Для тех, кто не боится кода и знает основы HTML, пример использования HTML-виджета: настройка анимации виджетов при скролле.
Если вы еще не знакомы с использованием HTML виджета, вам сюда.
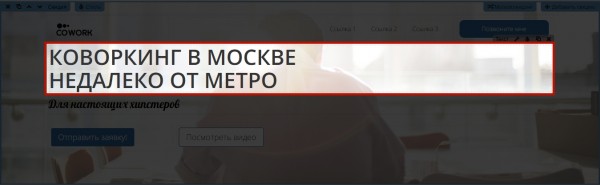
Допустим, у нас есть секция, собранная из виджетов, заголовок которой мы хотим анимировать.
 Для анимации воспользуемся библиотекой wow.js.
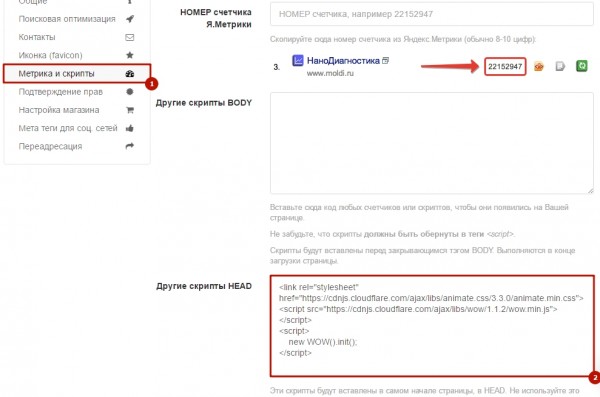
Библиотеку нужно подключить к странице. Для этого в настройках страницы в HEAD добавляем следующий код:
Для анимации воспользуемся библиотекой wow.js.
Библиотеку нужно подключить к странице. Для этого в настройках страницы в HEAD добавляем следующий код:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.3.0/animate.min.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script><script>new WOW().init();</script>

Важно: после добавления кода в поле HEAD, страницу необходимо сохранить.
По документации wow.js, чтобы определенный элемент на странице анимировался, его нужно обернуть в div с классом wow и названием нужной анимации. Список названий анимаций есть здесь.
Рядом с заголовком добавим “HTML-виджет”, в котором будет только один элемент div с нужными классами.
В нашем примере <div class=”wow bounceInDown”>…</div>, а в нем – компонент контейнер для виджетов с названием [[cont]].
Дальше по пунктам:
- Удалим ненужный код/текст во вкладке HTML и CSS
- Пропишем код во вкладке HTML
<div class=”wow bounceInDown”>[[cont]]</div> - Переместим виджет с текстом внутрь контейнера [[cont]] html-виджета

Готово! Теперь заголовок будет анимироваться при прокрутке или при открытии страницы, если он изначально будет попадать в видимую область сайта. Результат можно посмотреть здесь.
Другие примеры использования HTML-виджета:
 Платформа
Платформа