В серии материалов о редакторе Платформы – о стандартных секциях и виджетах. Общий обзор редактора читайте здесь, как установить и настроить виджеты "Картинка" и "Иконка" – здесь, в этой статье о том, как добавить галерею изображений.
Как установить кнопку
Виджет “Кнопка” можно использовать:
- для перехода по страницам сайта,
- для прокрутки к нужному месту на сайте,
- чтобы открыть всплывающее окно с дополнительной информацией,
- чтобу добавить товар в корзину.
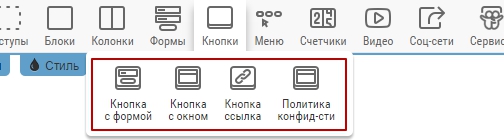
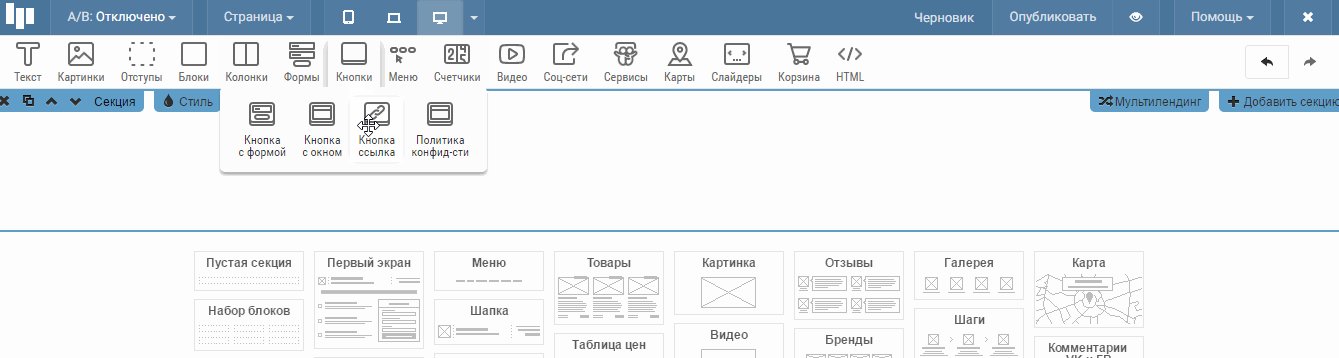
 Есть несколько вариантов кнопки:
Есть несколько вариантов кнопки:
- Кнопка с формой
- Кнопка с окном
- Кнопка-ссылка
- Политика конфиденциальности
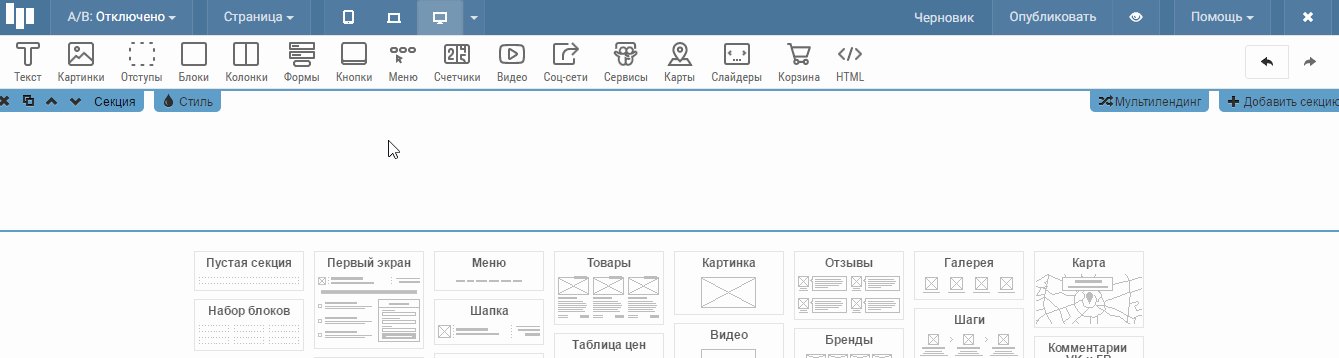
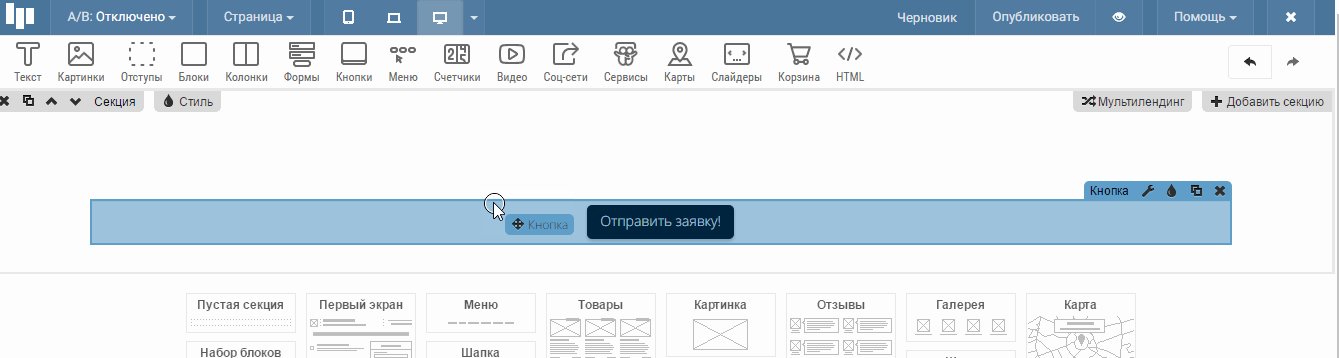
Чтобы установить виджет, переместим его внутрь секции.

Как настроить содержимое кнопки?
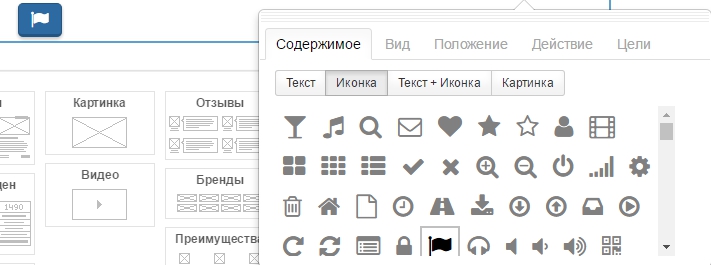
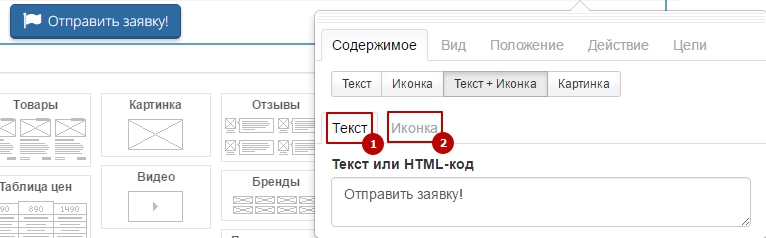
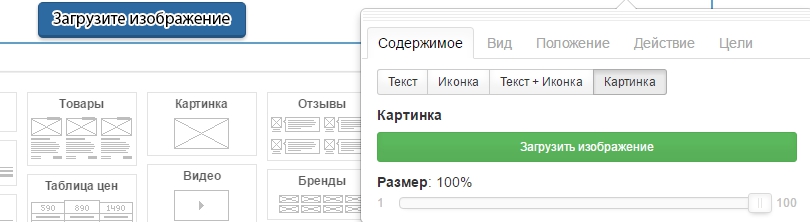
Во вкладке "Содержимое" выбираем, что должно отображаться в кнопке:
- Текст

- Иконка

- Текст и иконка

- Картинка

Как настроить вид кнопки?
Во вкладке "Вид" меняем:
- цвета
- текст
- обводку
- углы
- эффекты
- тень
Как настроить цвет кнопки?
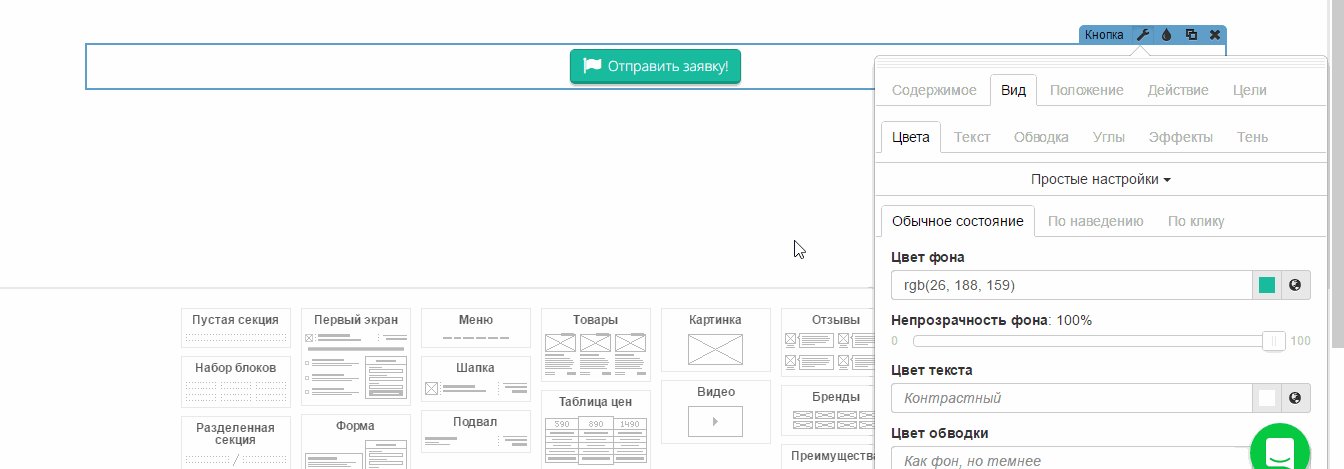
Заходим во вкладку "Вид" и раздел "Цвета".
 В простых настройках меняем цвет кнопки на любой из нашей библиотеки.
В простых настройках меняем цвет кнопки на любой из нашей библиотеки.
 И выбираем внешнее оформление кнопки.
И выбираем внешнее оформление кнопки.

В подробных настройках выбираем, как меняется цвет кнопки:
- Обычное состояние
- По наведению
- По клику
И настраиваем цвет и прозрачность фона, цвет текста и обводки.

Как настроить текст кнопки?
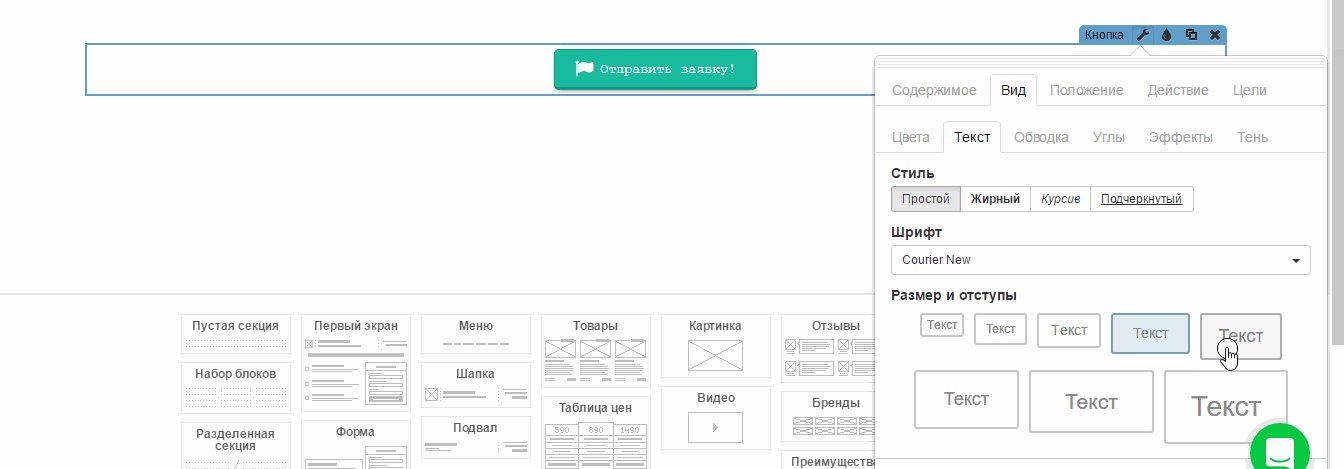
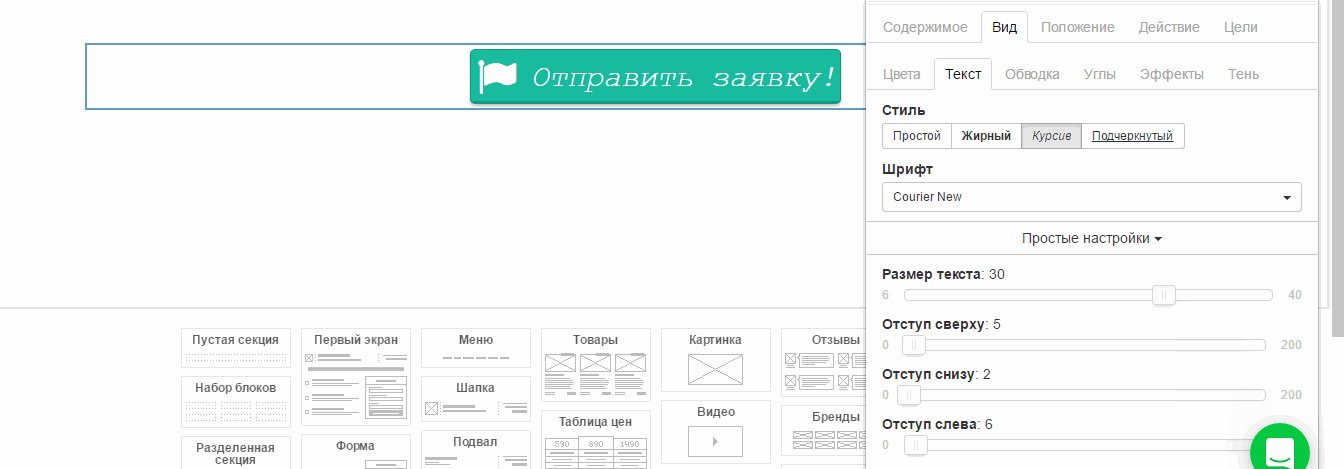
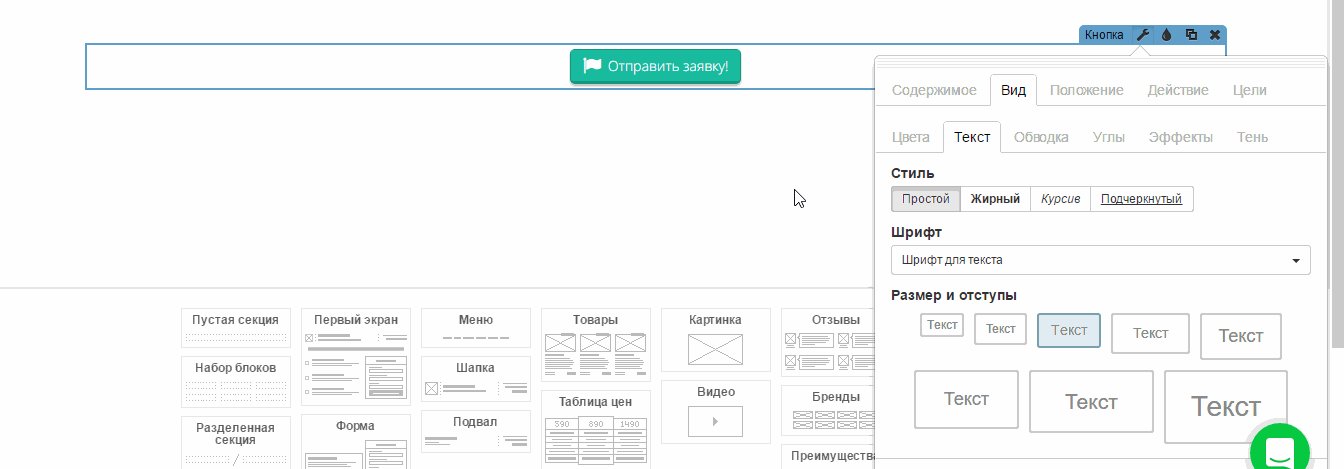
Заходим во вкладку "Вид" и раздел "Текст"

В простых настройках выбираем:
- Стиль текста: простой, жирный, курсив или подчёркнутый
- Шрифт
- Размер кнопки и отступы внутри кнопки
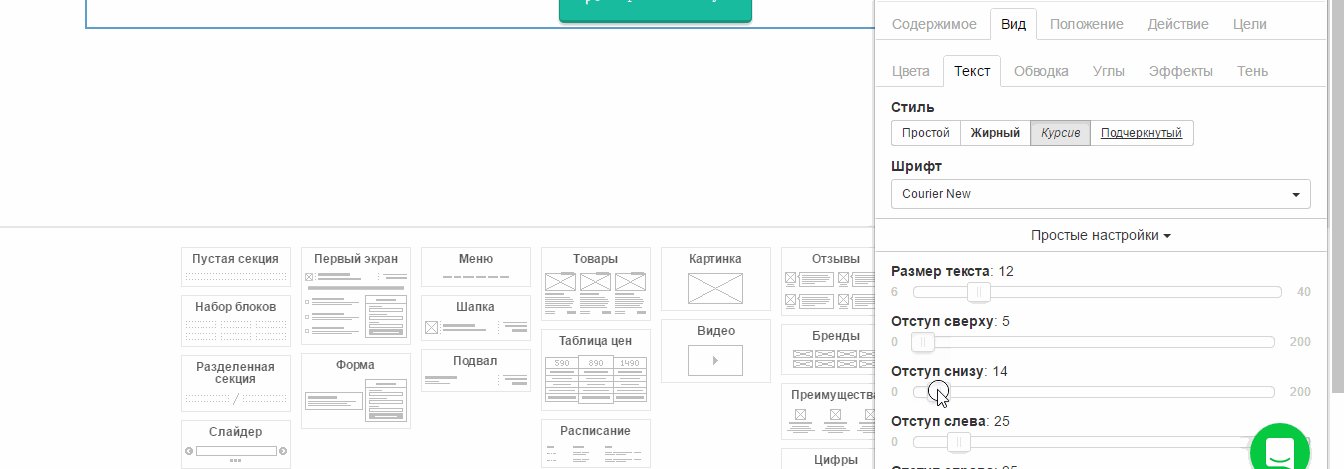
В подробных настройках можно задать точный размер текста и отступ с каждой стороны.

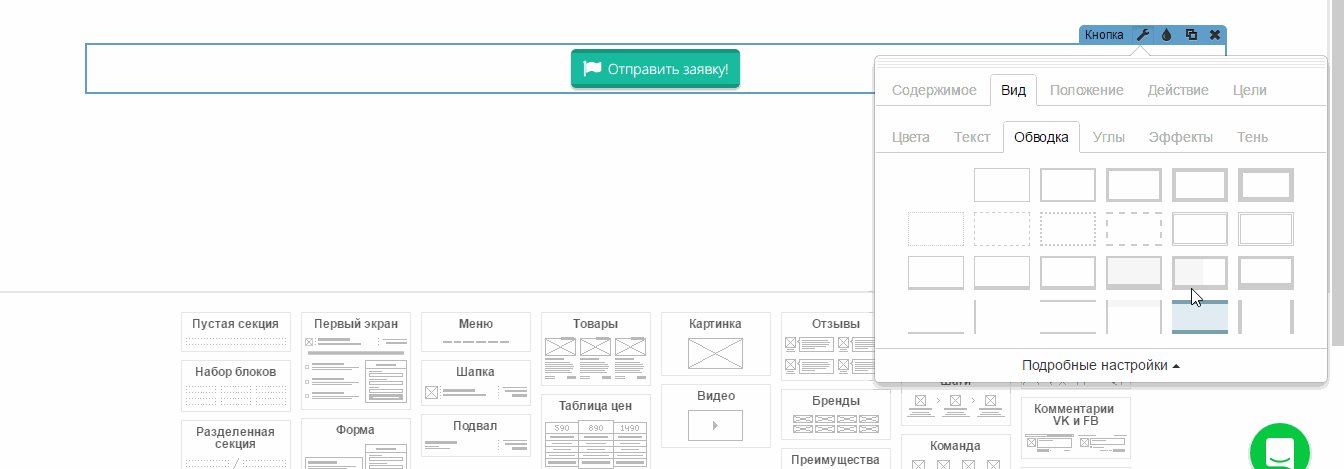
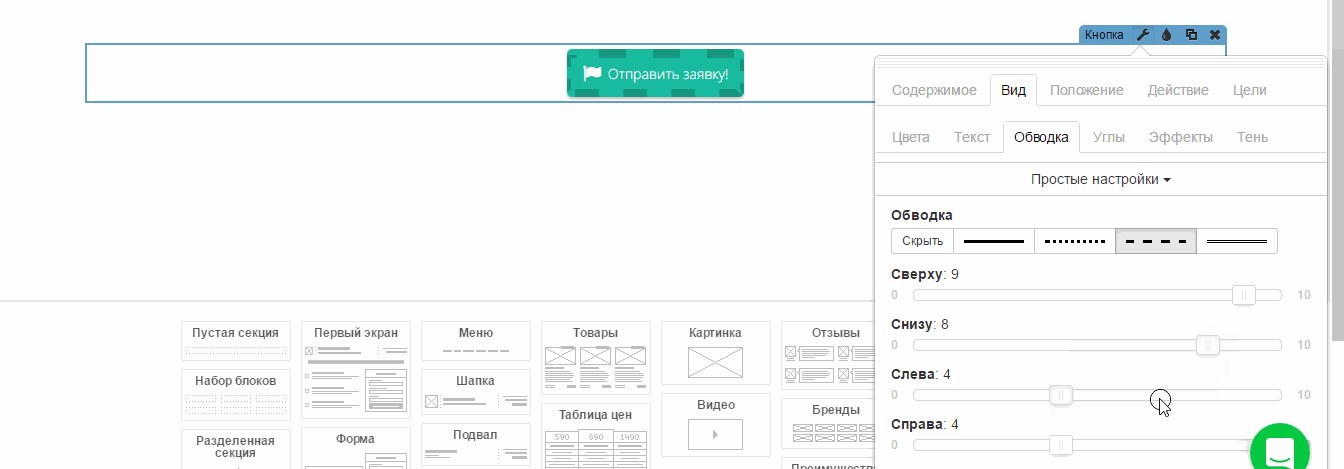
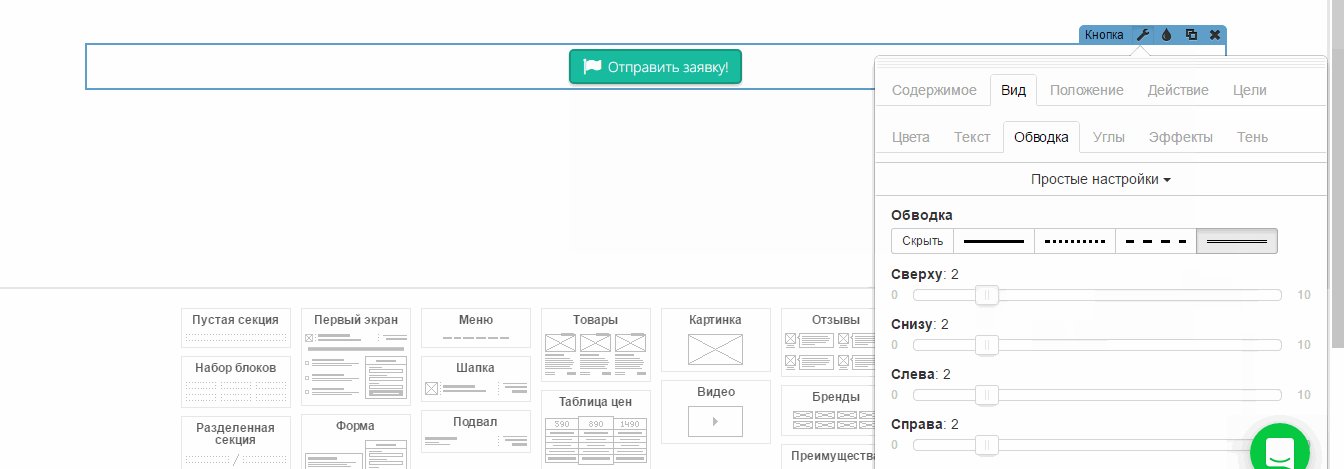
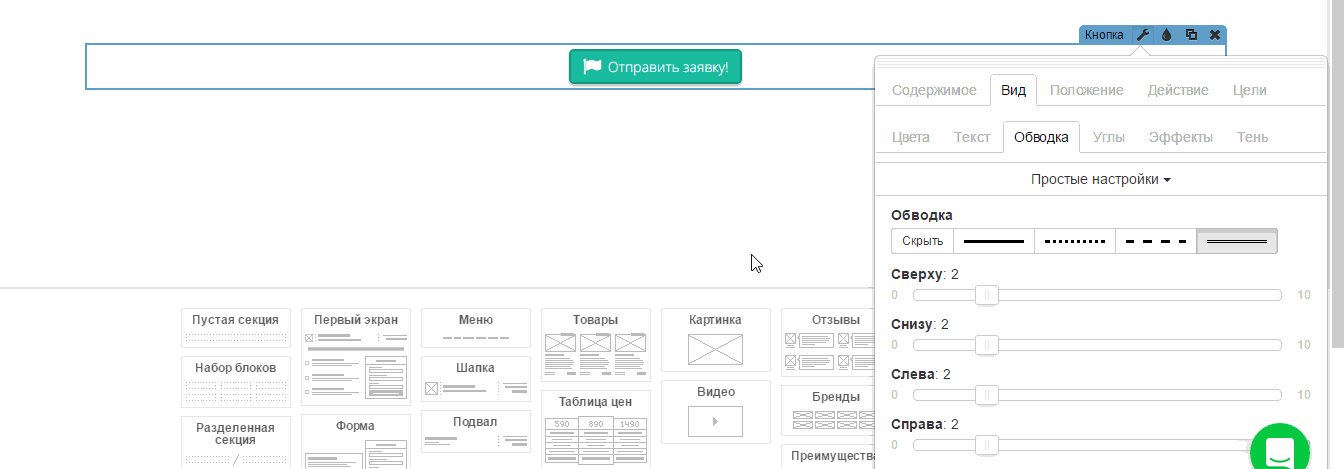
Как настроить дополнительный дизайн: обводку, углы, эффекты и тень?
Во вкладке "Вид" в разделе "Обводка" выбираем один из готовых контуров кнопки или задаем свою обводку в подробных настройках.
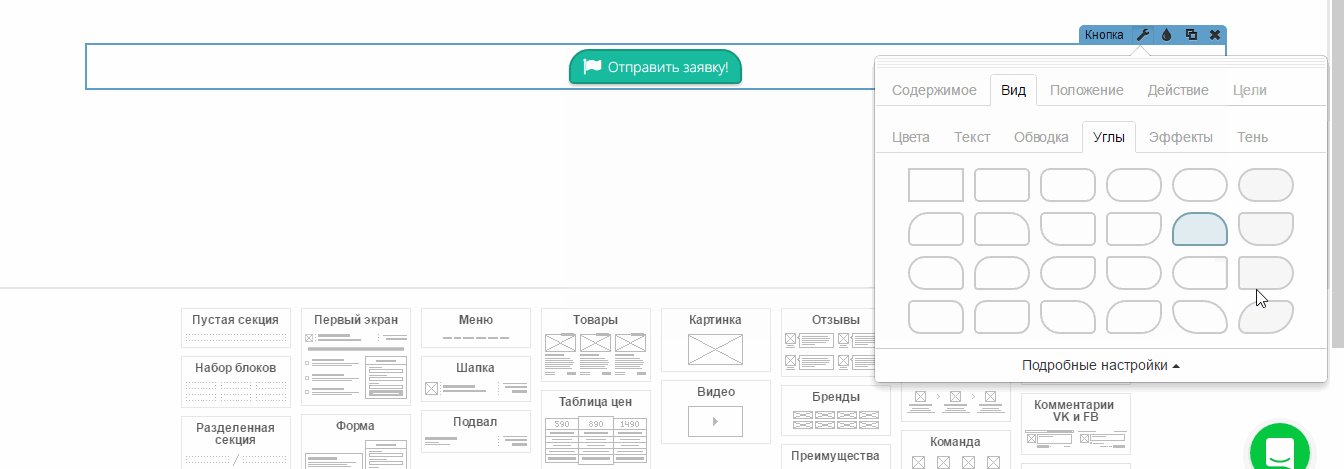
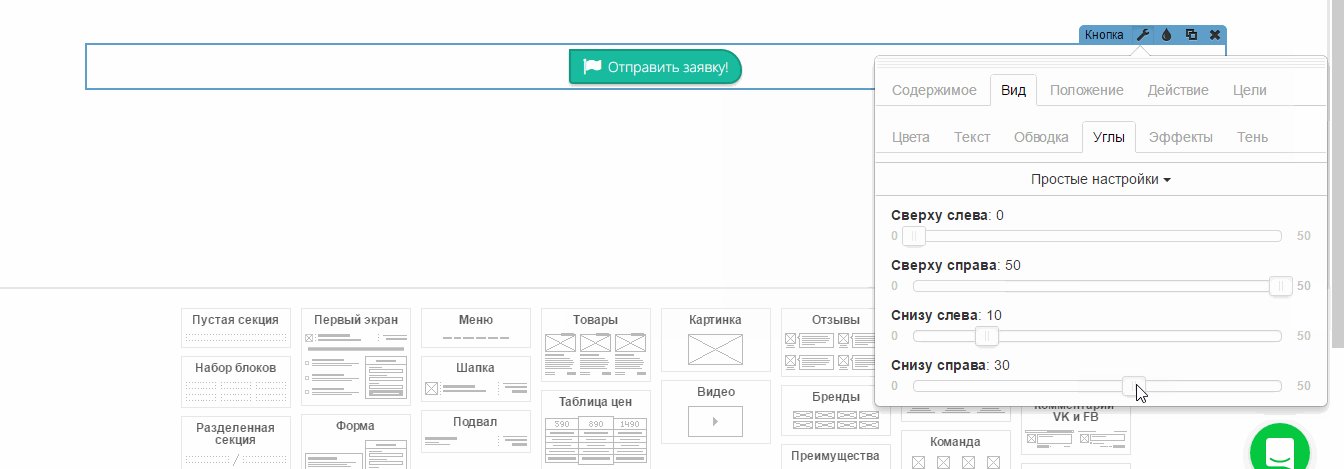
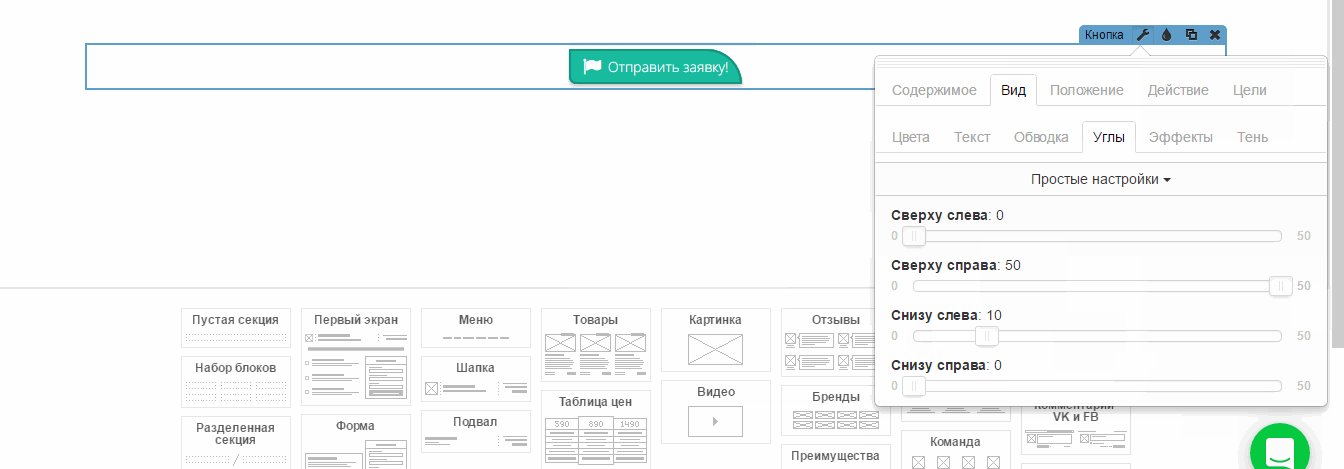
 В разделе "Углы" делаем их более острыми или более круглыми.
В разделе "Углы" делаем их более острыми или более круглыми.
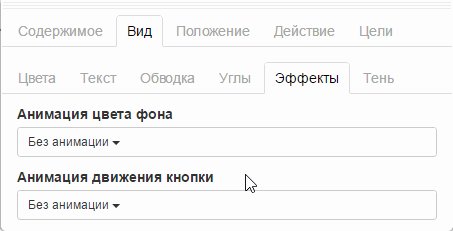
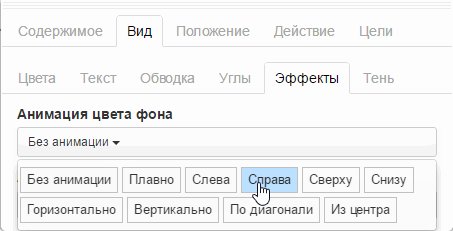
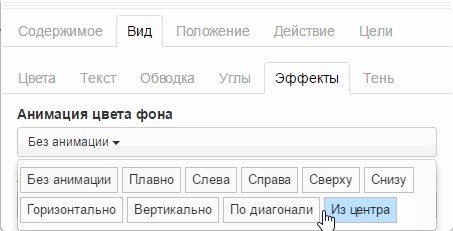
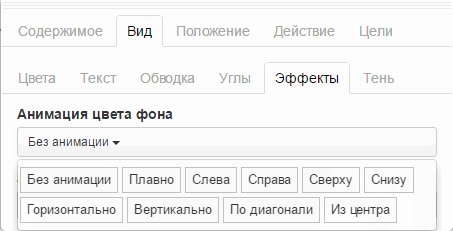
 В разделе “Эффекты” задаем анимацию цвета фона или анимацию движения кнопки.
В разделе “Эффекты” задаем анимацию цвета фона или анимацию движения кнопки.
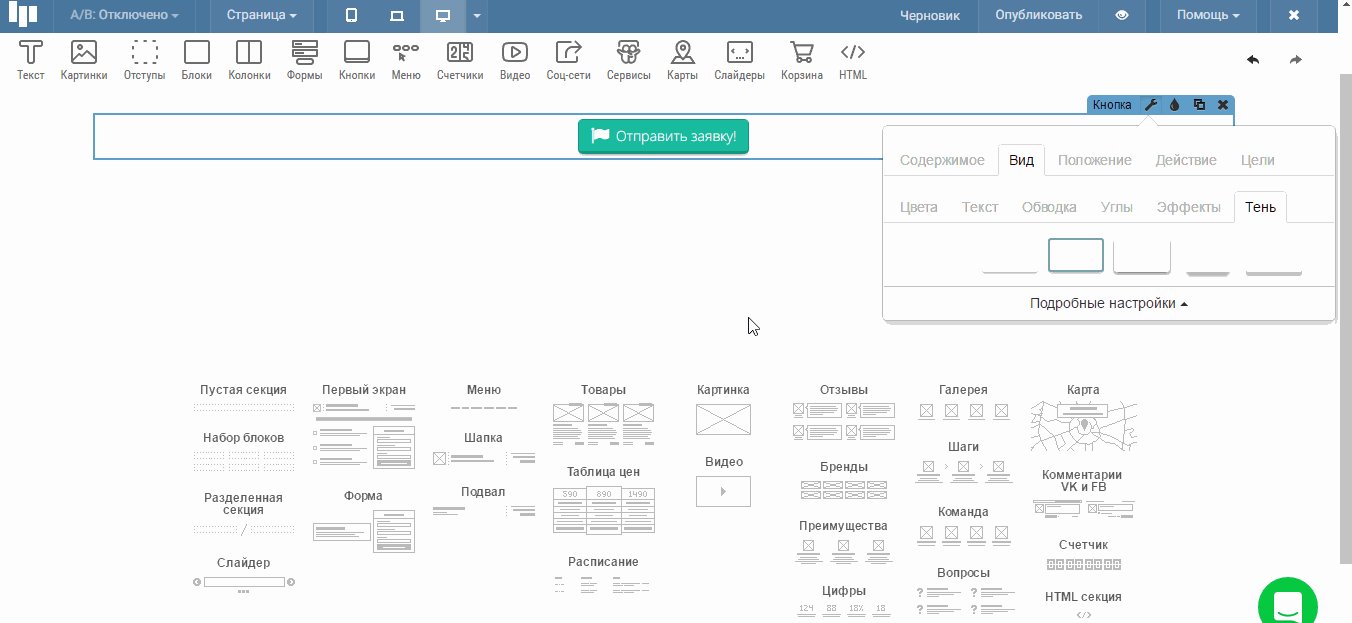
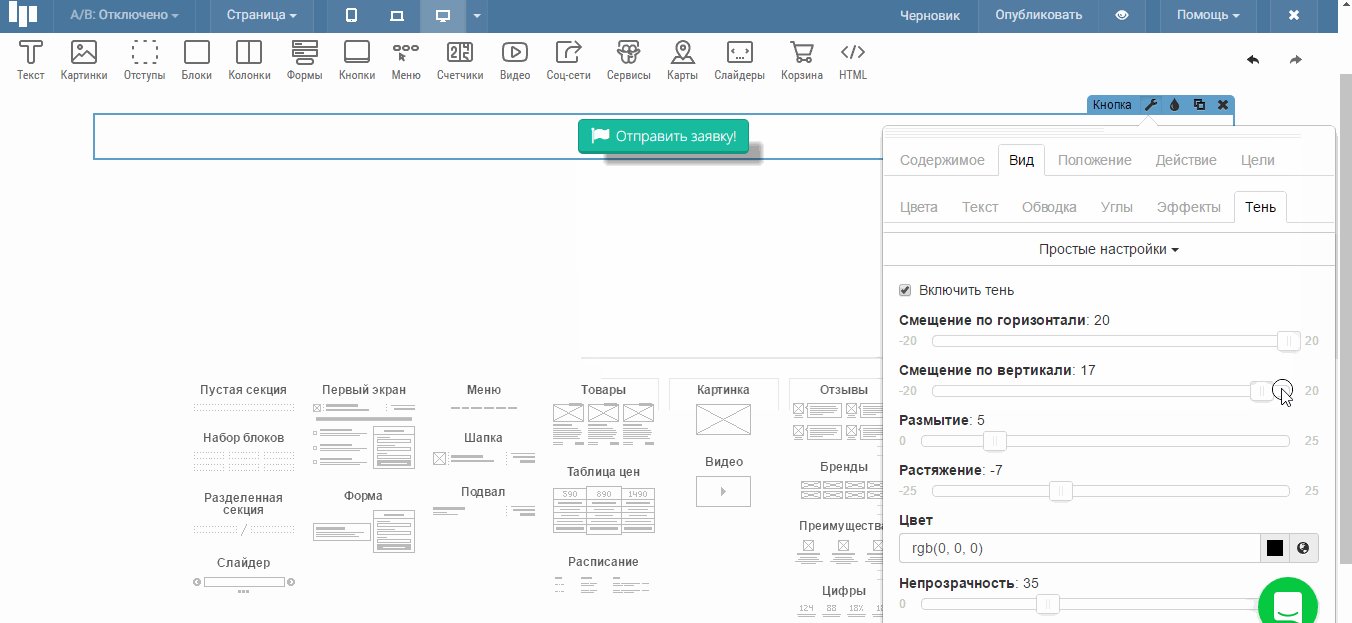
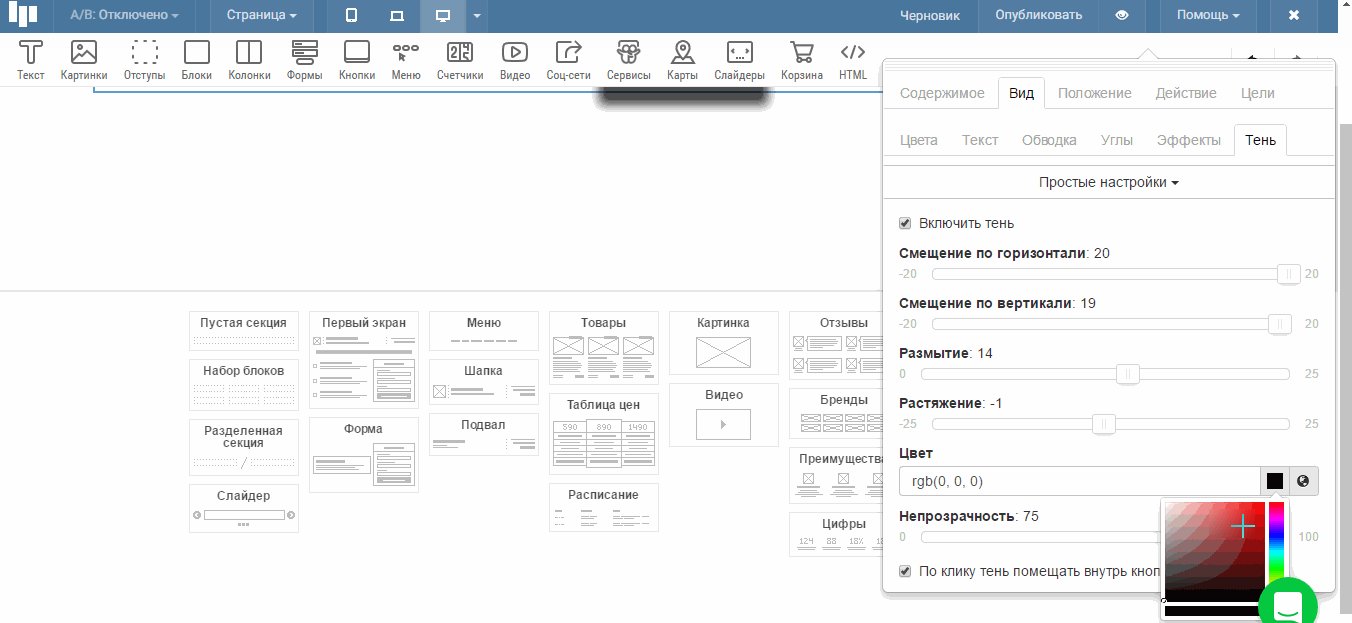
 В последнем разделе настраиваем тень.
В последнем разделе настраиваем тень.

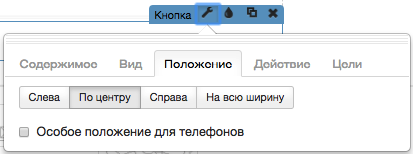
Настраиваем положение кнопки на странице
Во вкладке "Положение" задаем место кнопки на странице: слева, по центру, справа или во всю ширину. Задаем особое положение для смартфонов, если необходимо.

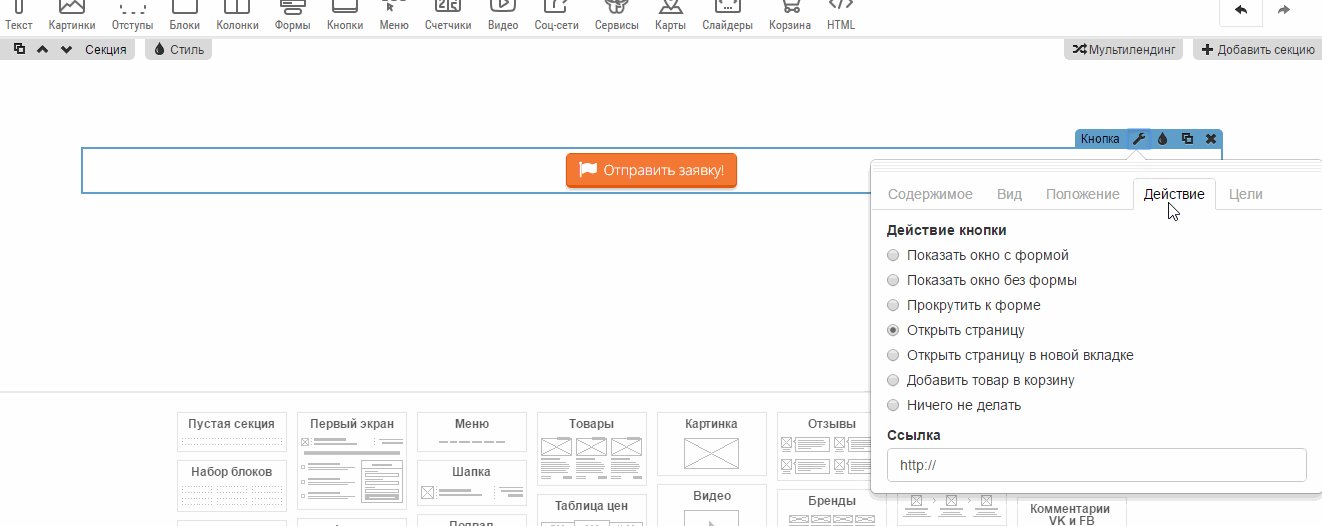
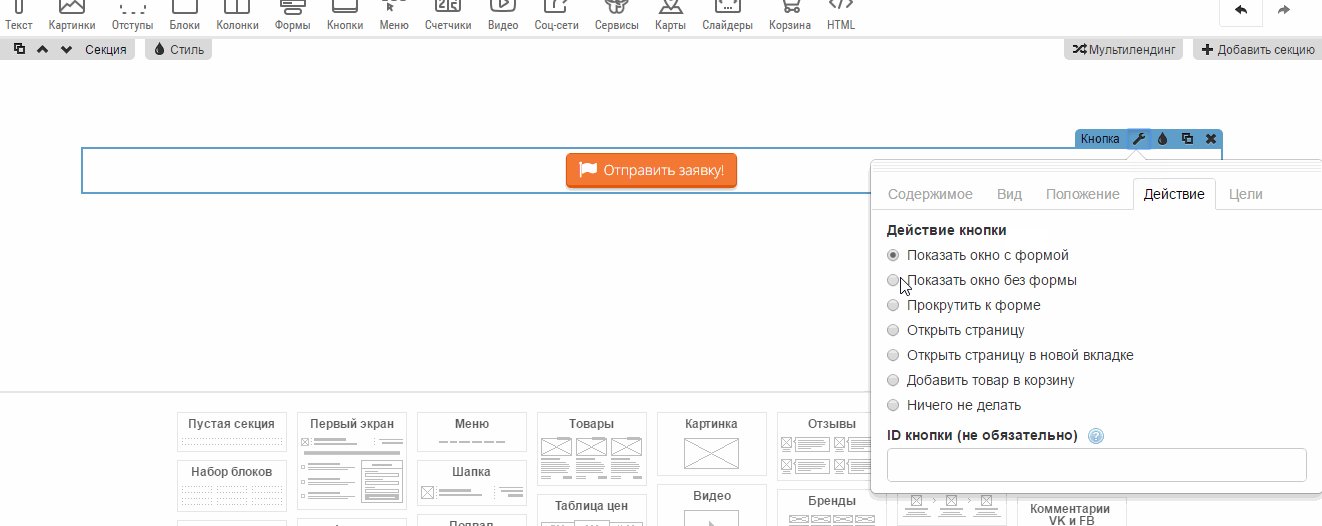
Настраиваем действие кнопки
Во вкладке "Действие" указываем то, что будет происходить, когда посетитель нажмет на кнопку.
Можно:
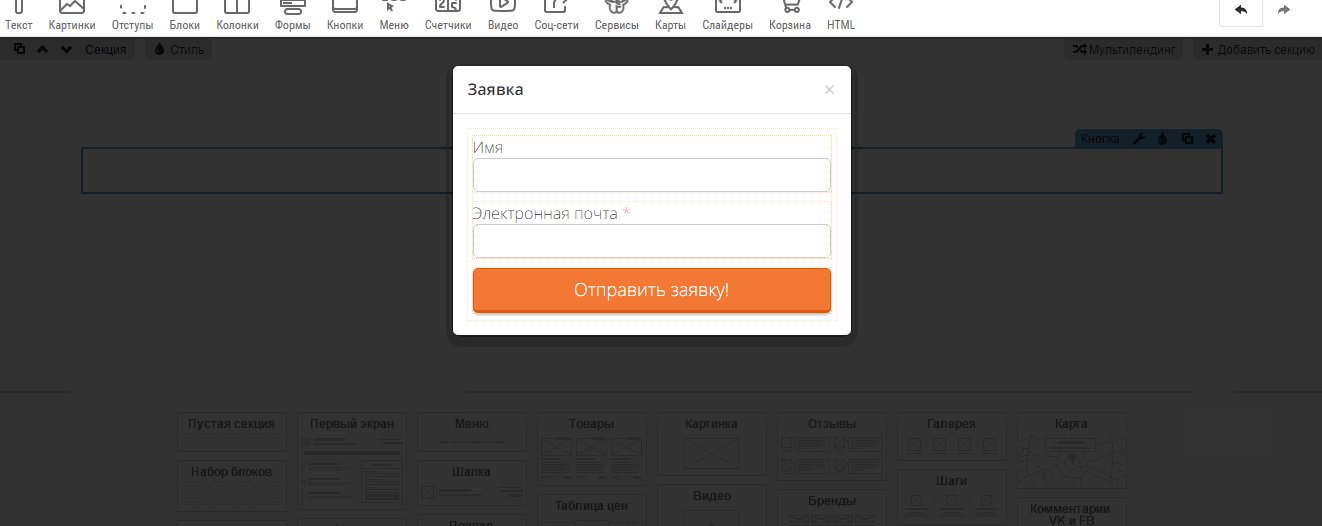
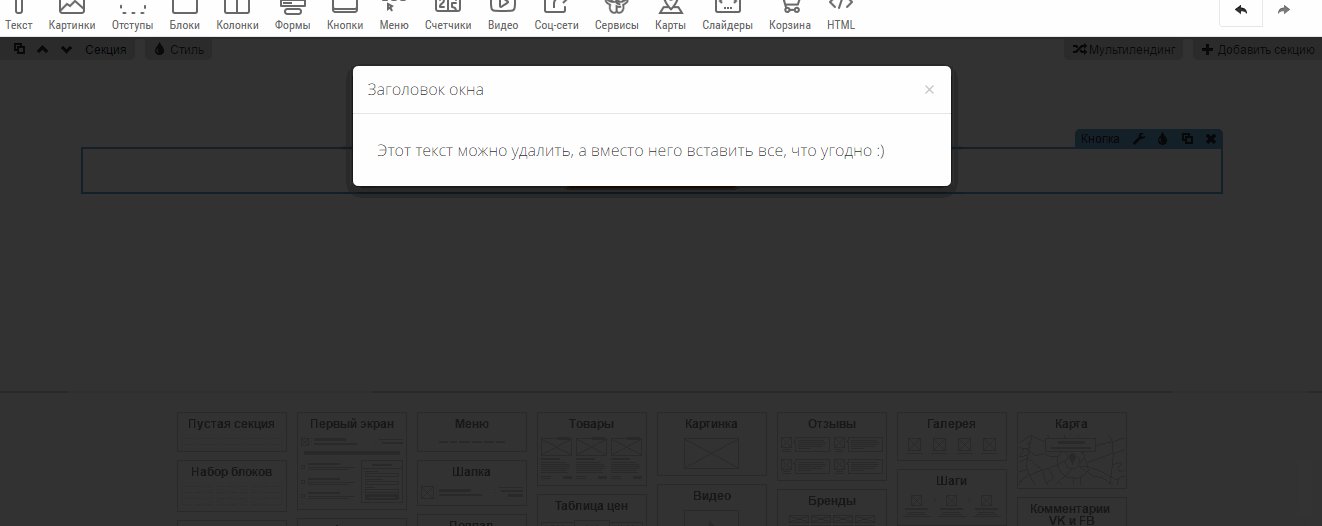
- Показать окно с формой, тогда при нажатии кнопки будет открываться всплывающее окно с формой обратной связи.

- Показать окно без формы, тогда при нажатии кнопки будет открываться пустое всплывающее окно.

- Прокрутить к форме – при нажатии кнопки экран будет прокручиваться к первой форме на странице.
- Открыть страницу – при нажатии кнопки посетитель перейдет по адресу, который мы укажем в поле "Ссылка". Обязательно перед адресом сайта пишите http:// или https://, если вы активировали функцию HTTPS (SSL).
- Открыть страницу в новой вкладке – при нажатии кнопки у посетителя откроется страница в новой вкладке. Адрес страницы также указываем в поле "Ссылка" и не забываем писать http:// или https://.
- Добавить товар в корзину – при нажатии кнопки, товар который находится на “Карточке товара” добавится в корзину.
- Ничего не делать – при нажатии кнопки никаких действий не произойдет.
Настраиваем цели кнопки
Во вкладке "Цели" настраиваем цель для Яндекс.Метрики и Google Analytics.
Здесь цель - это слово на русском или английском без пробелов. Она используется для сбора статистики по кликам и заявкам.
Подробнее о настройке целей в Яндекс.Метрика и Google Analytics.
О настройке других виджетов и секций читайте здесь.
Видео о настройке кнопки
 Платформа
Платформа