
Слайдер с возможностью редактировать точки и кнопки
Слайдер один из тех виджетов, который должен идеально вписываться в макет сайта и наследовать стилистику страницы в целом. Тот случай, когда мелочи имеют значение. Именно поэтому сегодня мы представляем вам виджет, в котором вы можете гибко настраивать точки и кнопки.
Шаг 1
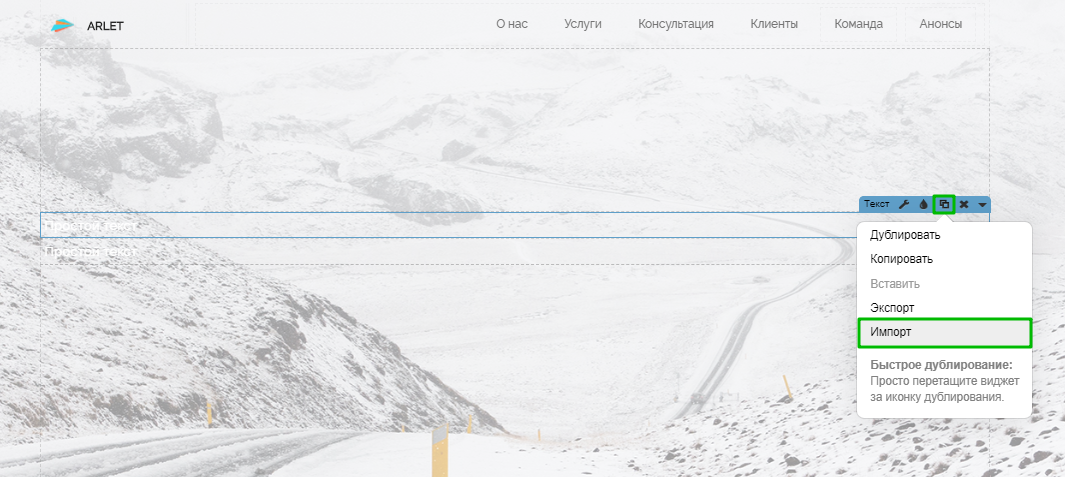
Установим любой виджет на секцию там, где планируем использовать слайдер. В нашем примере используем виджет "Текст" и, кликнув по двойным квадратам, откроем меню дублирования и выберем "Импорт":

Шаг 2
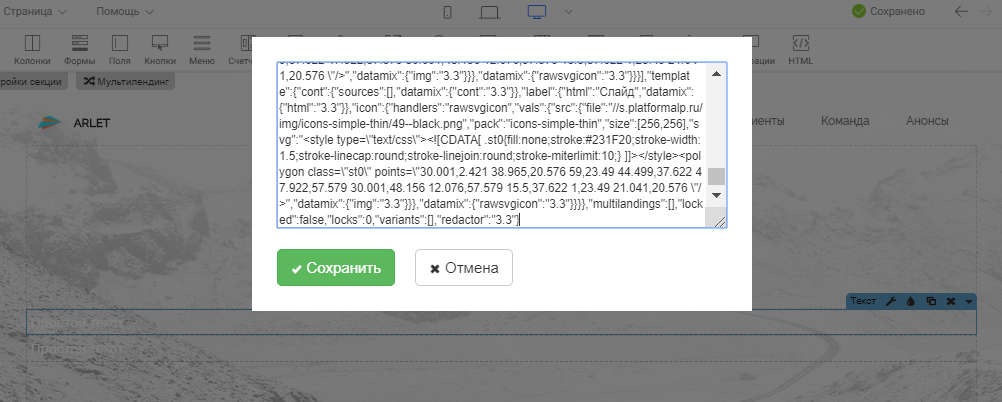
Копируем данный код (тройной клик поможет выделить весь код сразу) и установим его в пустое окно. Сохраним изменения.

Шаг 3
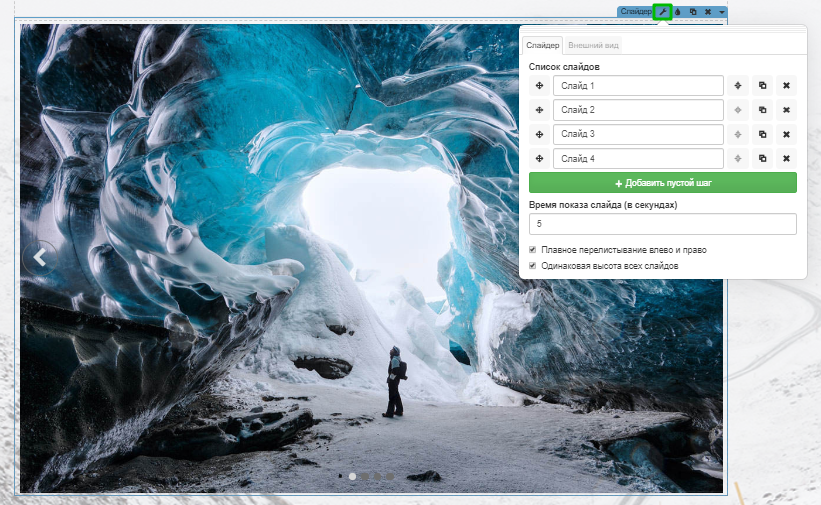
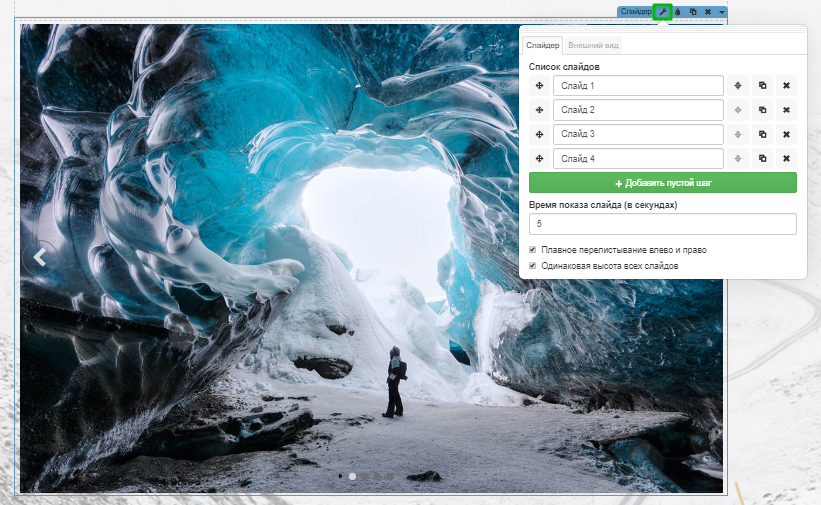
Наш продвинутый слайдер готов! В меню "Гаечный ключ" на вкладке "Слайдер" нам доступны классические настройки количества и очередности слайдов, а также времени показа и перелистывания.

Шаг 4
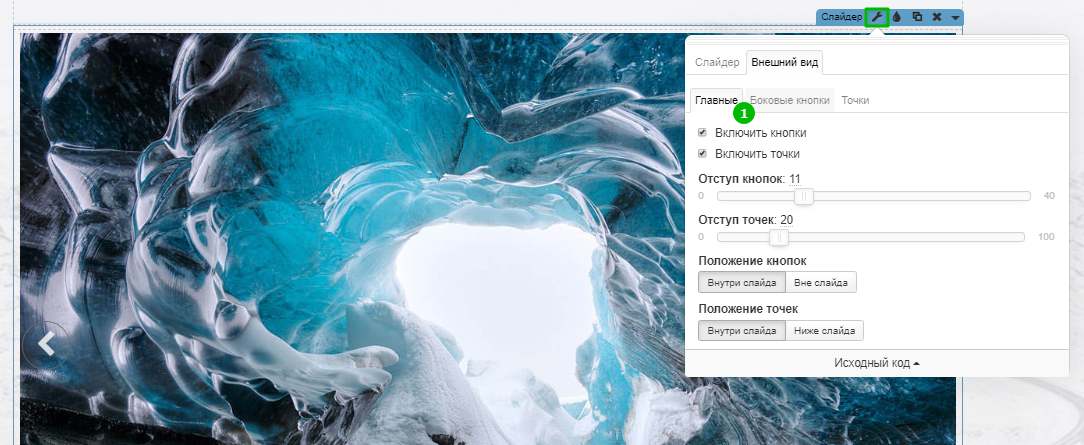
В меню "Внешний вид" нам доступно три вкладки с настройками — давайте рассмотрим их внимательнее.
На вкладке "Главные" можно включить/отключить кнопки и точки, настроить отступ от края для кнопок и точек, а также их положение внутри или вне слайда.

Шаг 5
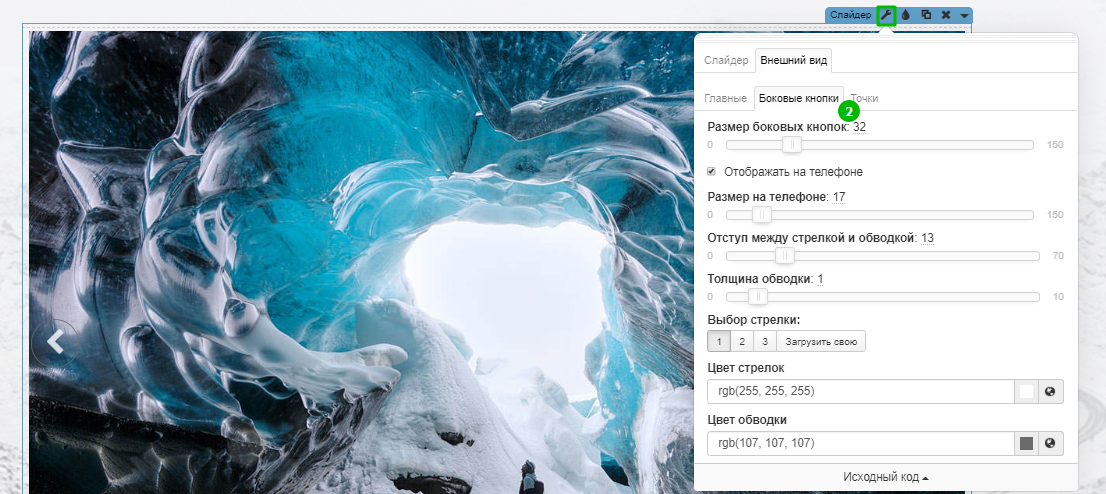
На вкладке "Боковые кнопки" мы можем настроить их размер (от 0 до 150 рх), а также задать специальное значение для показа на мобильных, если поставим галочку "Отображать на телефонах".
Здесь же регулируется толщина обводки кнопок, предоставляется выбор трех встроенных вариантов стиля или возможность загрузить свою картинку для показа в виде переключателя.
Последняя строка позволяет задавать цвет стрелок.

Шаг 6
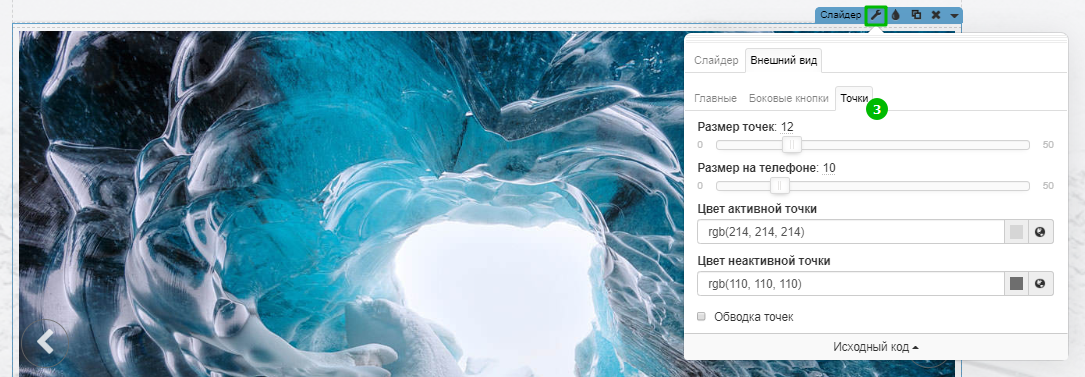
На вкладке "Точки" мы управляем их размером на компьютерах и телефонах, задаем цвет активной и неактивной точки, а также можем включить/отключить обводку.

Пусть всё получается! Расскажите нам, настройки каких виджетов вы бы хотели дополнить?
 Платформа
Платформа