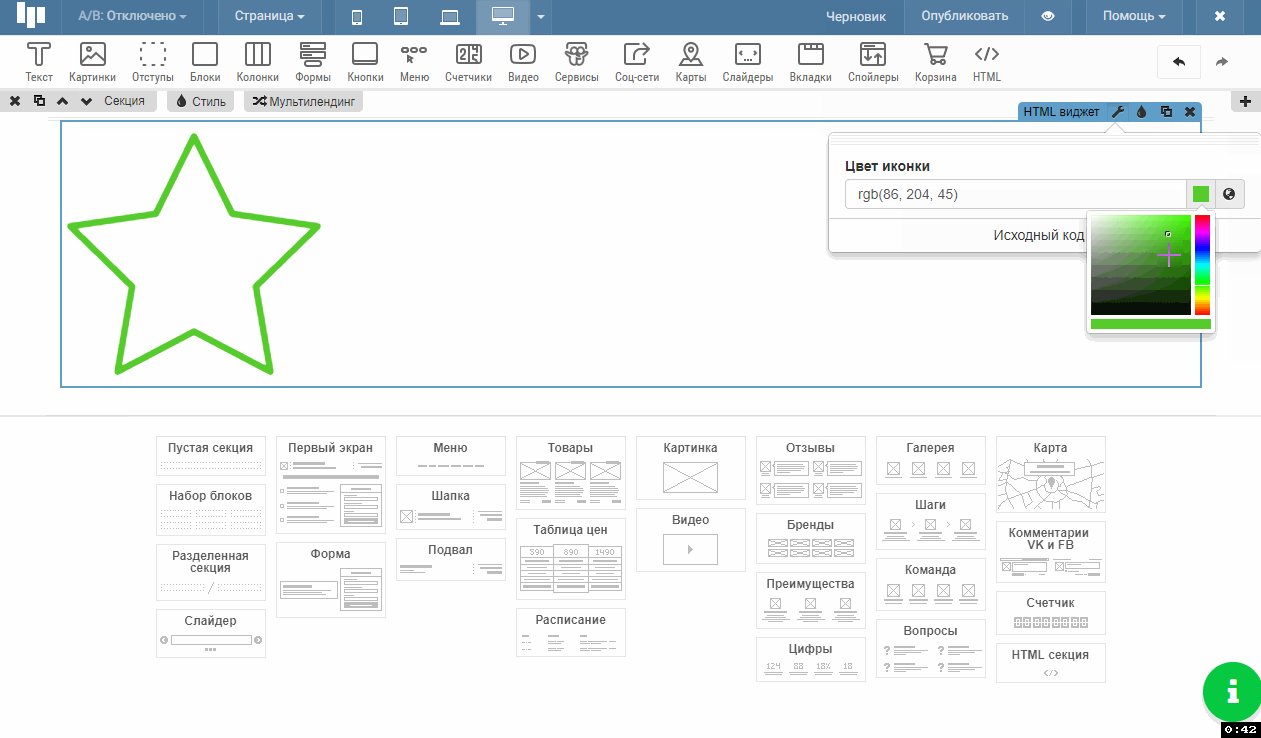
 Далее цвет можно будет модифицировать,
Далее цвет можно будет модифицировать,


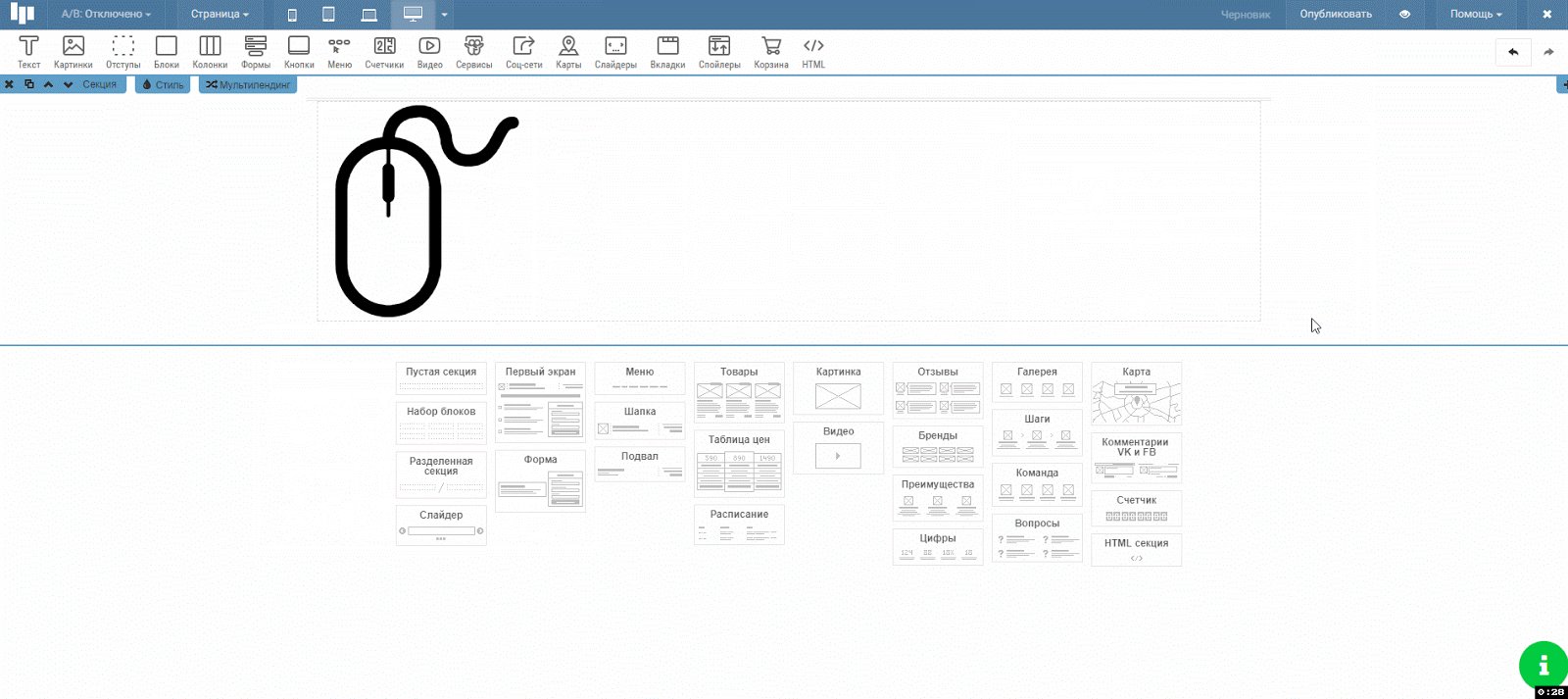
 Для анимации воспользуемся библиотекой
Для анимации воспользуемся библиотекой 


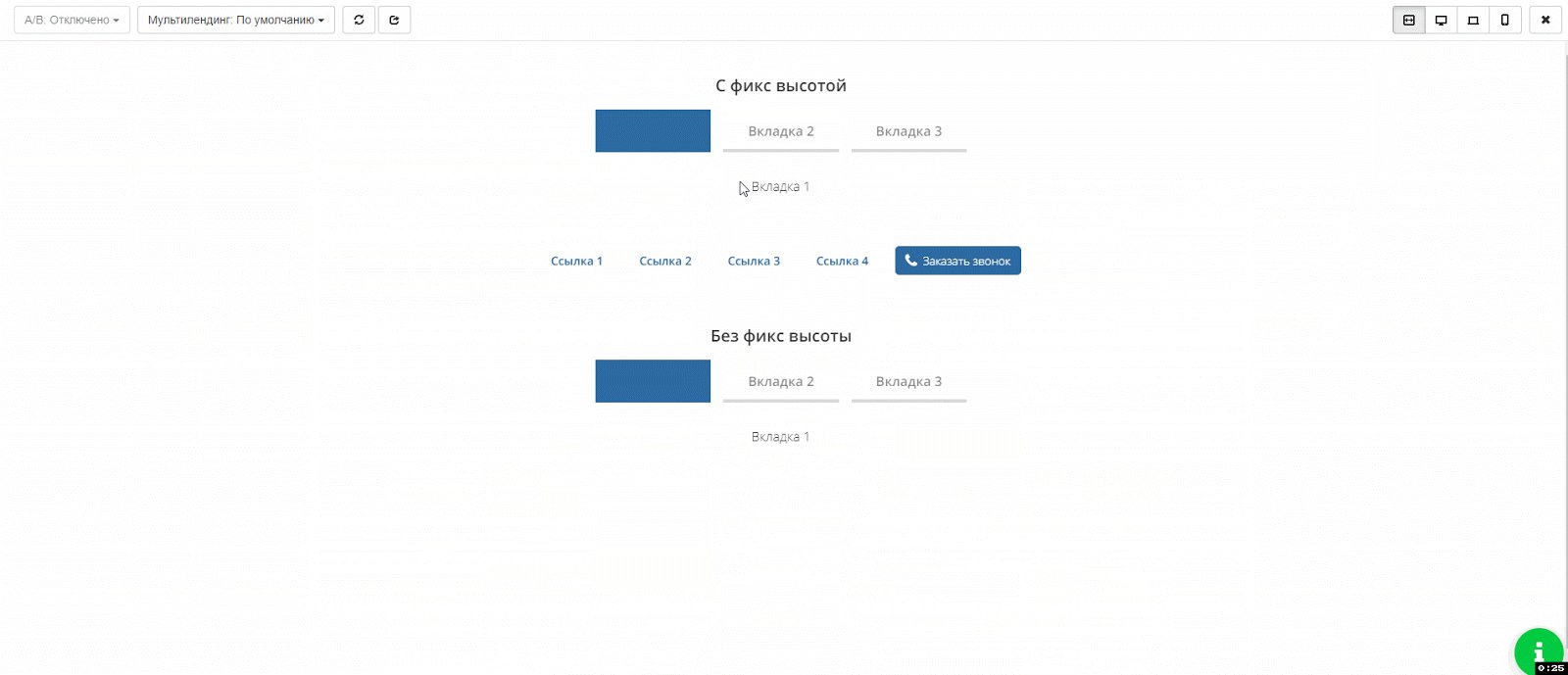
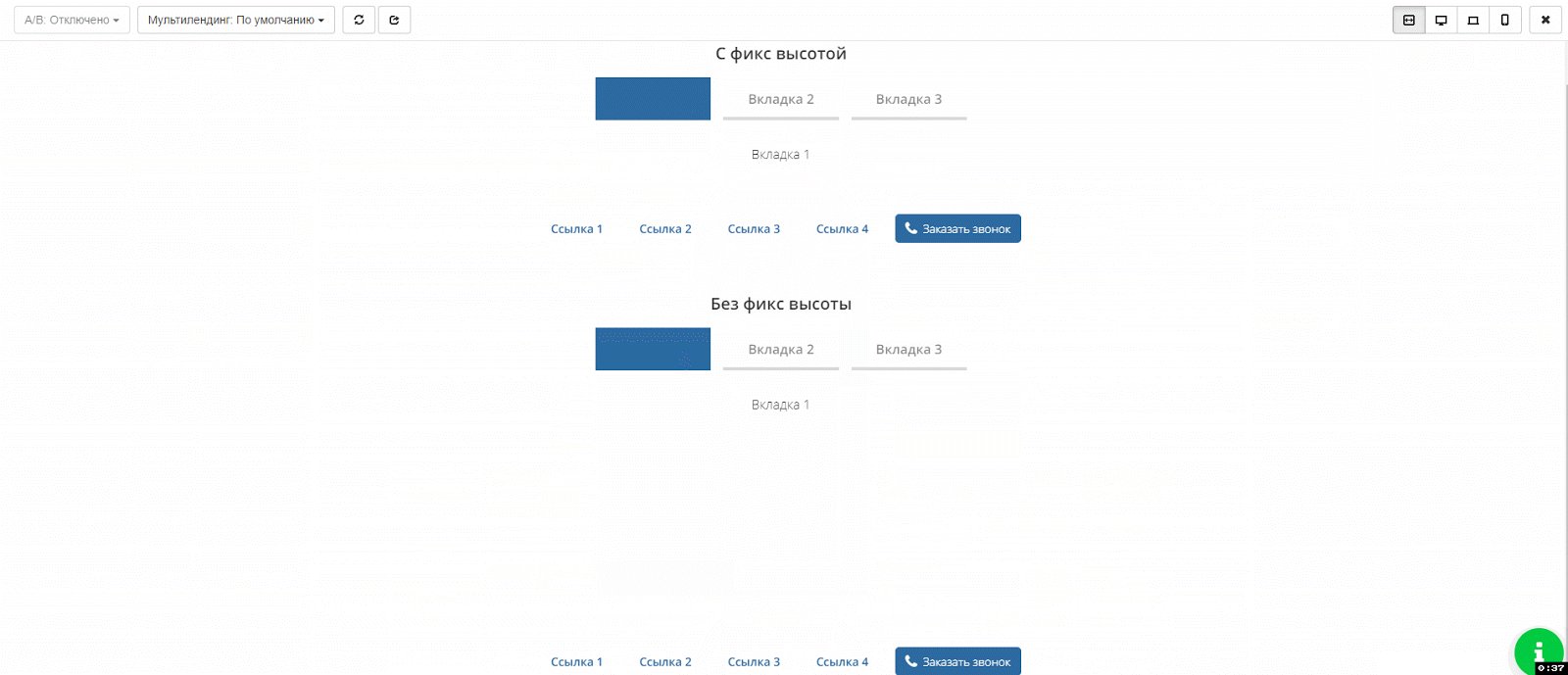
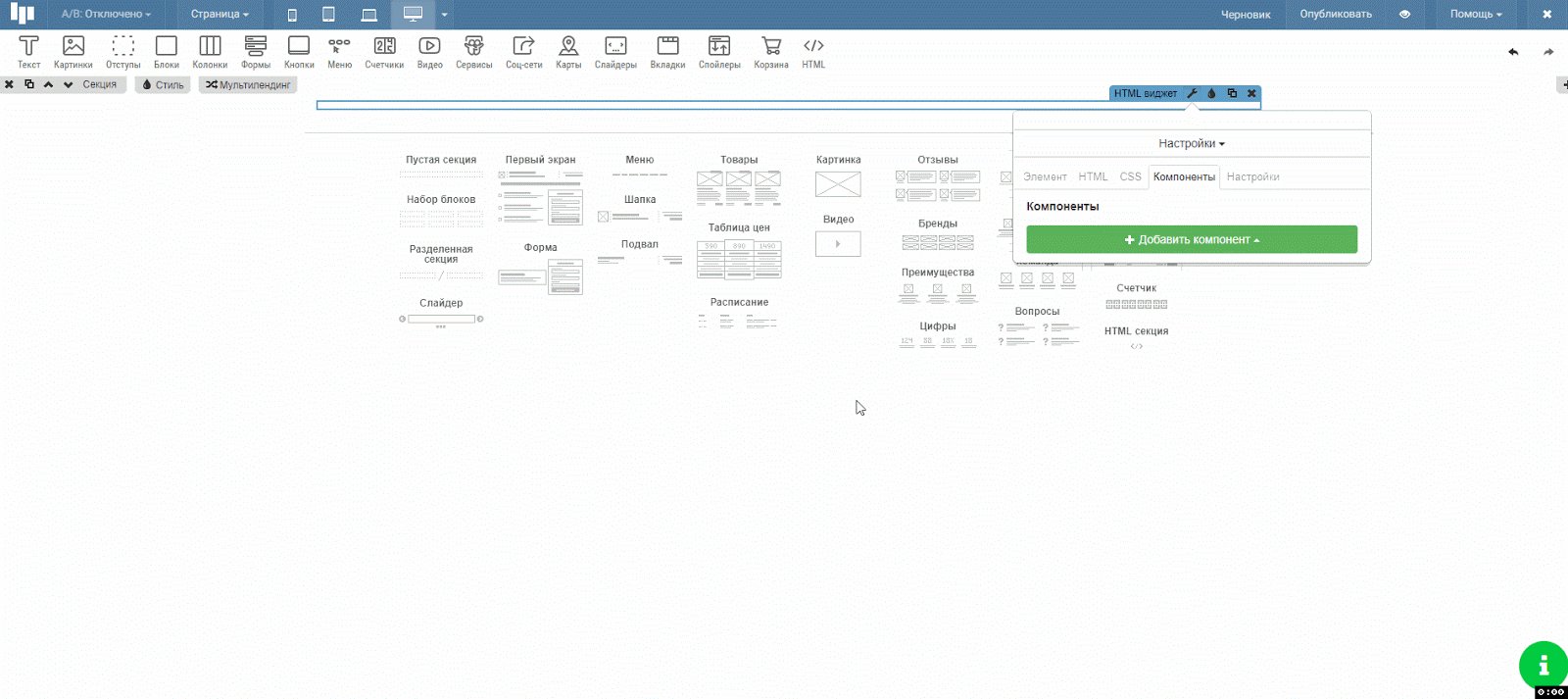
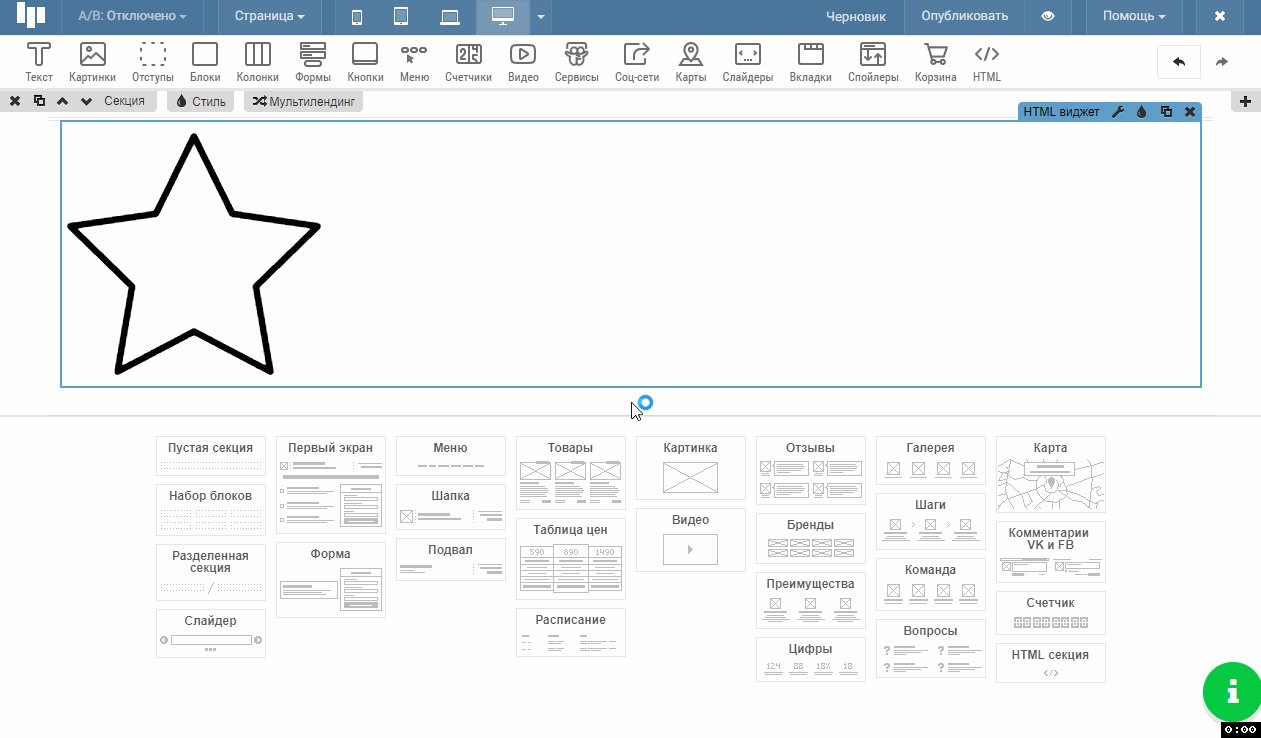
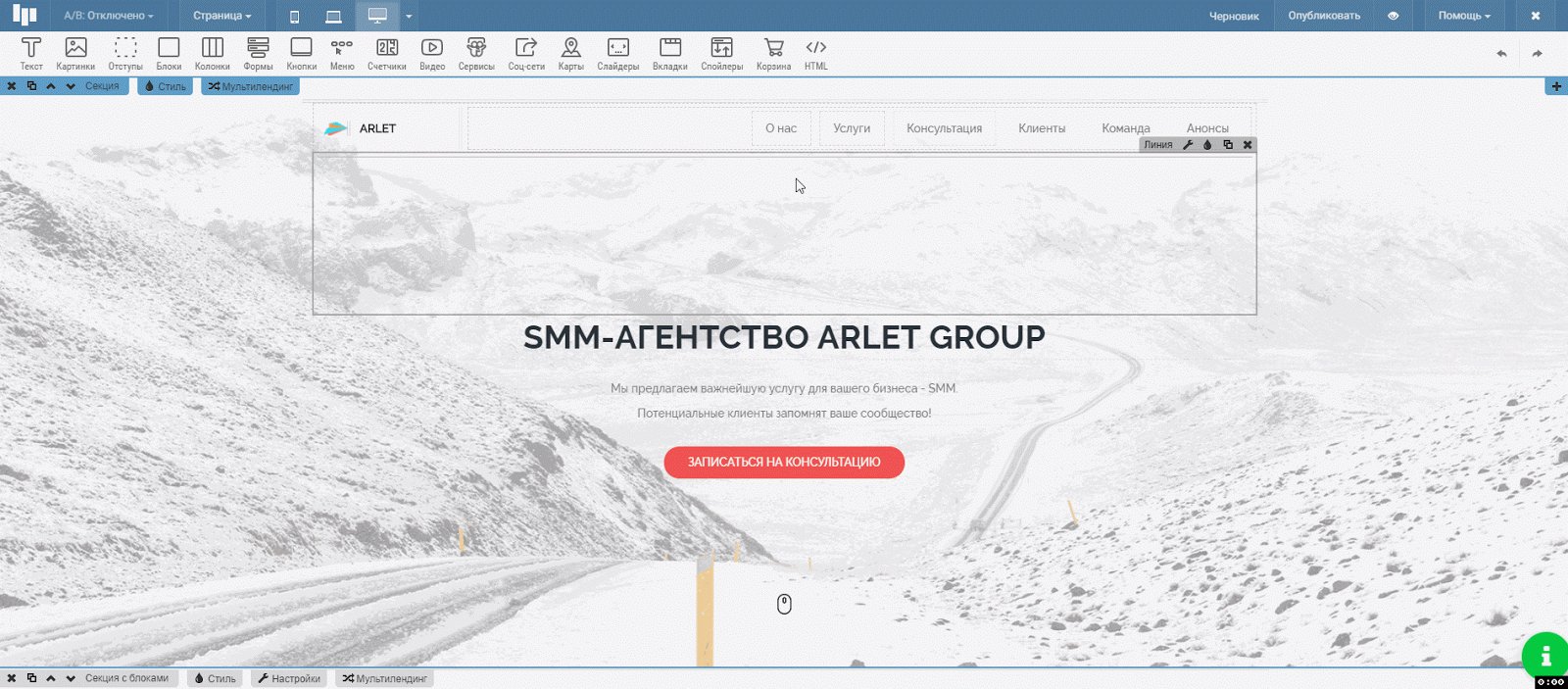
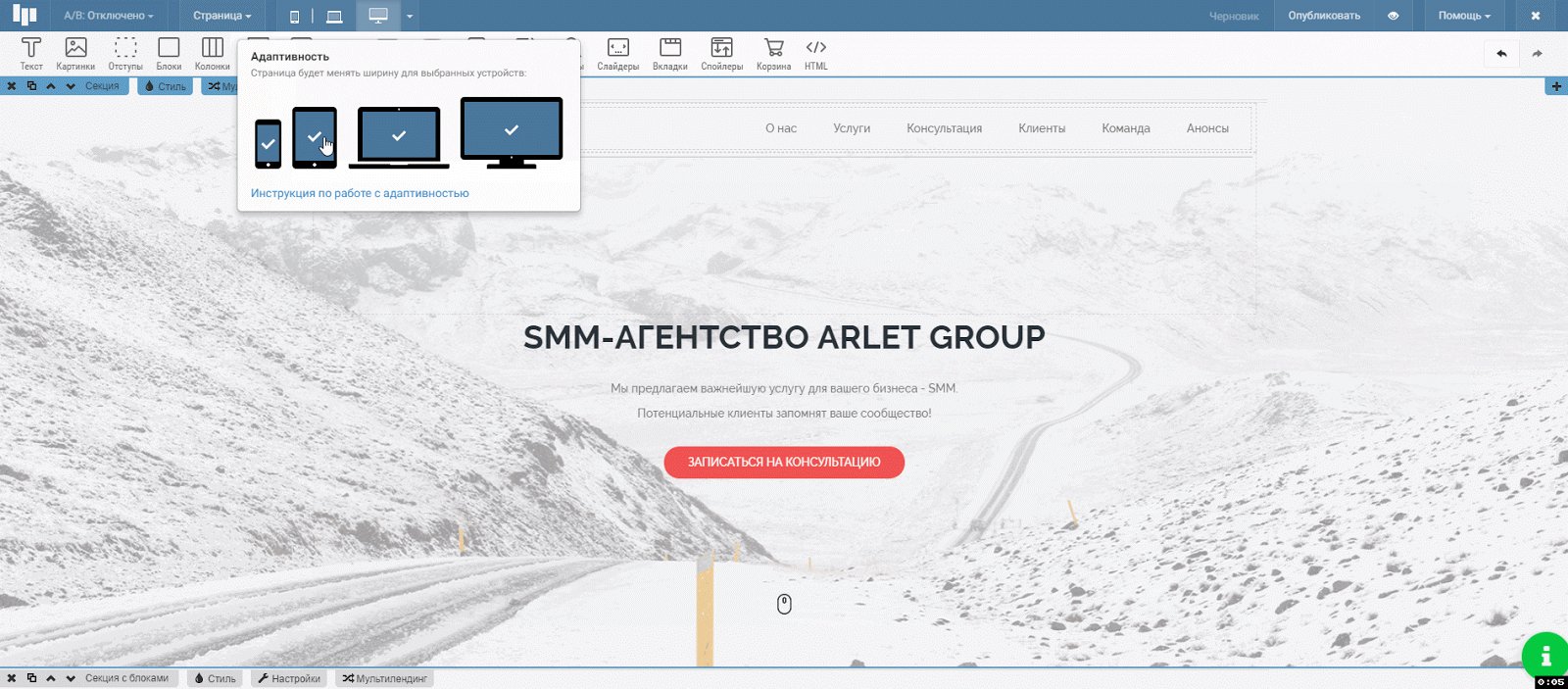
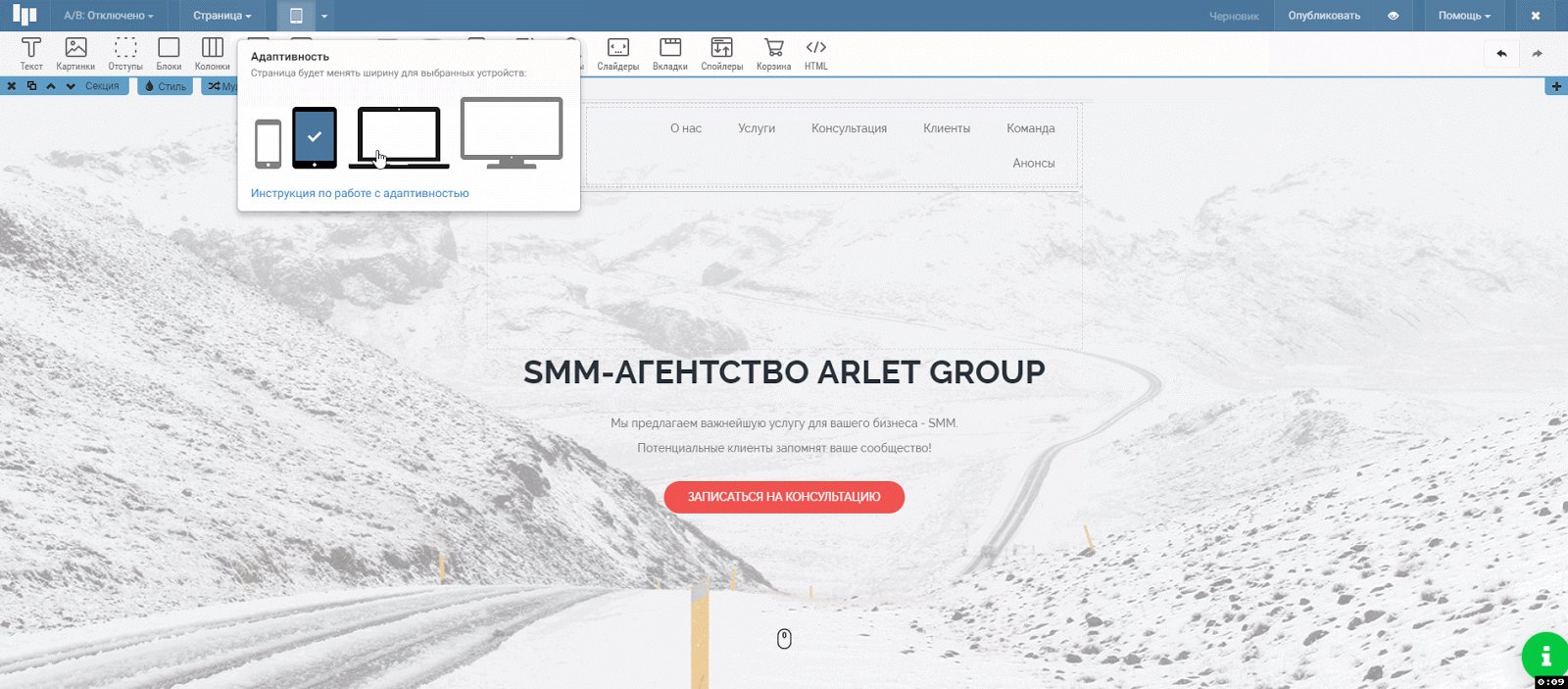
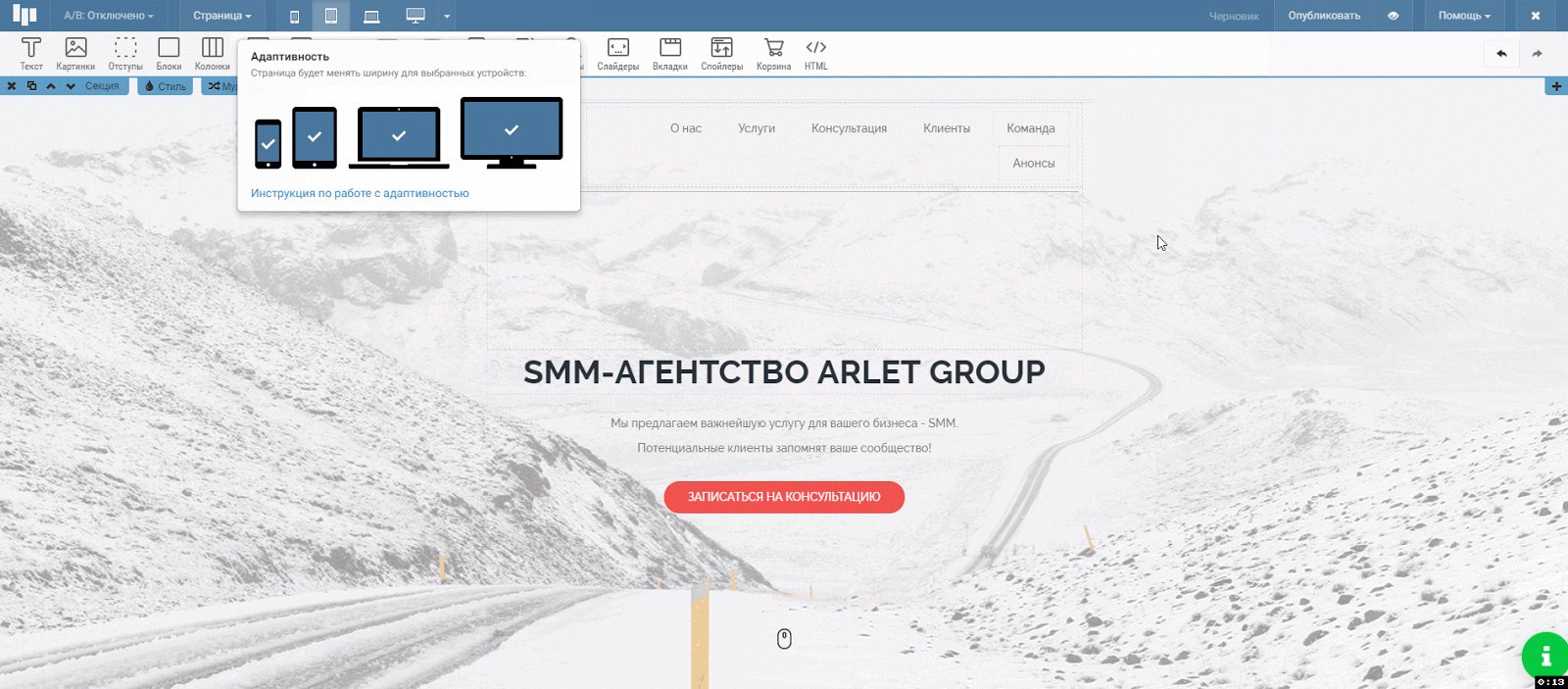
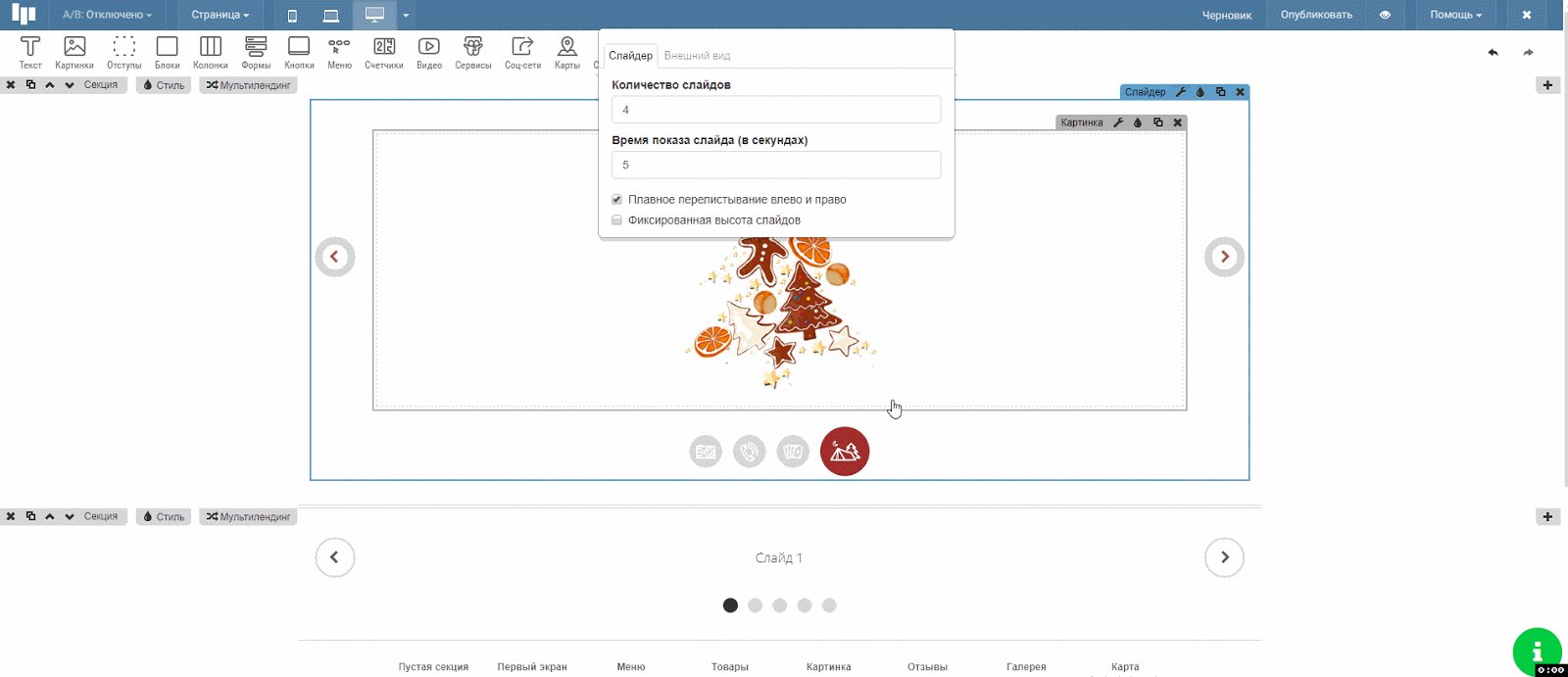
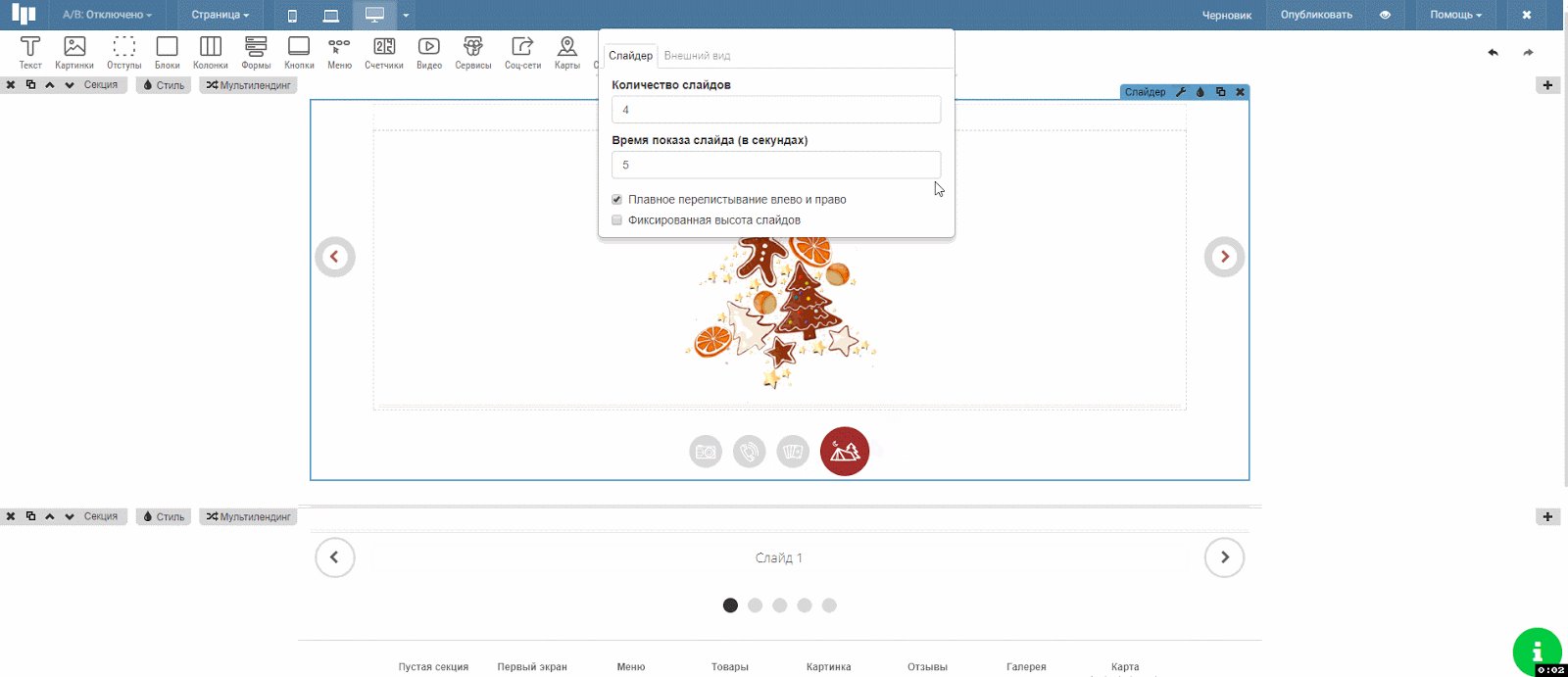
 Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
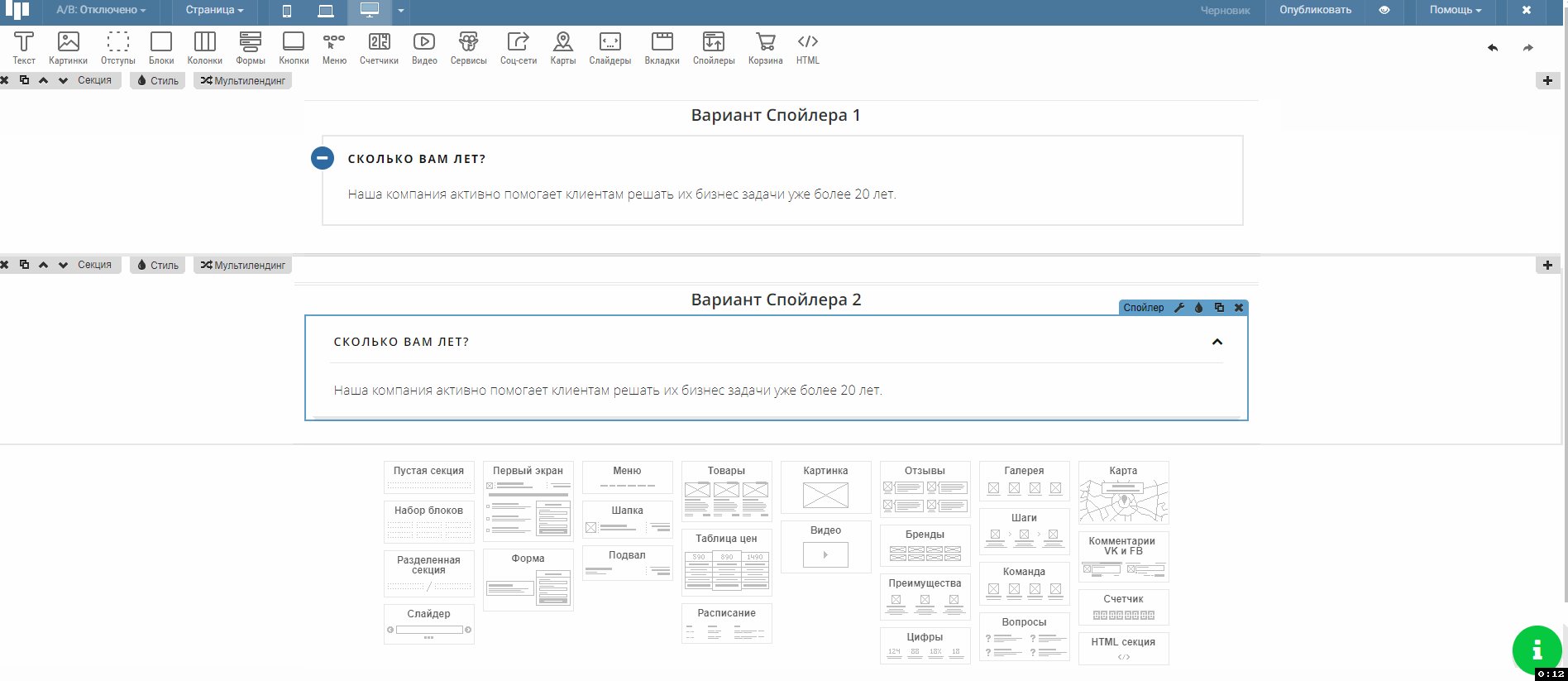
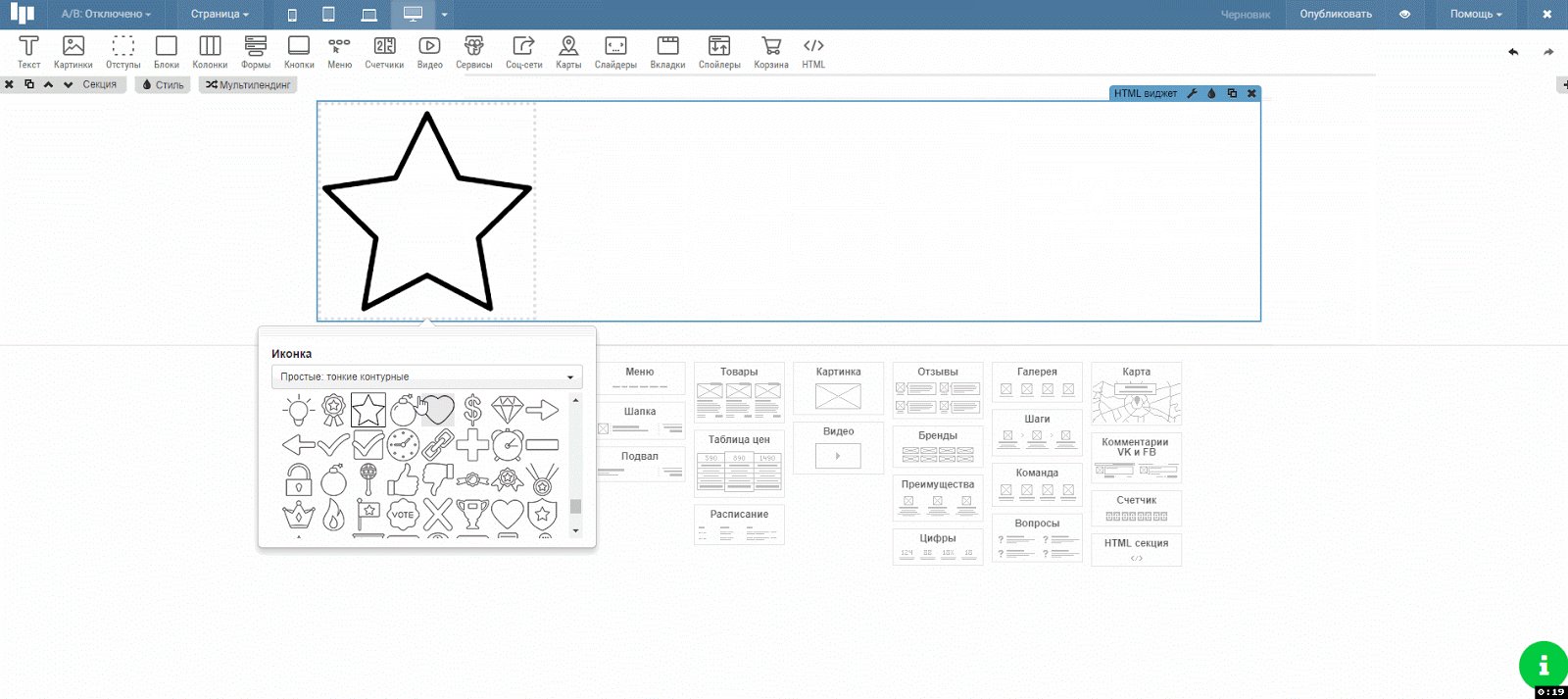
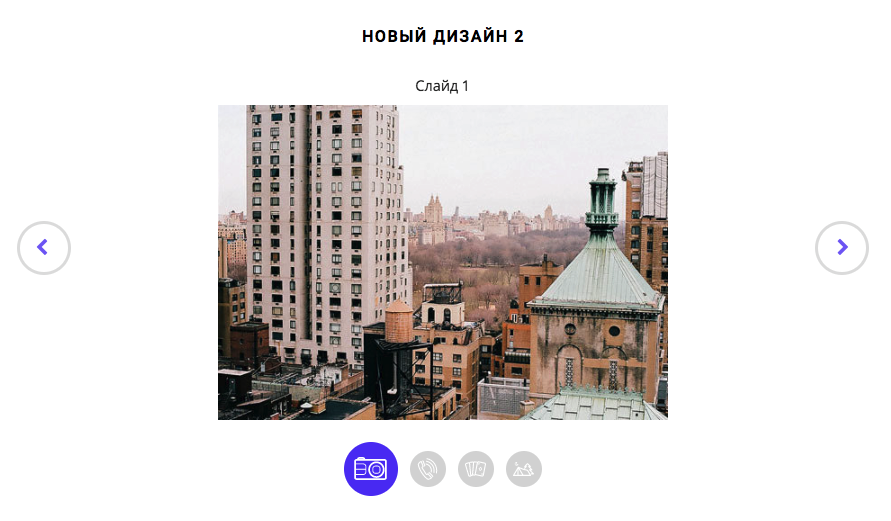
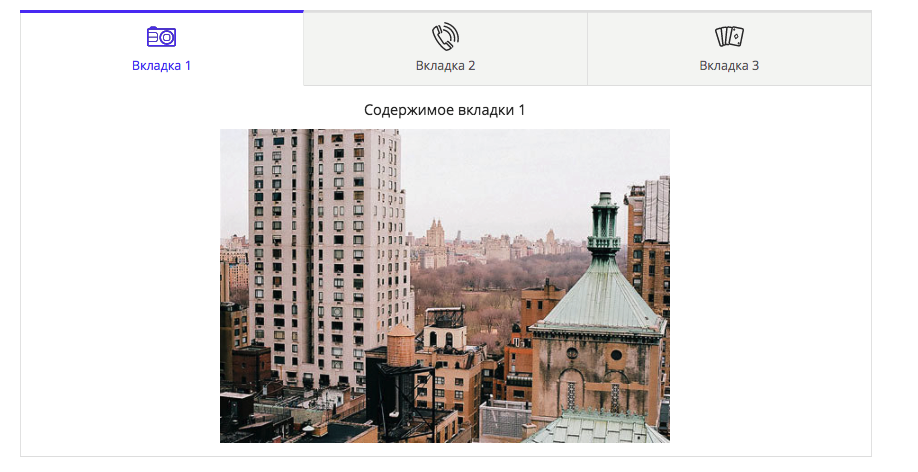
 С иконками:
С иконками:
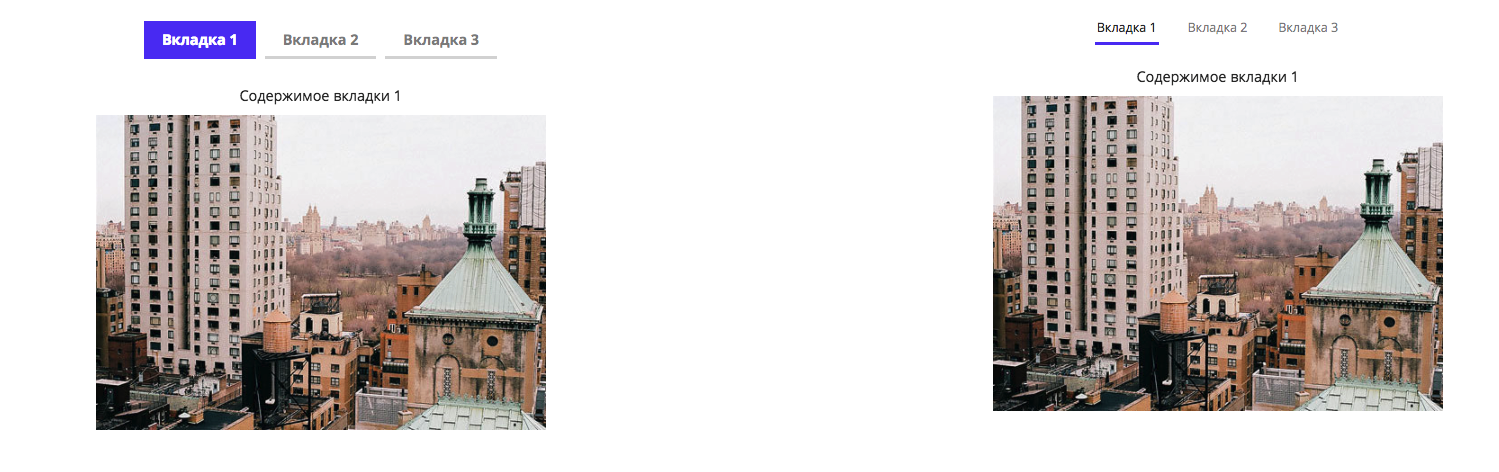
 C цветными кнопками переключения:
C цветными кнопками переключения: 
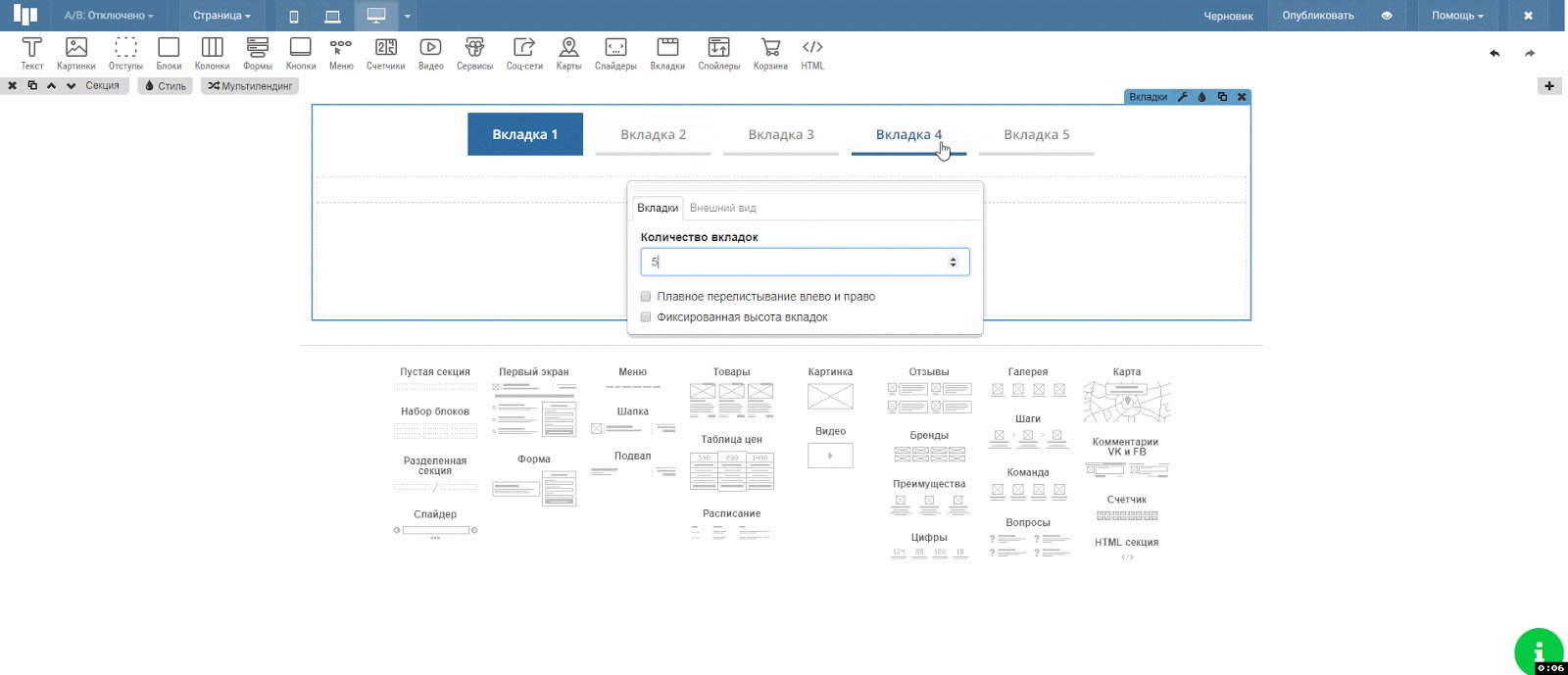
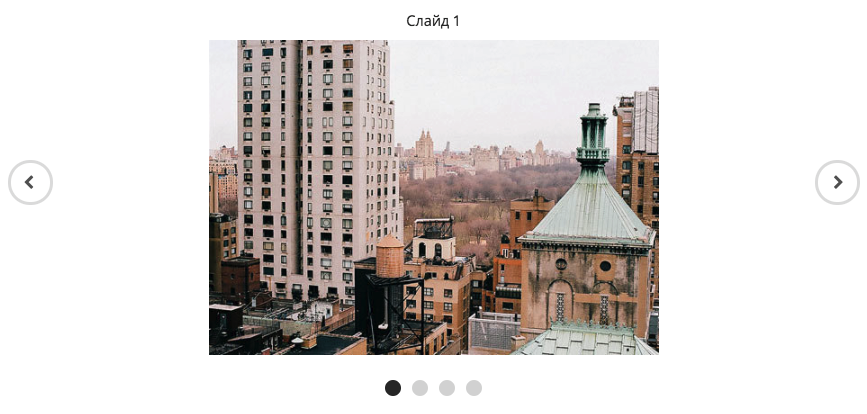
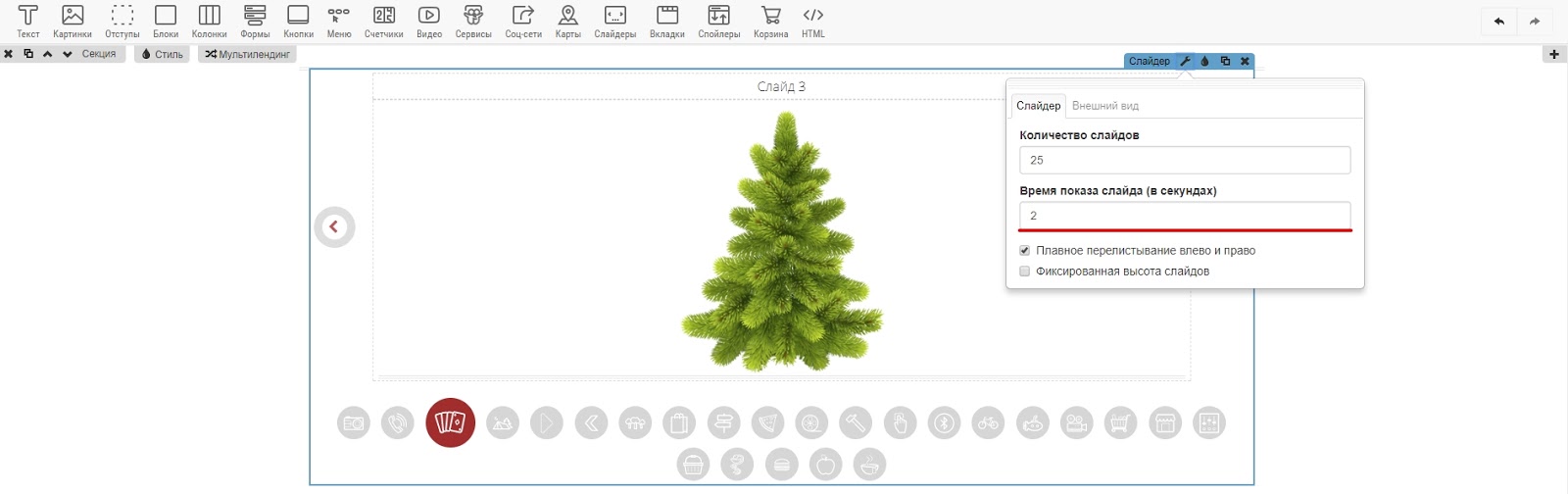
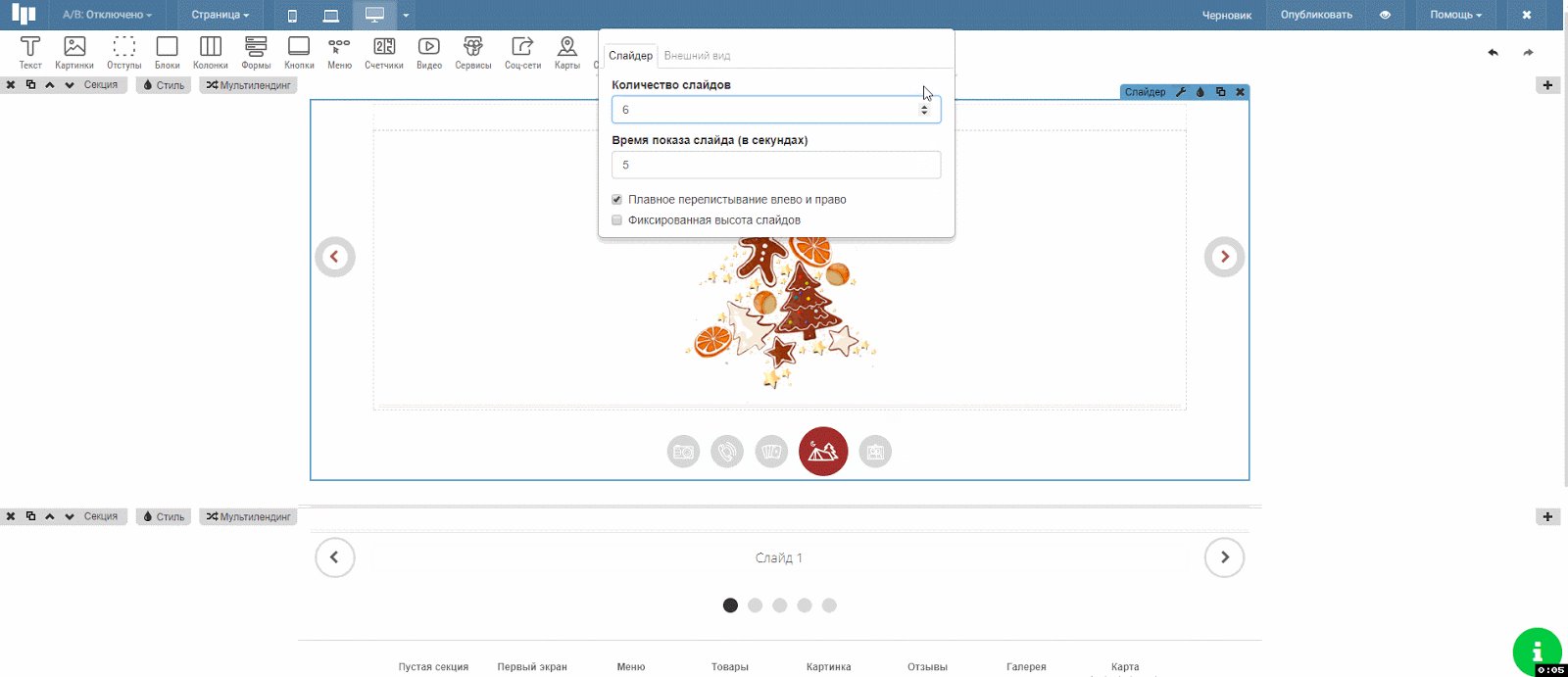
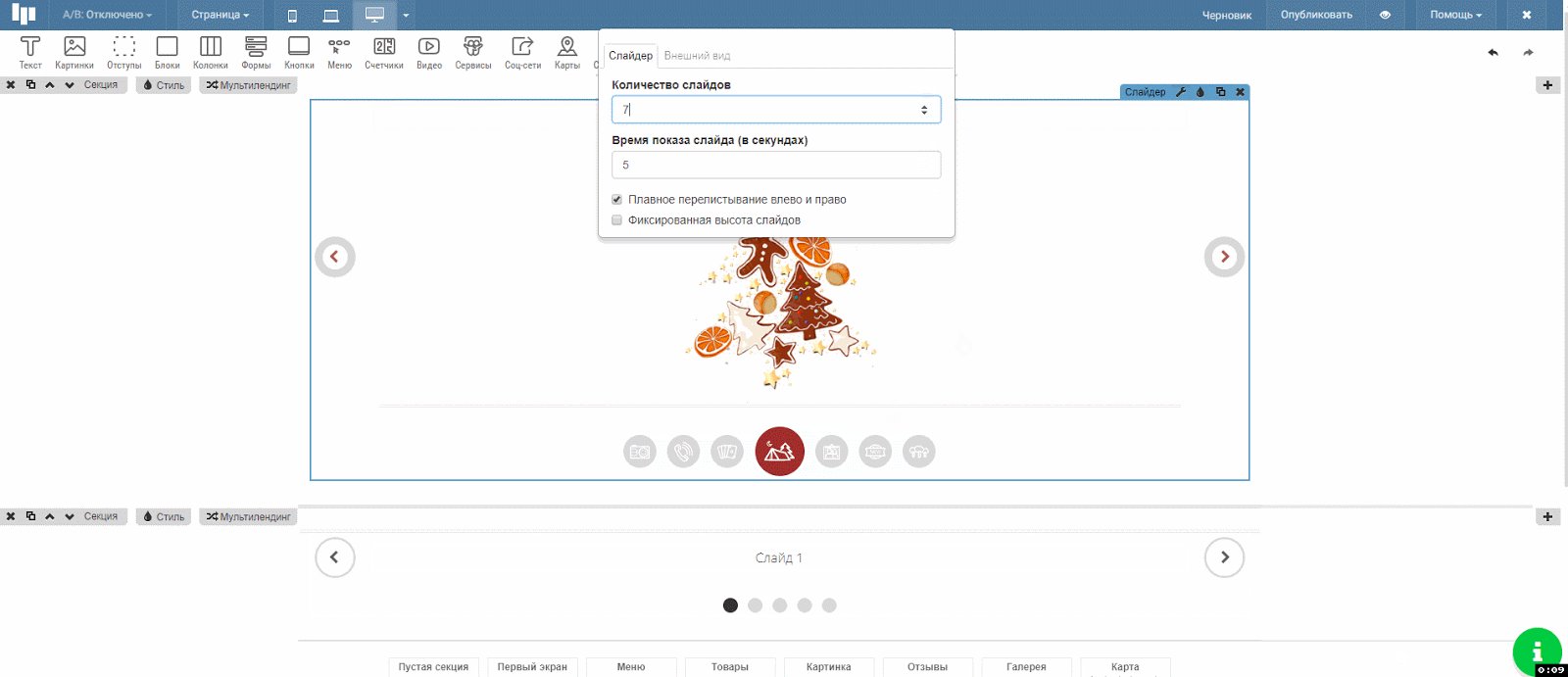
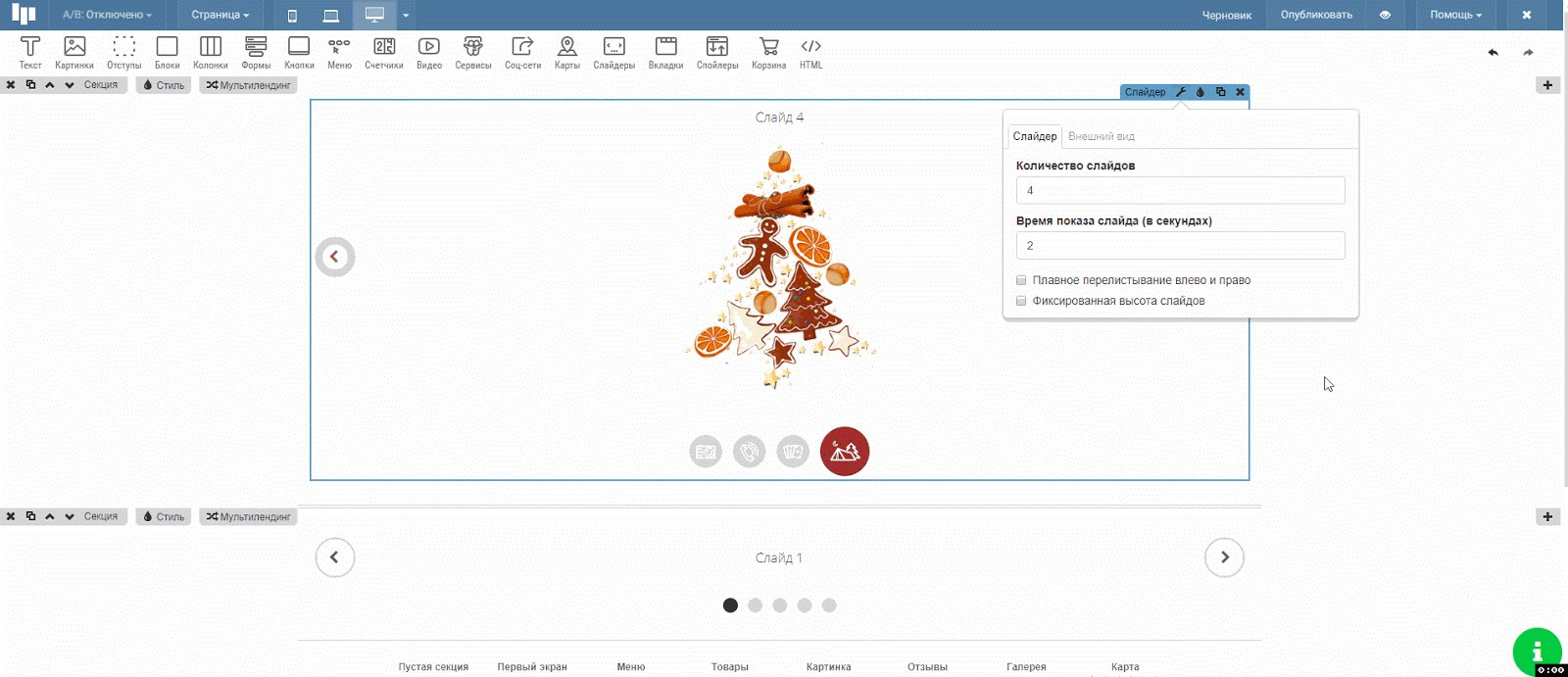
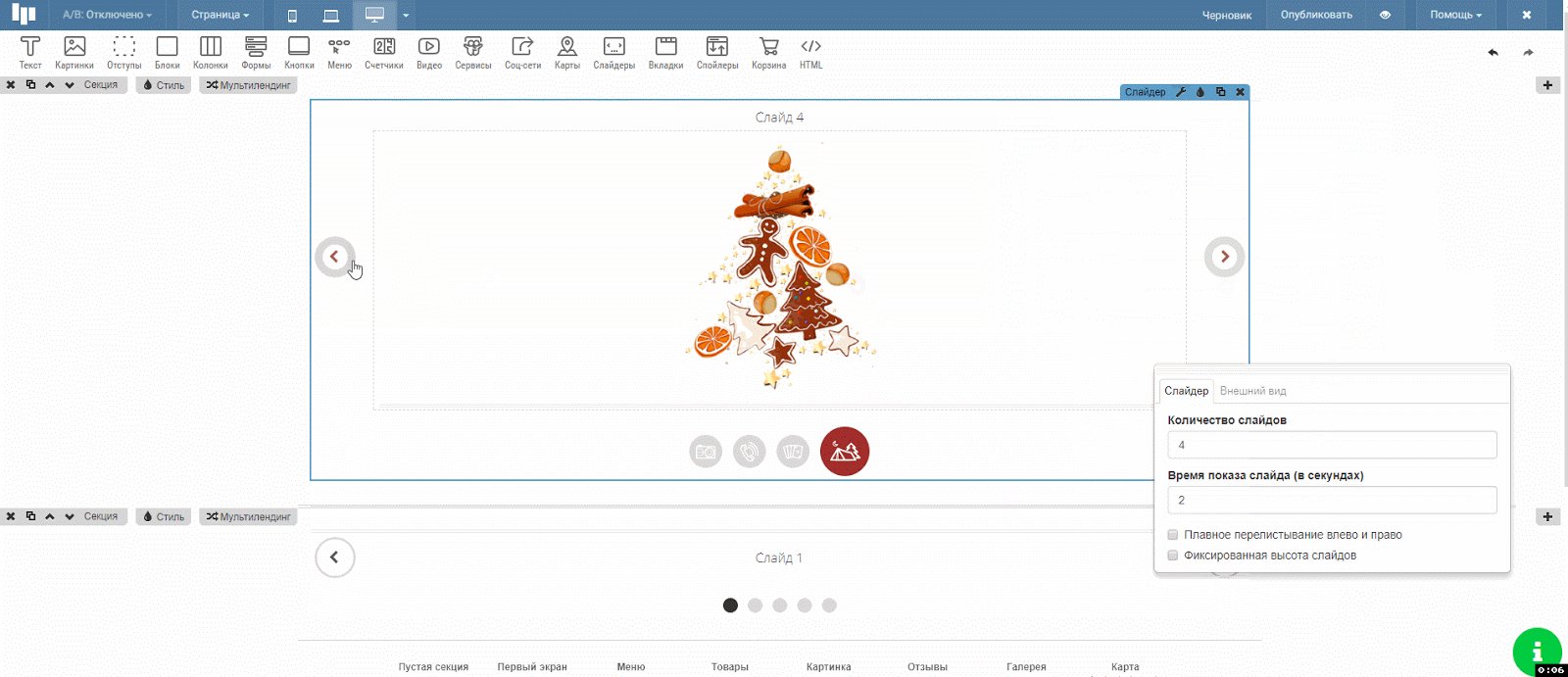
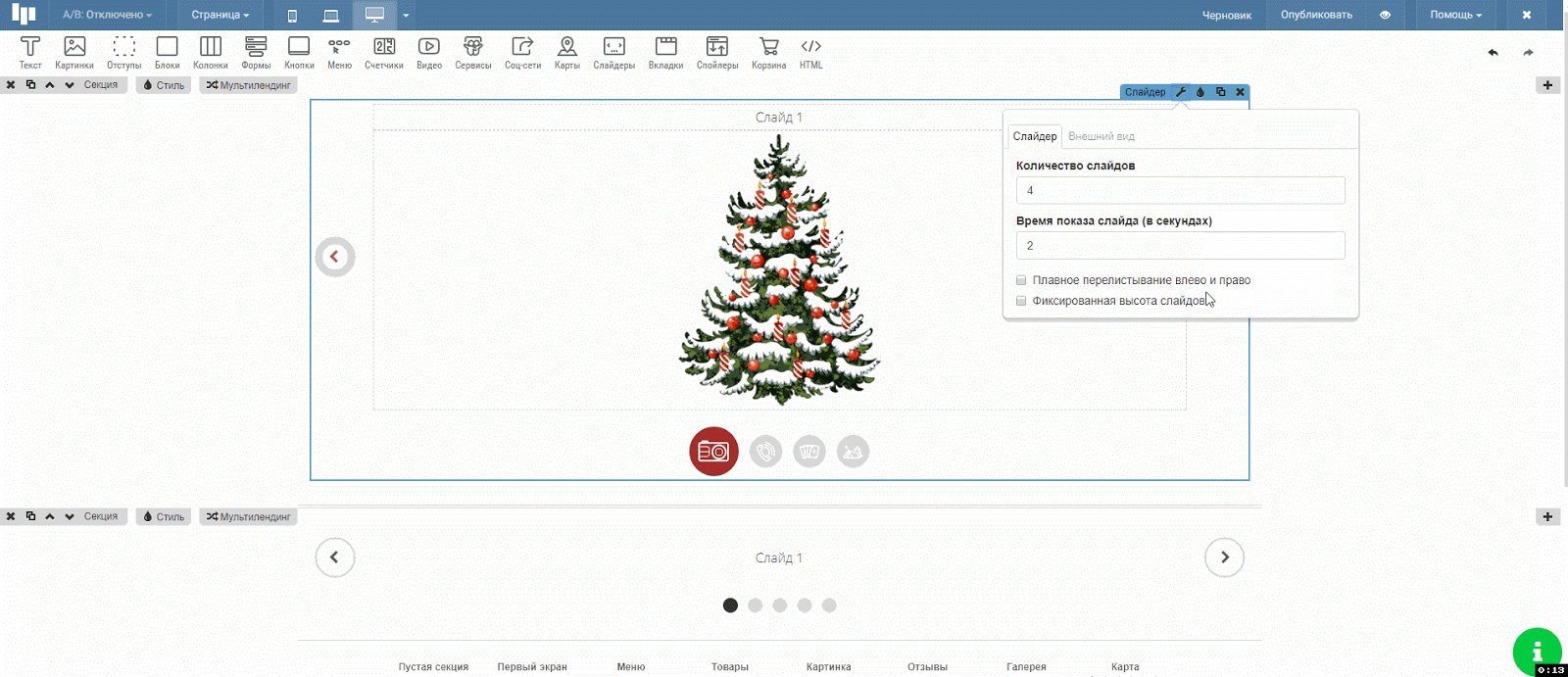
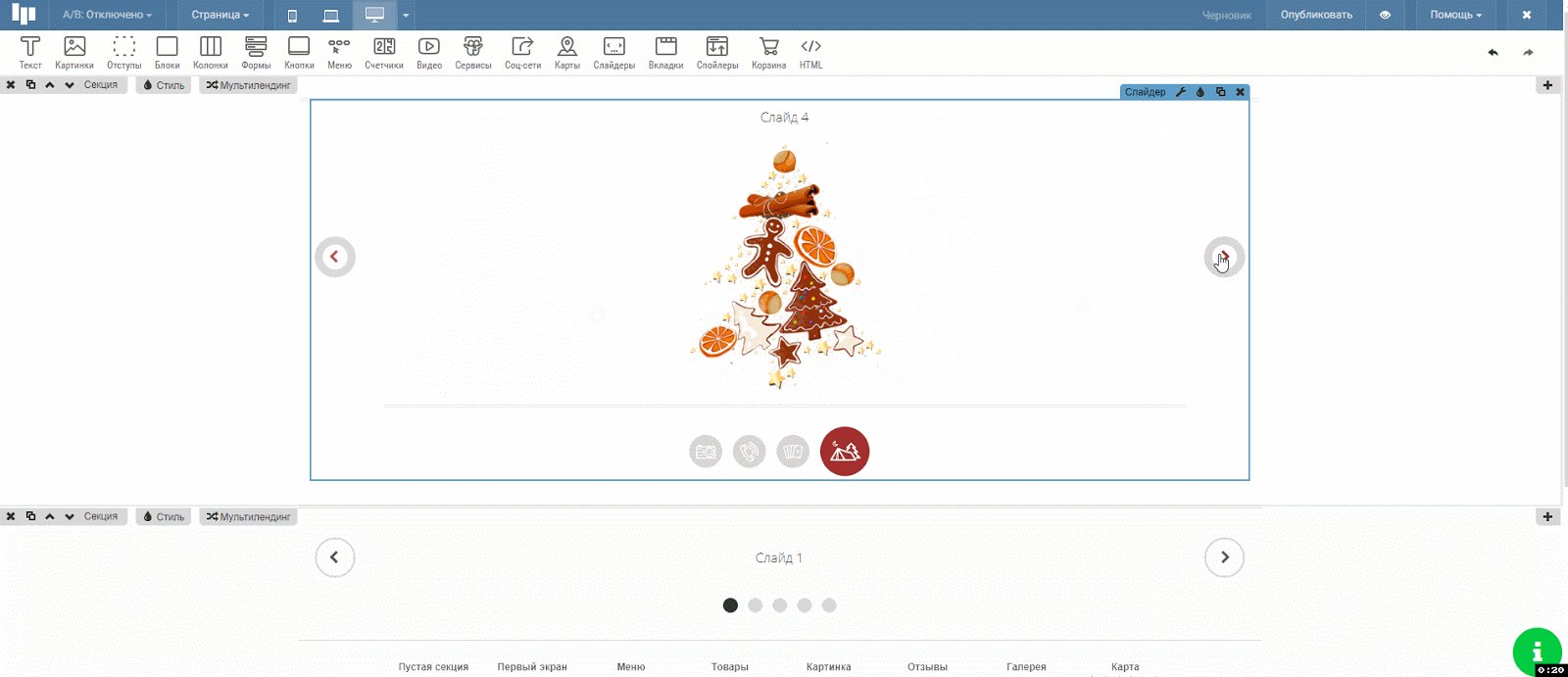
 Количество слайдов: максимально – 25.
Количество слайдов: максимально – 25.





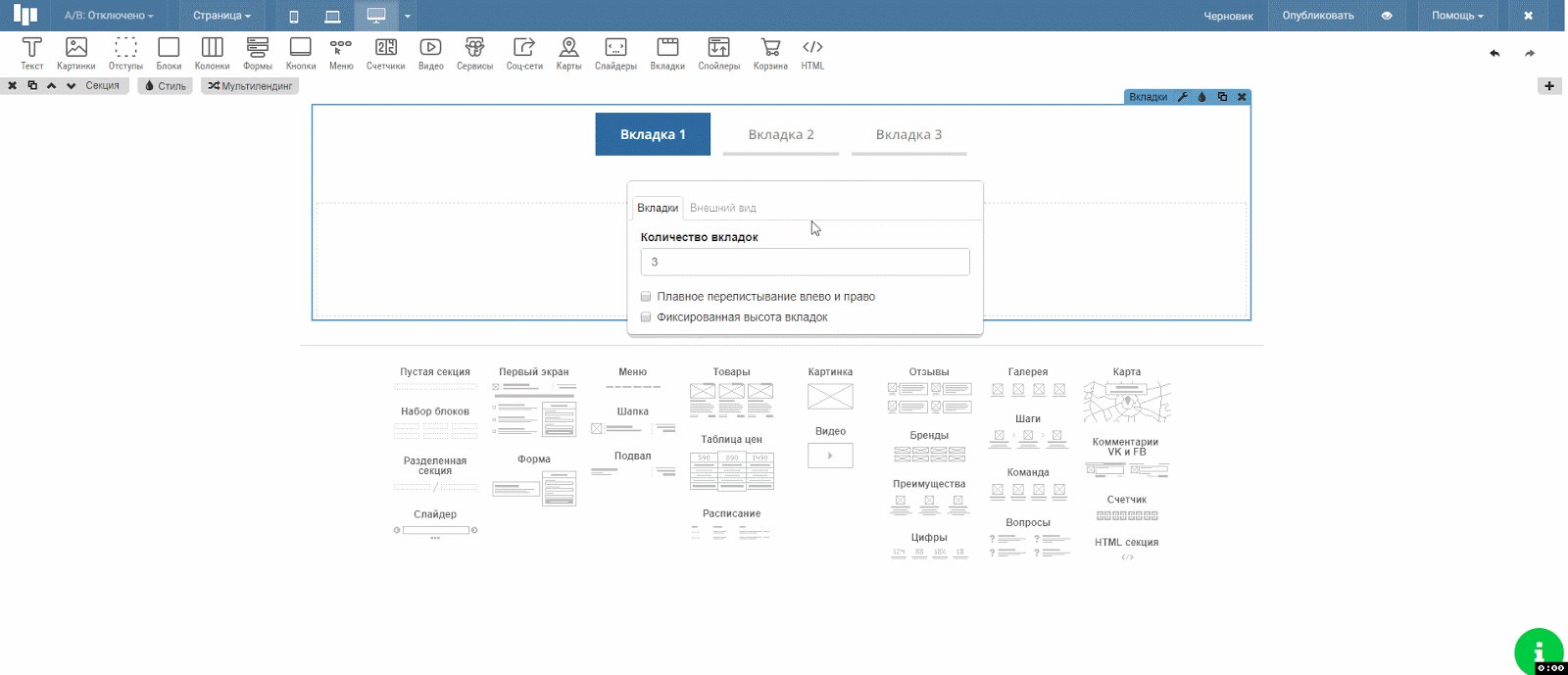
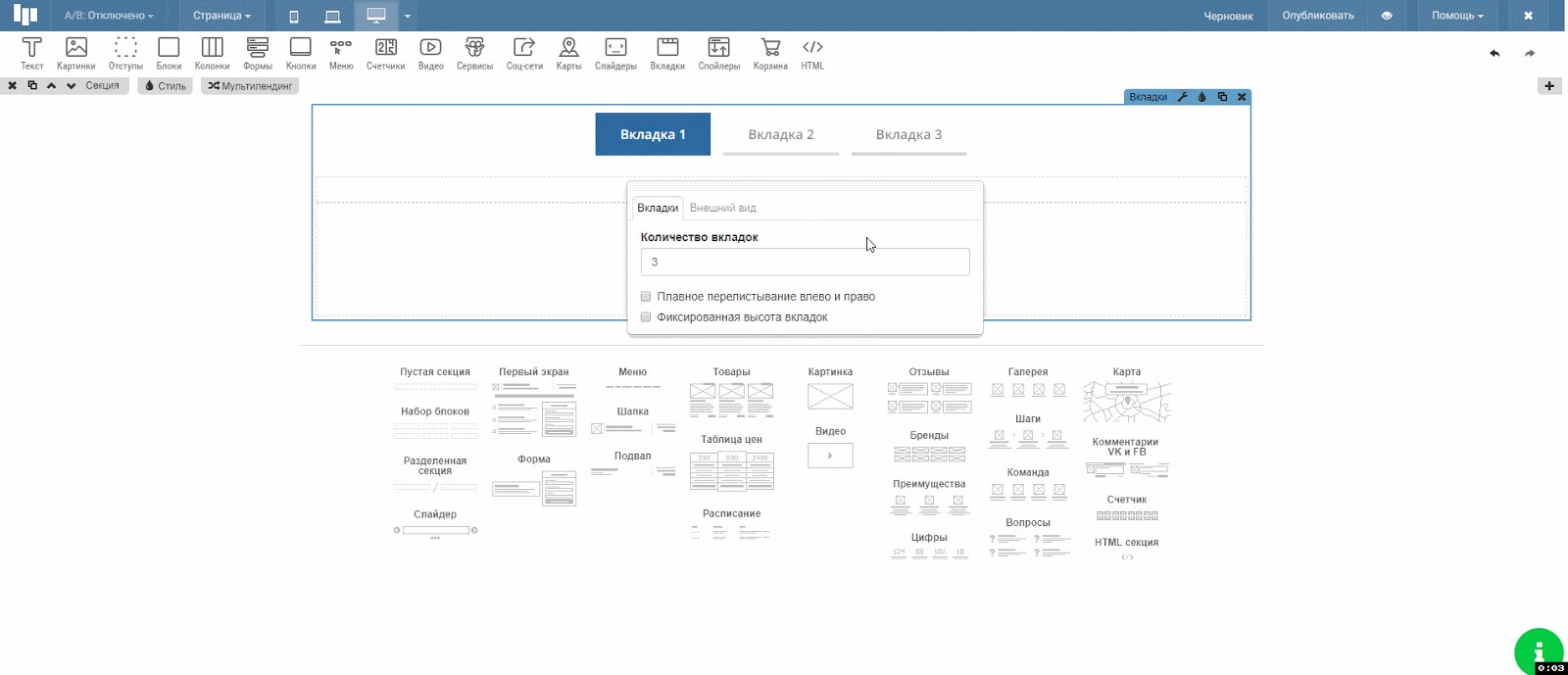
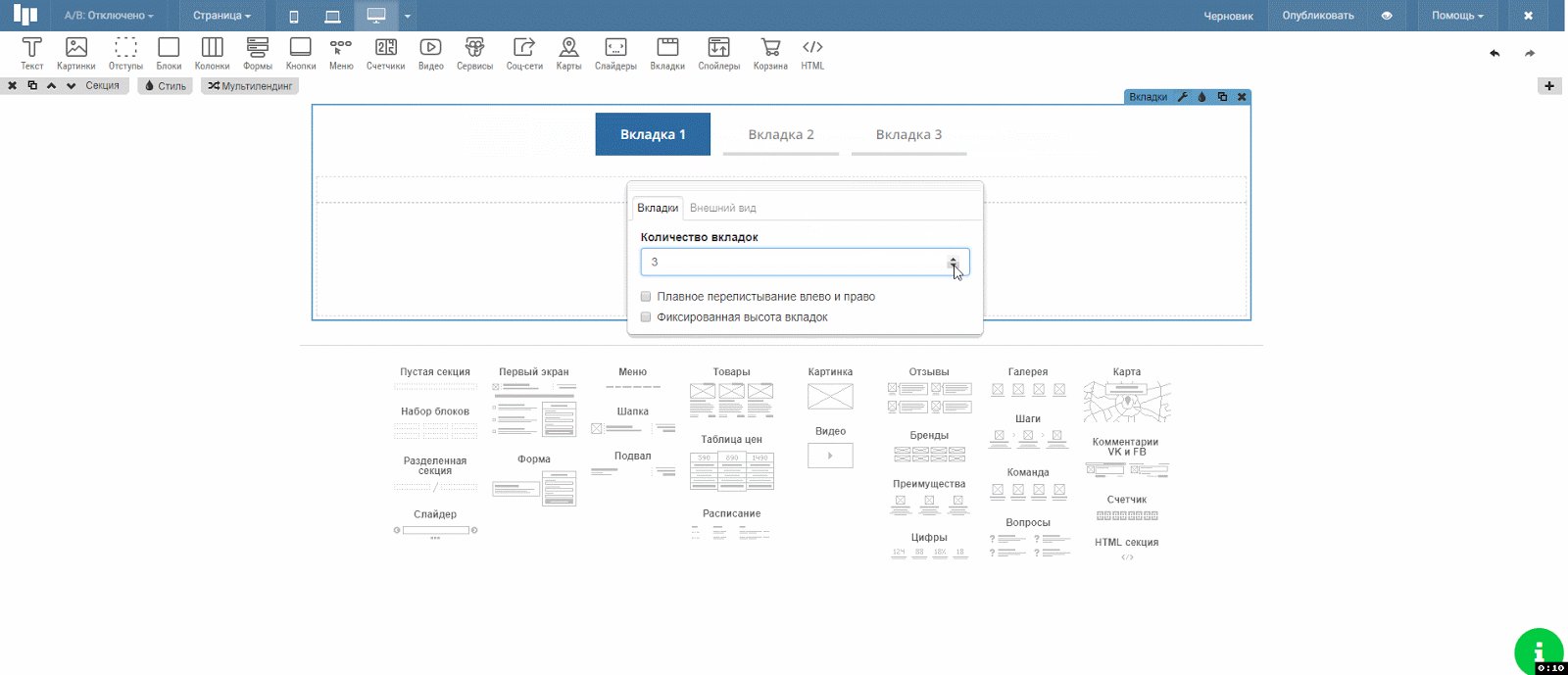
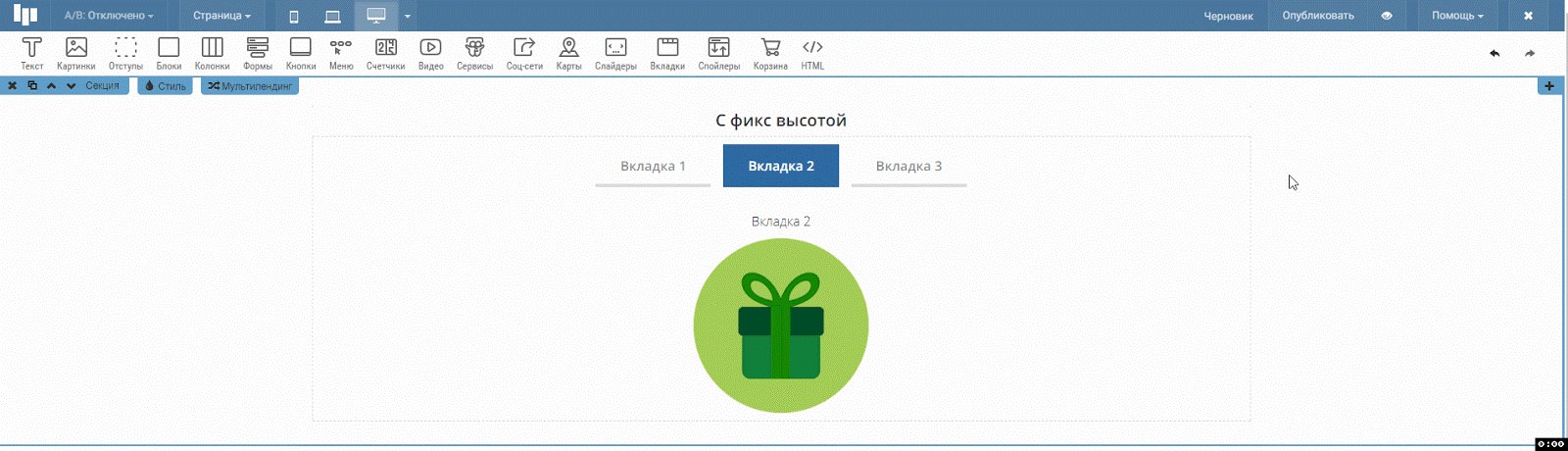
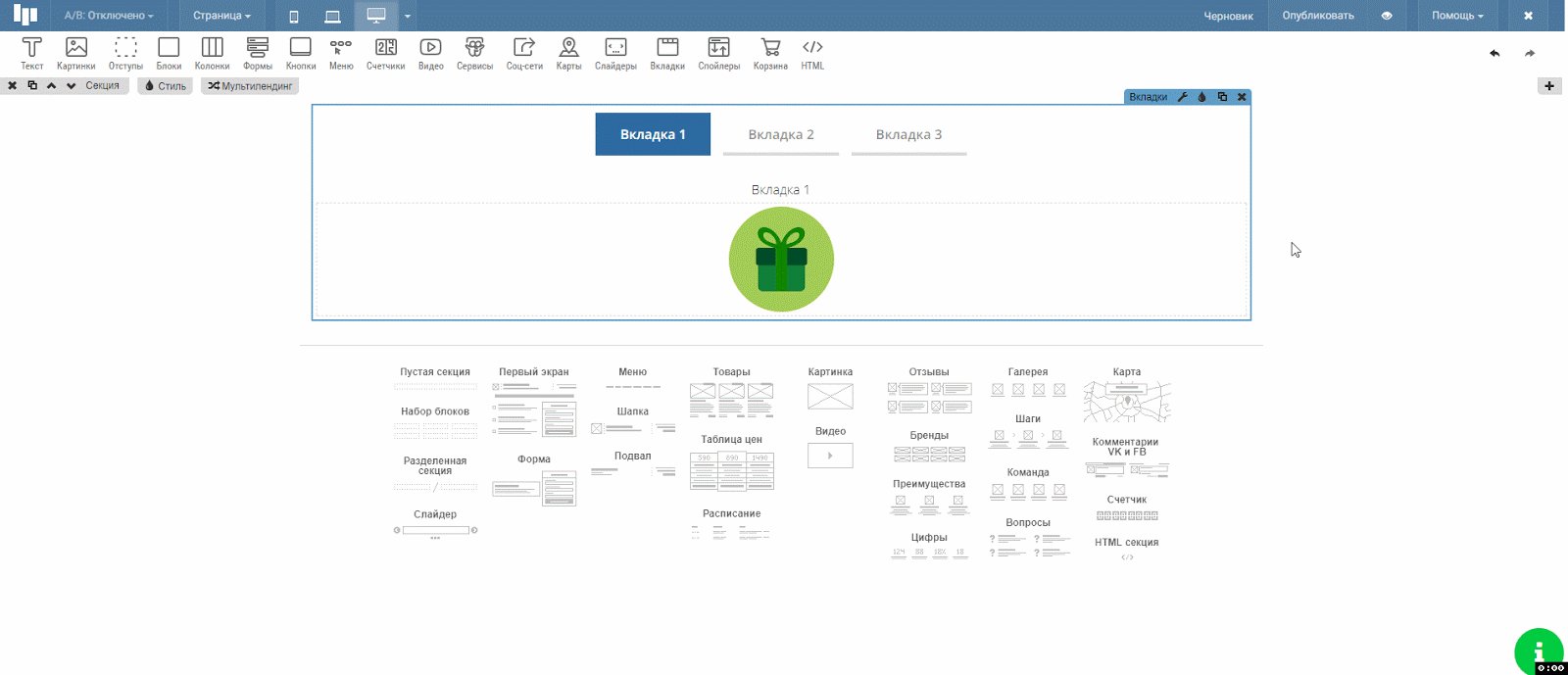
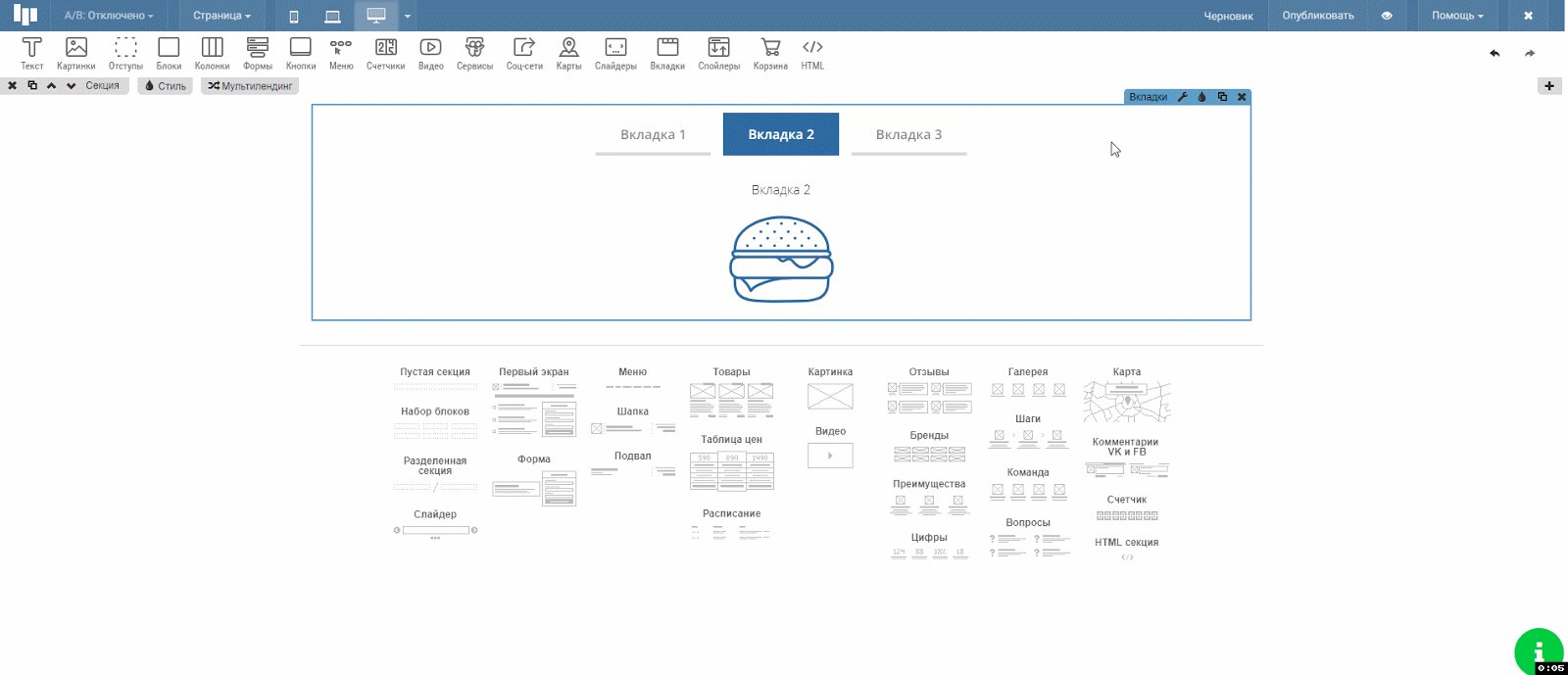
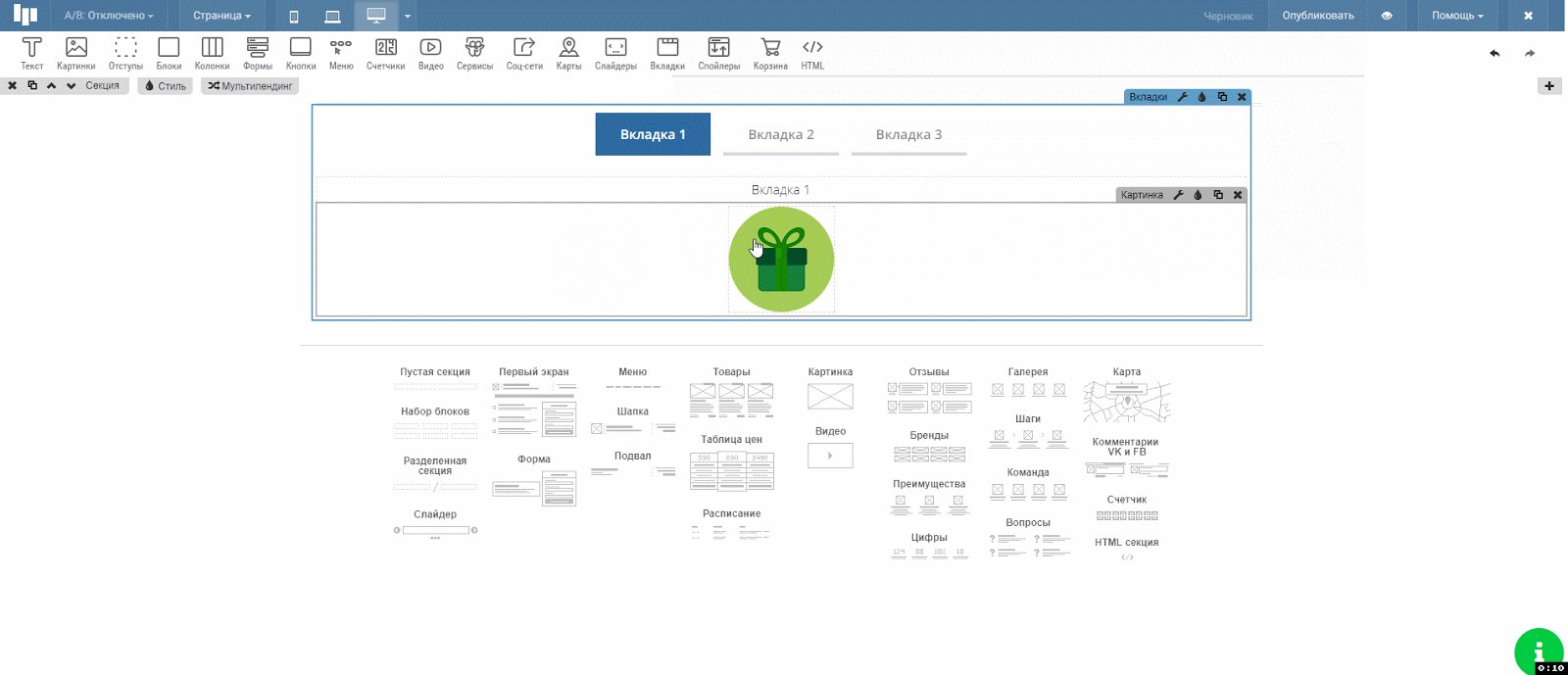
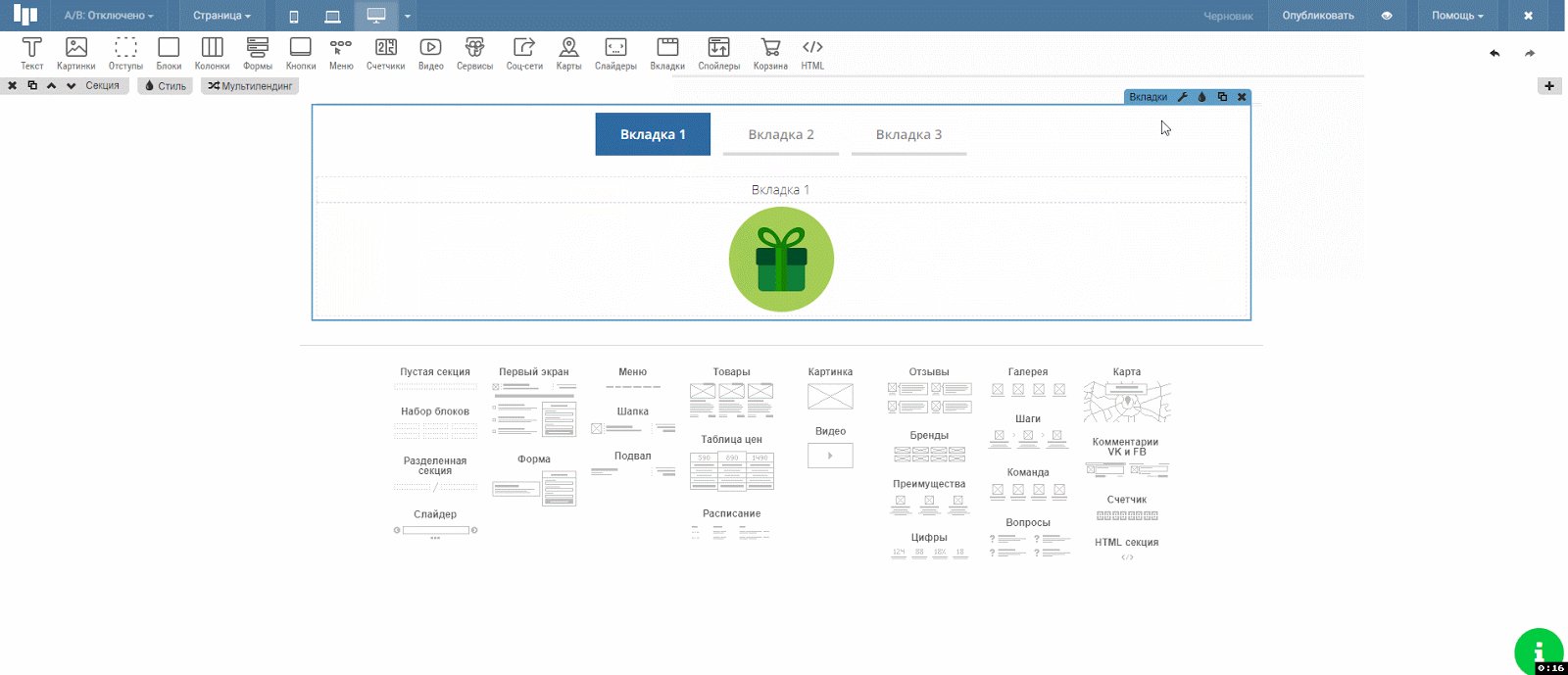
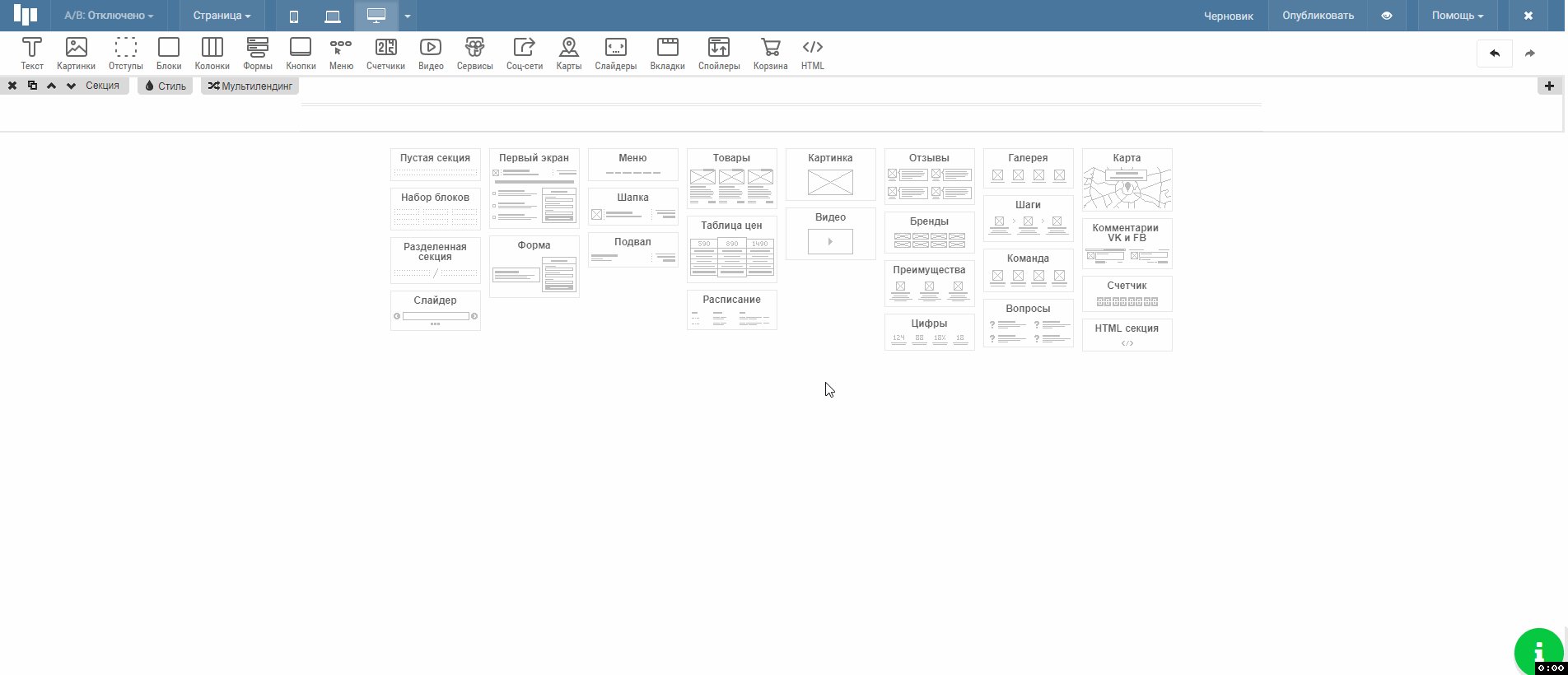
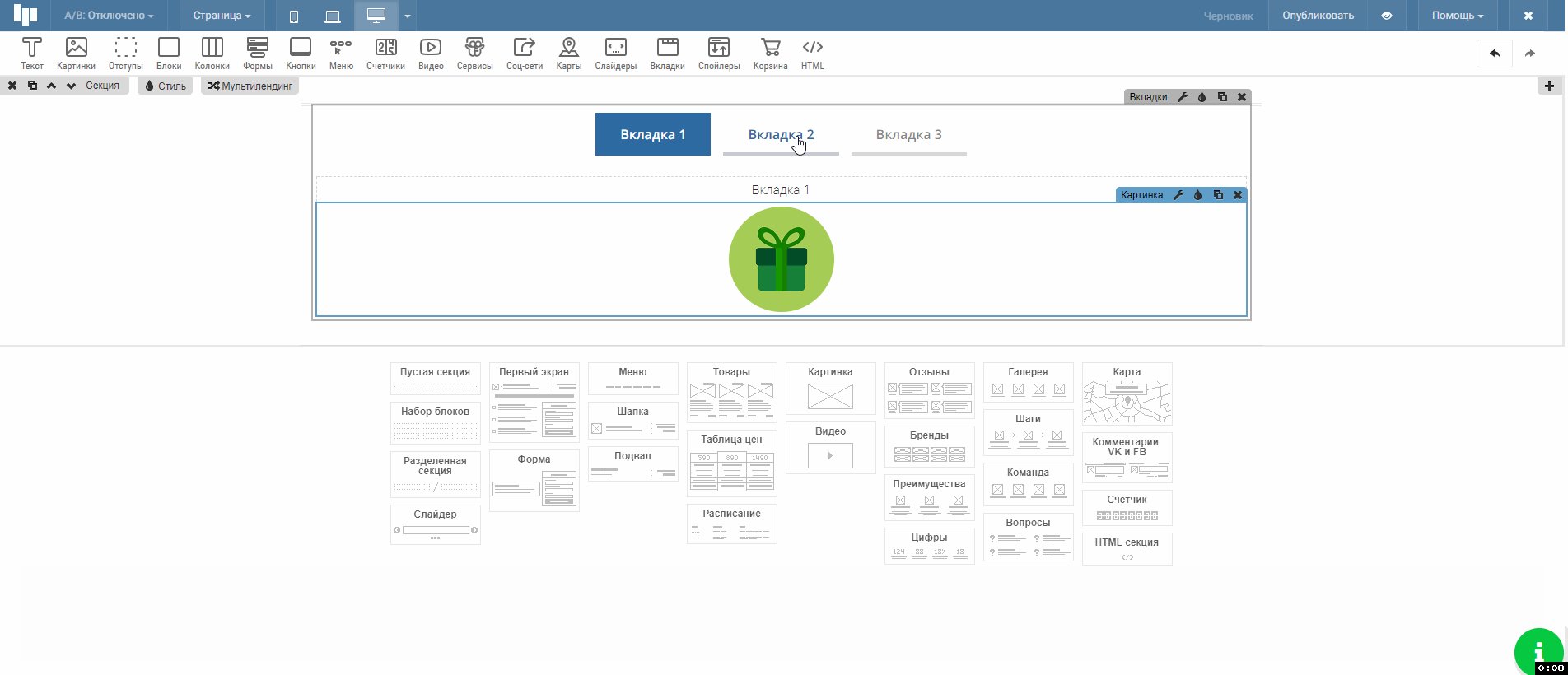
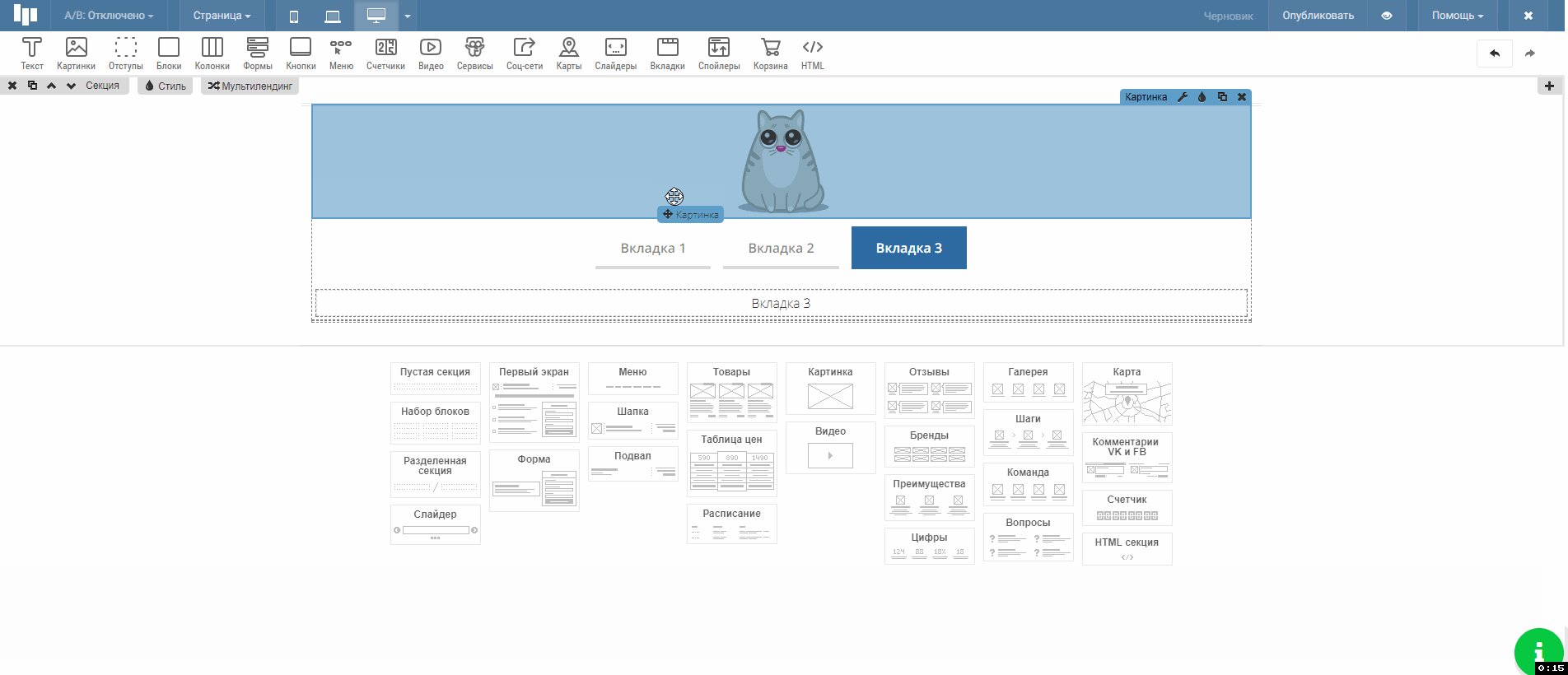
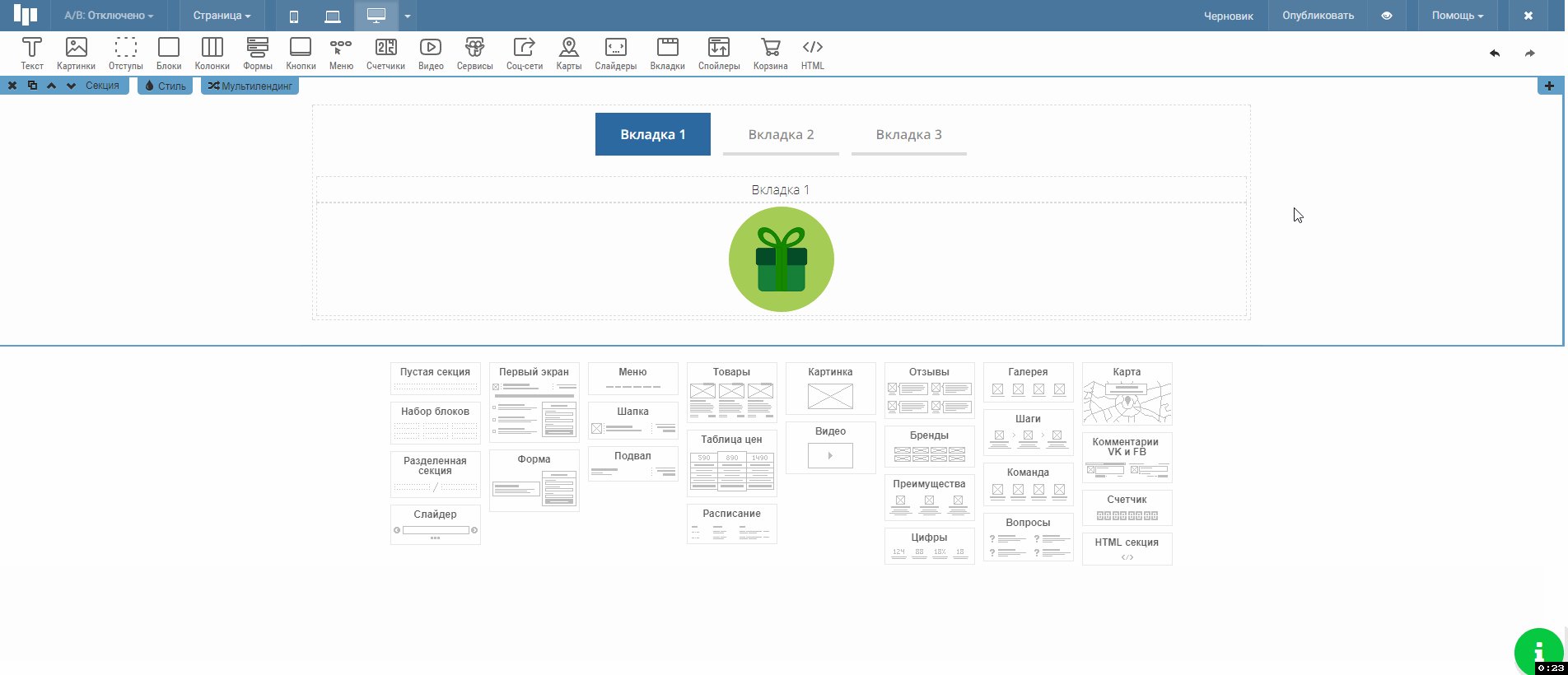
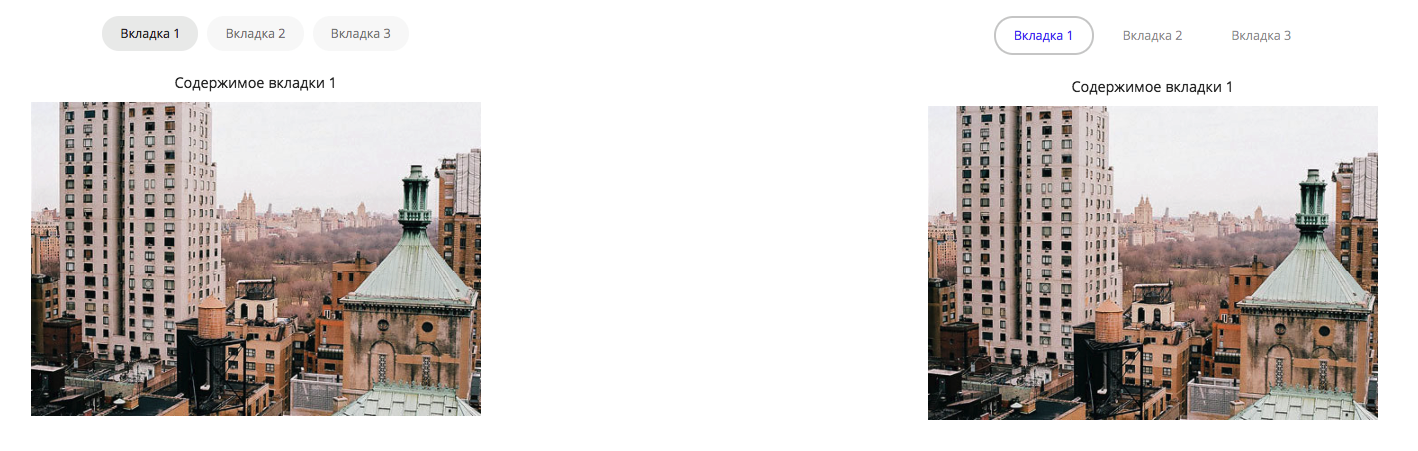
 Вкладки с кнопками переключения:
Вкладки с кнопками переключения:
 С иконками:
С иконками:
 И другие.
Все варианты дизайна смотрите
И другие.
Все варианты дизайна смотрите